こんにちは、子育てパパのシュナです!
だいぶ準備も進んできましたね^ ^
今日は『固定ページ』と『ウィジェット』の設定です。
初めての方には、聞き慣れない言葉かと思いますが、ブログを構築する上で必要不可欠な部分です。
これらをうまく使い、あなただけのオリジナルブログにして、ライバルに差を付けましょう!
ちょっとやる項目は多いですが、レポート通り進めれば、作業自体はとても簡単なので、サクッとクリアしましょう!
固定ページの設定
そもそも『固定ページ』とは何かですが、サイトで『お問い合わせフォーム』や『プライバシーポリシー』など、見たことないでしょうか?
あの部分を作るページのことになります^ ^
固定ページを使ってできることはたくさんあるのですが、まずは記事を書くときの投稿ページではなく『固定ページ』という特別なページを使って『お問い合わせフォーム』や『プライバシーポリシー』のページを作っていきましょう!
『お問い合わせフォーム』もないブログは、とても怪しいので誰も読んでくれません。
ということで、早速解説していきますね!
まずは、ブログの『メニュー』を作りましょう!
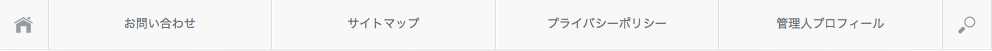
『メニュー』とは、下記の横長画像の部分のことです↓

特にこの中の、
・お問い合わせ
・サイトマップ
・プライバシーポリシー
の3つはブログを運営していく上で必要になります。
ではまずは『お問い合わせ』から!
お問い合わせフォームの作成方法
ブログに訪問してきてくれたユーザーが、あなたとコンタクトを取りたいときに使う『お問い合わせフォーム』を作成します。
何気に、
ブログの情報が間違ってますよ!
とか、
こんないい広告サービスが出来たので使いませんか?
など結構連絡があります。
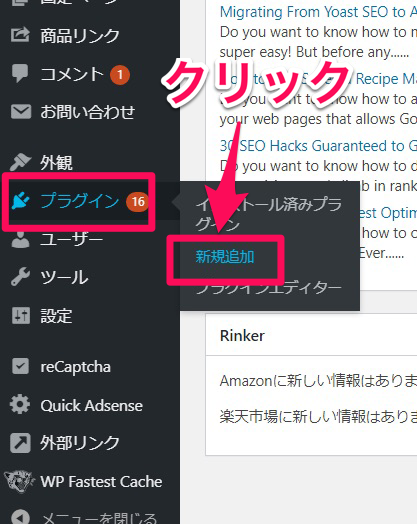
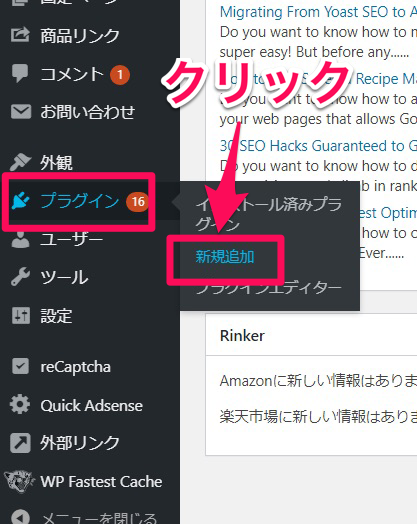
ではまずは、管理画面の左側のメニューから、【プラグイン】→【新規追加】へ進みます。

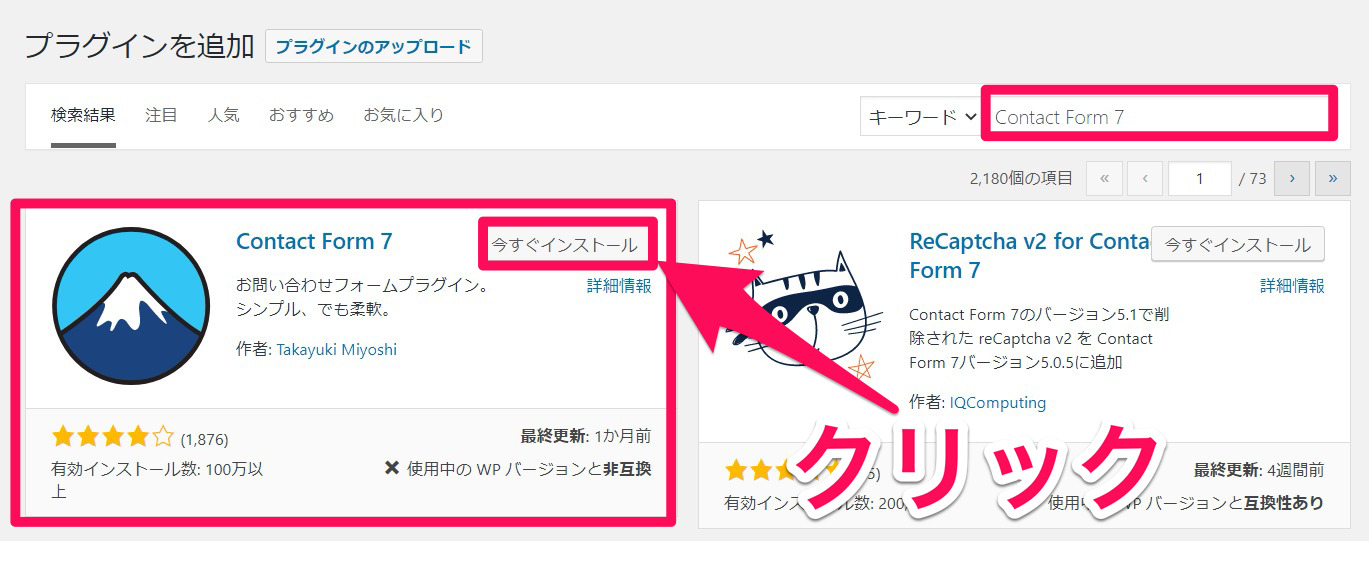
そして、右の検索窓に【Contact Form 7】と入力すると、自動で検索されるので、『Contact Form 7』を選んで、【今すぐインストール】をクリックします。

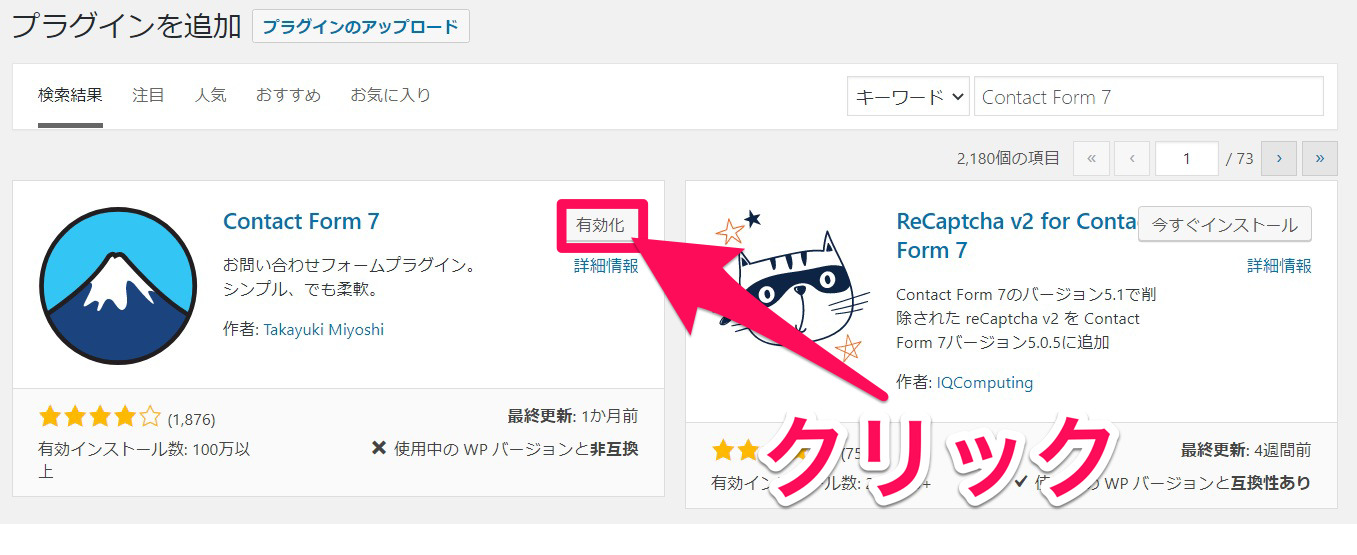
続いて【有効化】をクリックします。

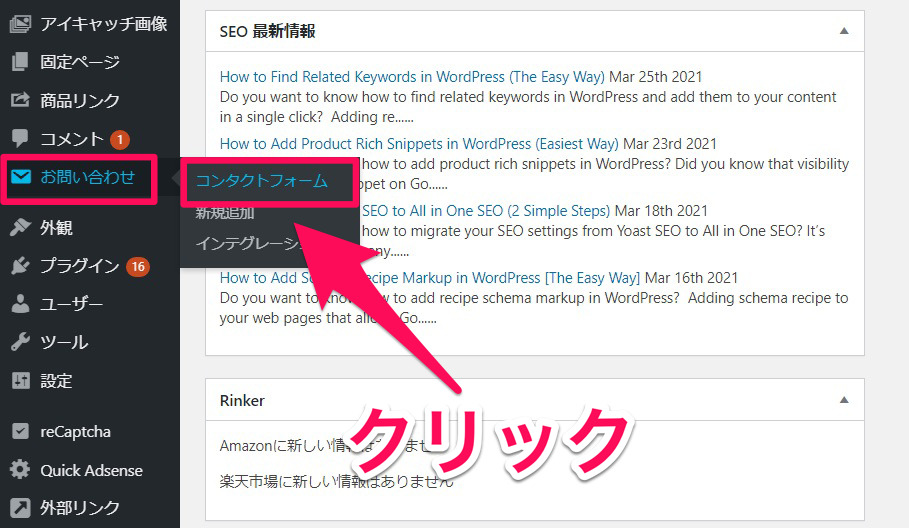
次に、管理画面の左側のメニューから、【お問い合わせ】→【コンタクトフォーム】へ進みます。

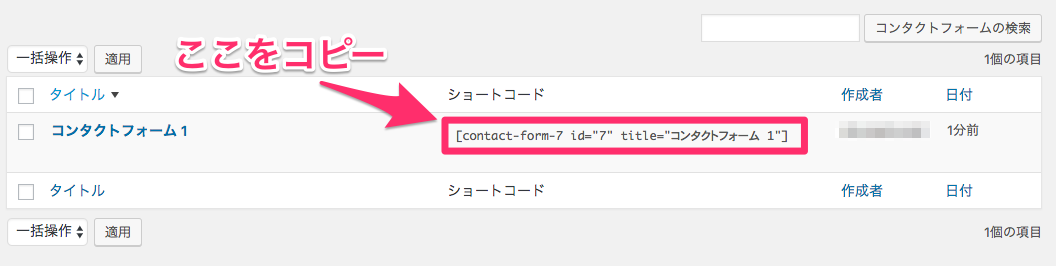
そして、『ショートコード』をコピーします。

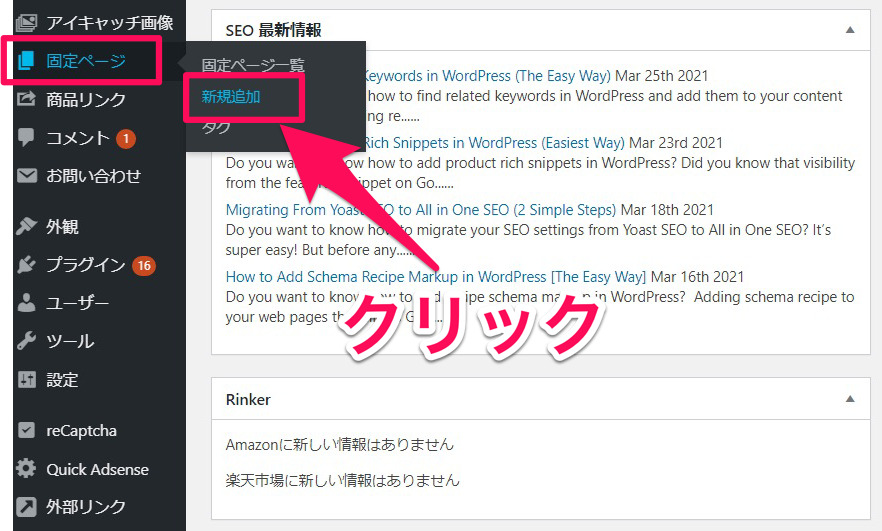
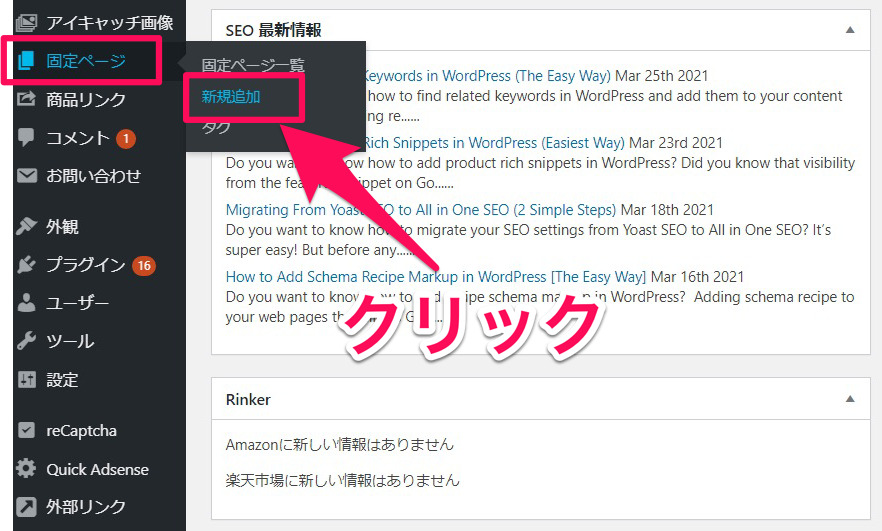
次に、管理画面の左側のメニューから、【固定ページ】→【新規追加】へ進みます。

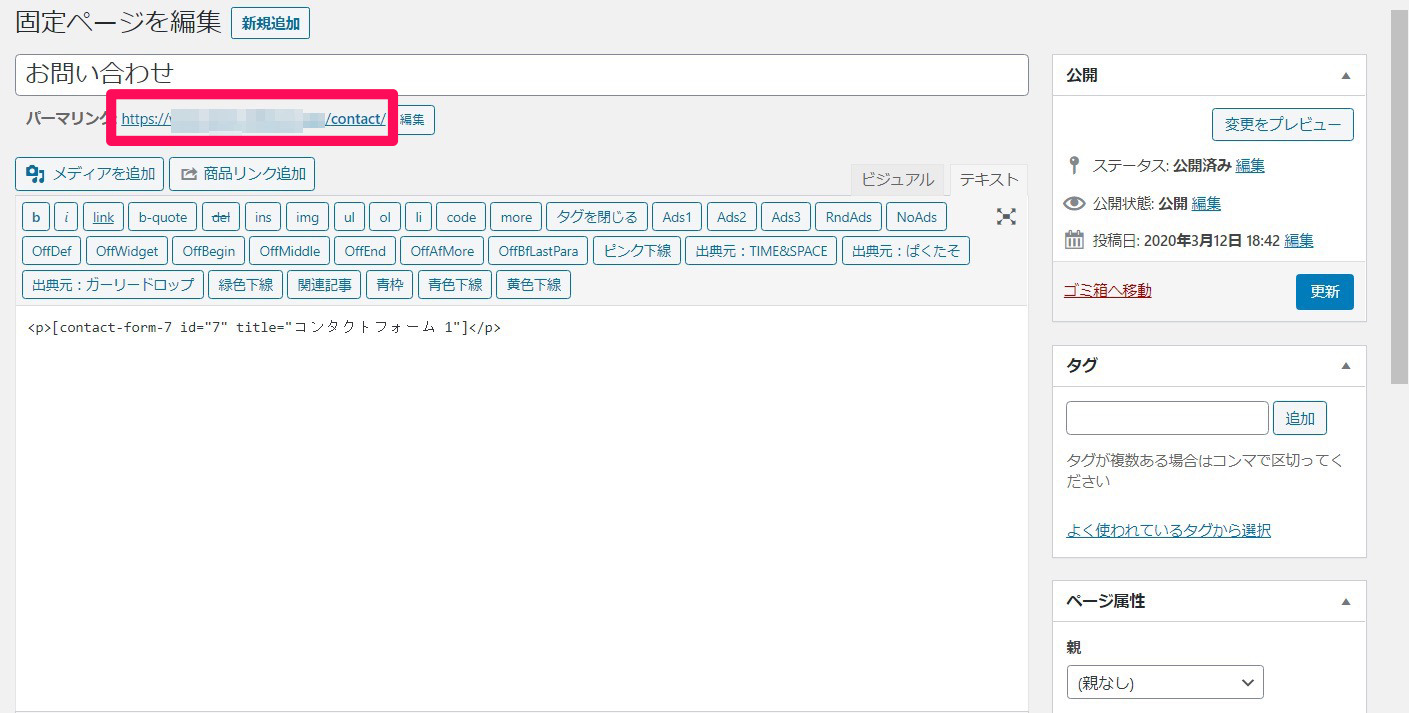
そして、新規固定ページ追加画面で、
①タイトルに【お問い合わせ】と入力。
②パーマリンクに【contact】と入力し【OK】をクリック。
③『テキスト画面』を選択。
④先ほどコピーしたショートコードをペースト(貼り付け)。
⑤【公開】をクリック。
という手順で進みます。

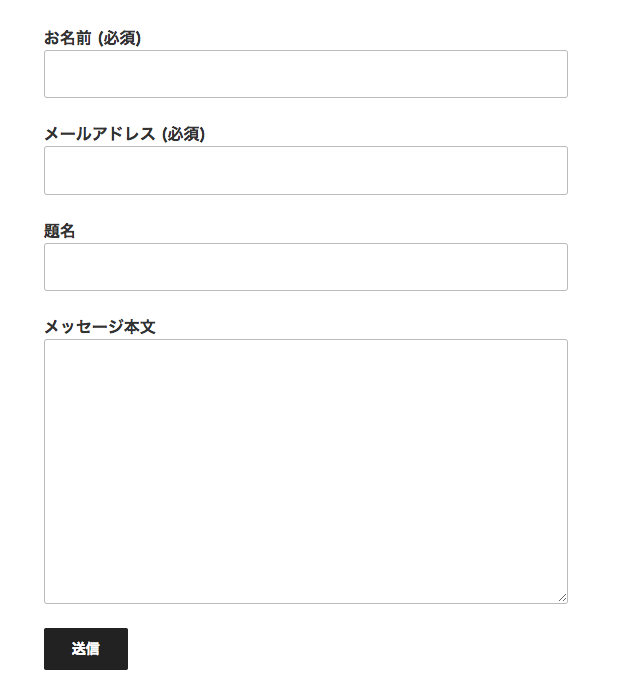
公開できたら、パーマリンクをクリックして、出来上がったページを確認します。

下記のようになっていれば、『お問い合わせフォーム』の作成は完了です。

続いて人間用の『サイトマップ』を作成します!
サイトマップの作成方法ロボット用のサイトマップは、『Search Consoleとサイトマップの設定』で作成しました。
次は、サイトに訪問してくれたユーザー(人)にもこのサイトがどんなものか一目でわかるようなサイトマップを作成していきます。
サイトマップの作成方法
まず、管理画面の左側のメニューから、【プラグイン】→【新規追加】へ進みます。

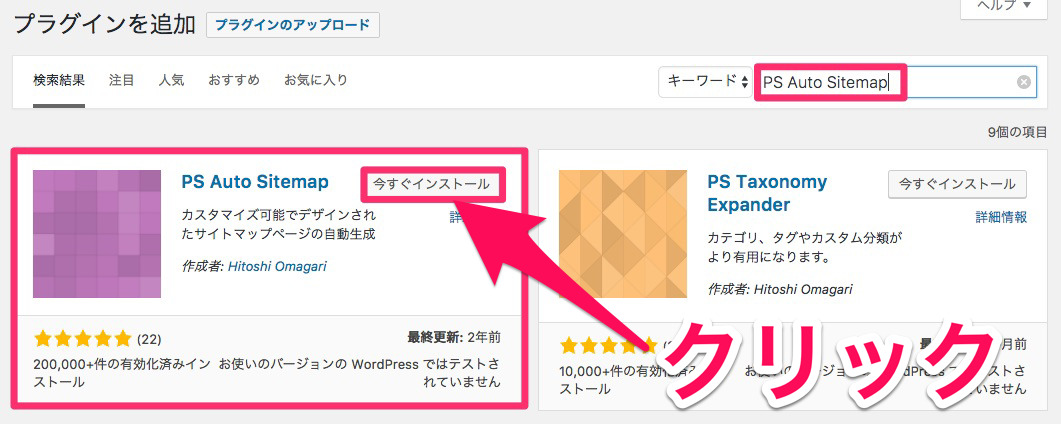
そして、『プラグインを追加』の右の検索窓に【PS Auto Sitemap】と入力すると、自動で検索されるので、『PS Auto Sitemap』を選んで、【今すぐインストール】をクリックします。

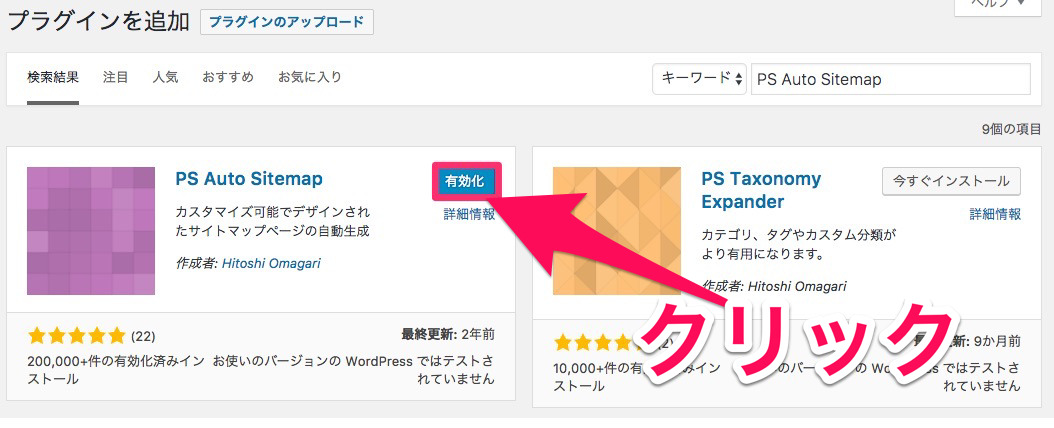
インストールが完了したら、【有効化】をクリックします。

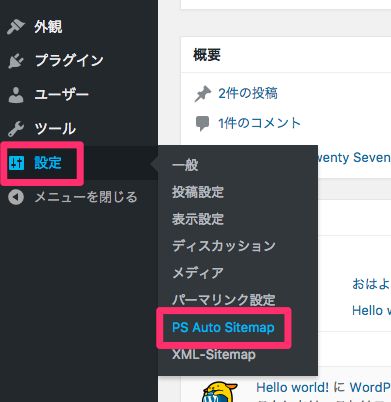
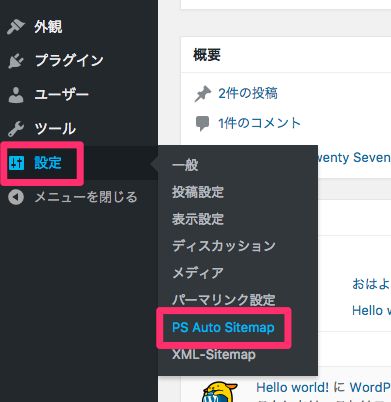
次に、管理画面の左側のメニューから【設定】→【PS Auto Sitemap】へと進みます。

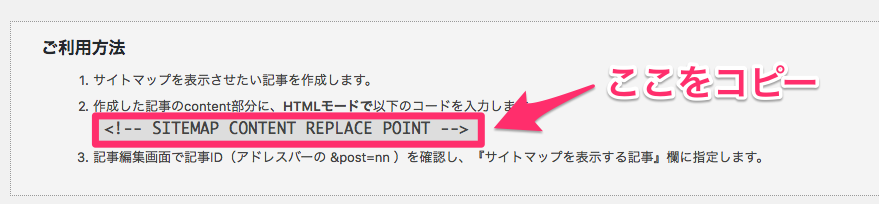
そして、設定画面の下部にある『コード』をコピーします。

次は、『お問い合わせフォーム』作成時と同じように、『サイトマップ』の固定ページを作成します。
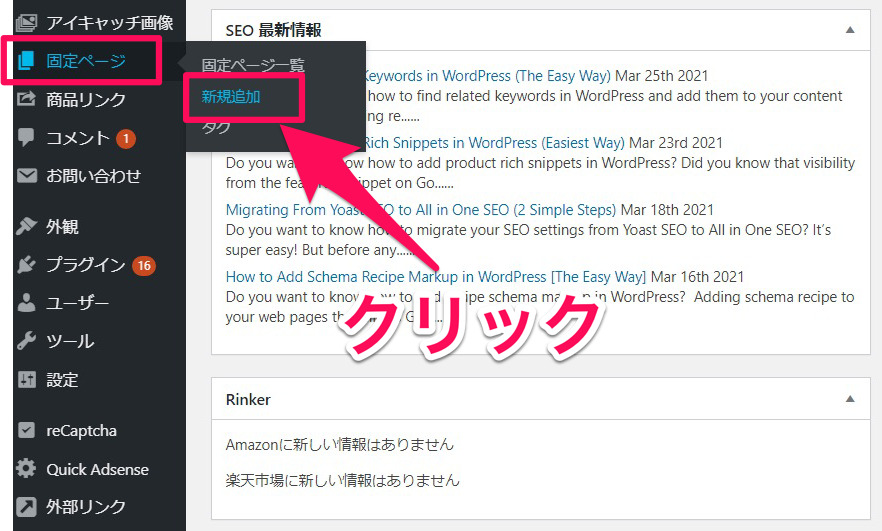
管理画面の左側のメニューから、【固定ページ】→【新規追加】へ進みます。

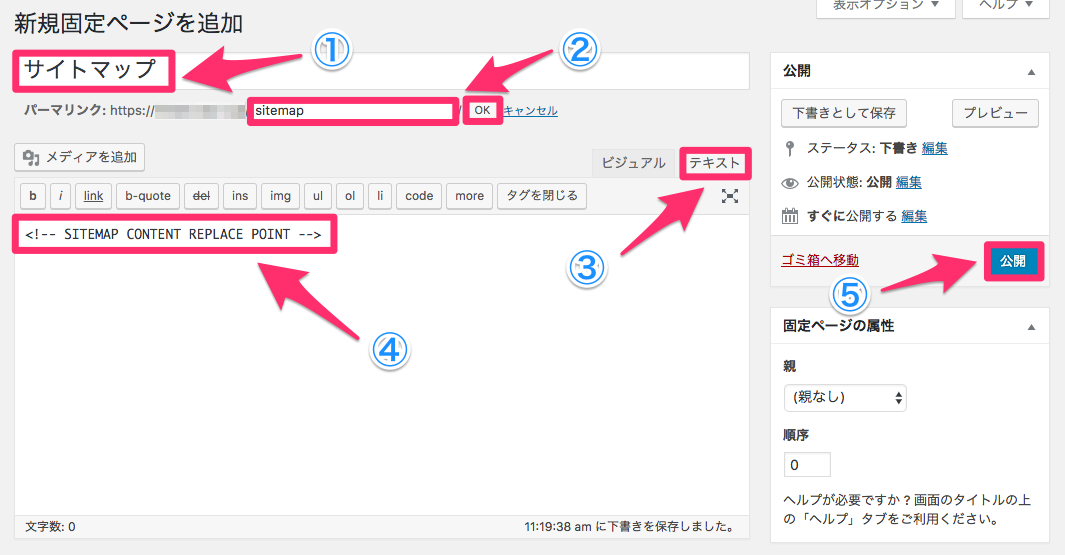
そして、新規固定ページ追加画面で、
①タイトルに【サイトマップ】と入力。
②パーマリンクに【sitemap】と入力し【OK】をクリック。
③『テキスト画面』を選択。
④先ほどコピーした『コード』をペースト(貼り付け)。
⑤【公開】をクリック。
という手順で進みます。

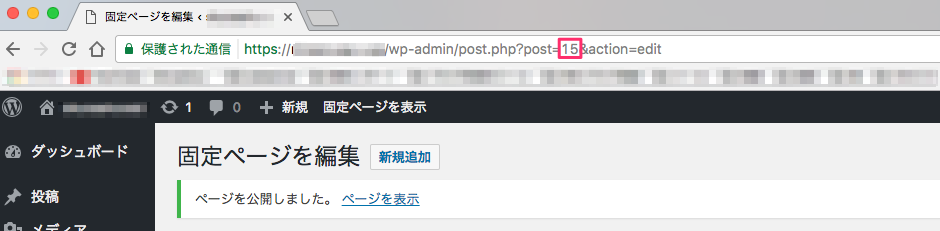
公開ができたら、ブラウザに表示されるURLをチェックします。

拡大して見てみます!
このピンク枠部分の数字をチェックしましょう↓

この数字をメモしておきましょう!
※『〜〜?post=〇〇&action〜〜』の『〇〇』の部分が、『PS Auto Sitemap』の記事IDとなります。
記事IDが分かりましたら、管理画面に戻り左側のメニューから、また【設定】→【PS Auto Sitemap】へ移動します。

そして、設定画面の『サイトマップを表示する記事』の部分に、その記事IDを入力します。

続いて【スタイルの変更】でお好きなものを選び、【変更を保存】をクリックします。
※【キャッシュの使用】に関しては、すでにキャッシュ系のプラグインを導入されてる方はチェックを外してください。

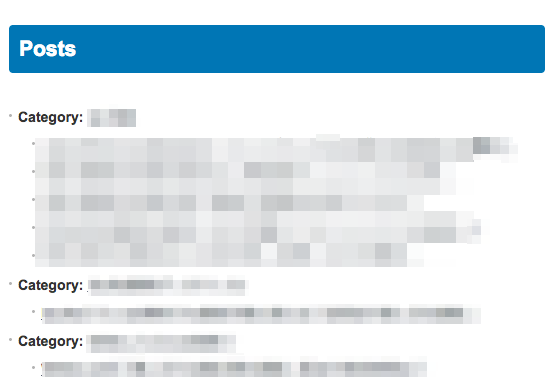
変更できましたら、管理画面に戻り左側のメニューから【固定ページ】→【固定ページ一覧】と進み、『サイトマップ』の【表示】をクリックして、うまく出来ているか確認してください。

まだ記事がない状態だと、表示されるものが少ないので分かりにくいかとは思いますが、以下のようになっていれば作業完了です。
※テンプレートによって表示のイメージは変わります。

では次は、『プライバシーポリシー』の作成です。
プライバシーポリシーの作成方法
『プライバシーポリシー』とは、日本語でいうと“個人情報保護方針”のことです。
アクセス解析などする場合、その解析のために使う情報の用途をサイト管理者が明記しないといけません。
ということなので、早速作成手順を解説していきます!
まず、管理画面の左側のメニューから、【固定ページ】→【新規追加】へと進みます。

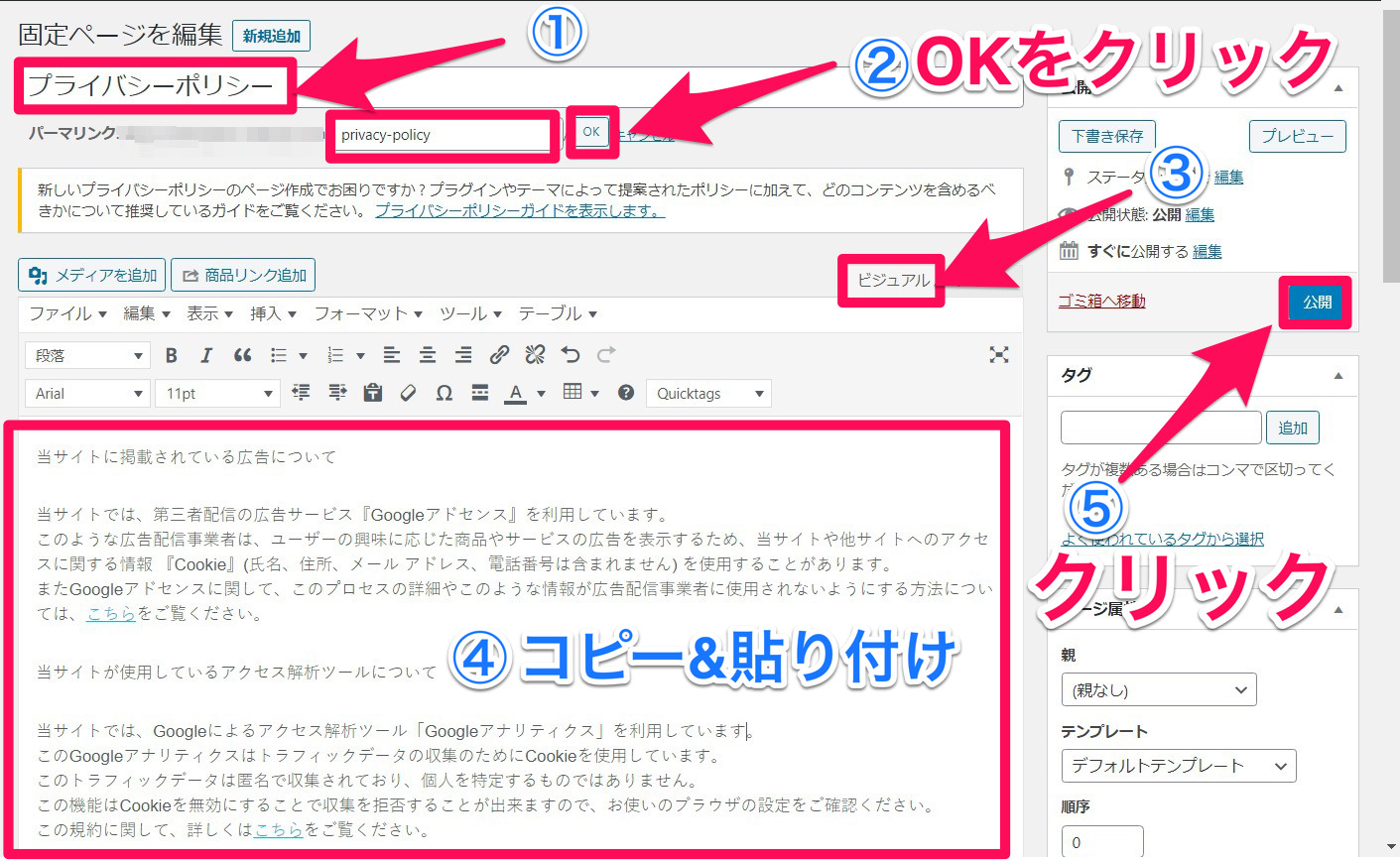
そして、新規固定ページ追加画面で、
①タイトルに【プライバシーポリシー】と入力。
②パーマリンクに【privacy-policy】と入力し【OK】をクリック。
③『ビジュアル画面』を選択。
④『プライバシーポリシーの文章』をペースト(貼り付け)。
⑤【公開】をクリック。
という手順で進みます。

『プライバシーポリシーの文章』は、以下のものをコピー&ペーストしてください。
※【ビジュアル画面】にそのままペーストしてください!
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス『Googleアドセンス』を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、こちらをご覧ください。
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくはこちらをご覧ください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、メールアドレスとURLの入力に関しては、任意となっております。
全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
・特定の自然人または法人を誹謗し、中傷するもの。
・極度にわいせつな内容を含むもの。
・禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
・その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
202◯年△月□日 管理人
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
※赤字の部分は、あなたの管理人名、日付に差し替えてください。
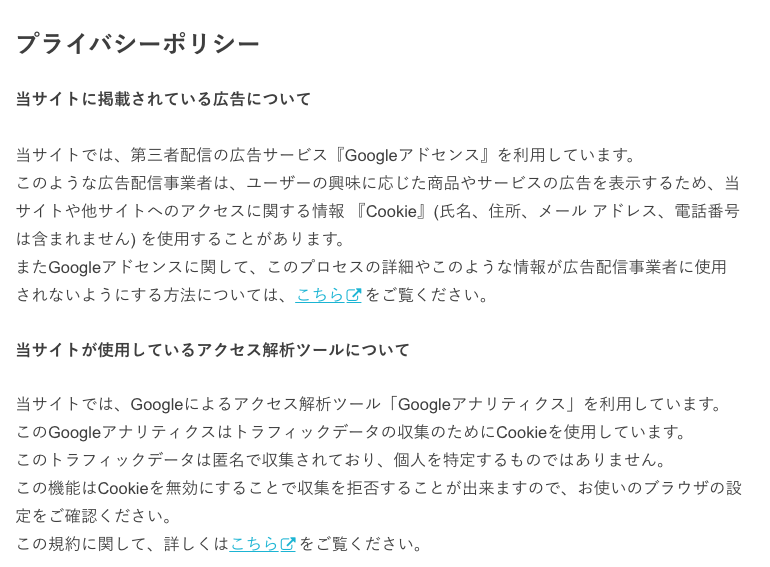
公開出来ましたら、管理画面の左側のメニューから【固定ページ】→【固定ページ一覧】と進み、『プライバシーポリシー』の【表示】をクリックして、うまく出来ているか確認してください。

しっかり下記のように、日本語だけで表記され改行など問題なければ、プライバシーポリシーの作成は完成です!

続いて、グローバルメニューの設定です!
グローバルメニューの設定方法
今日作成した、
・お問い合わせ
・サイトマップ
・プライバシーポリシー
をブログに表示させる設定をします。
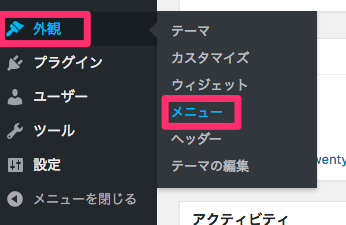
早速、管理画面の左側のメニューから、【外観】→【メニュー】へと進みます。

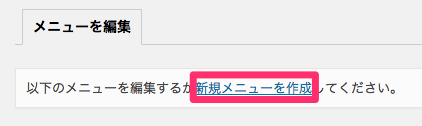
続いて、【新規メニューを作成】をクリックします。

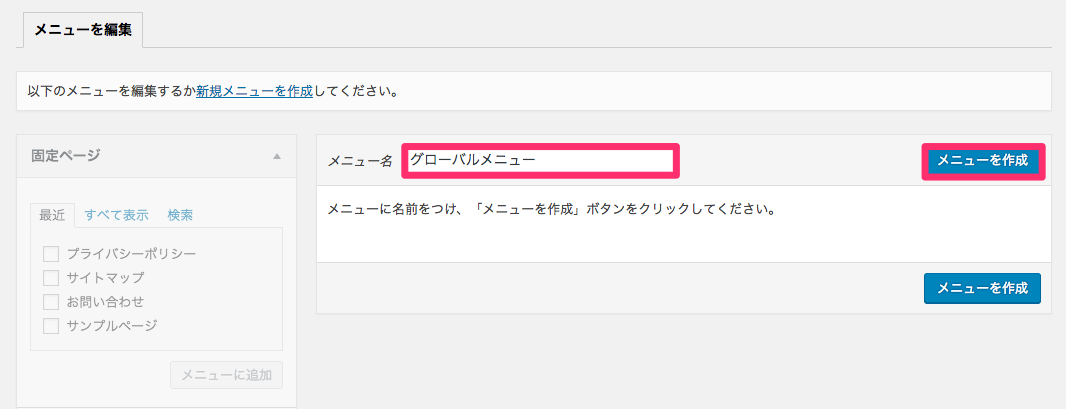
そして、『メニュー名』に【グローバルメニュー】と入力し、【メニューを作成】をクリックします。

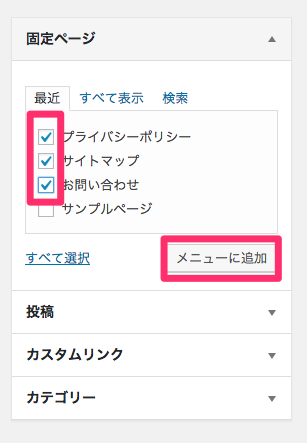
次の画面で、『固定ページ』の中に、今日作成した【プライバシーポリシー・サイトマップ・お問い合わせ】の3つの固定ページがあるので3つともチェックを入れて、【メニューに追加】をクリックします。

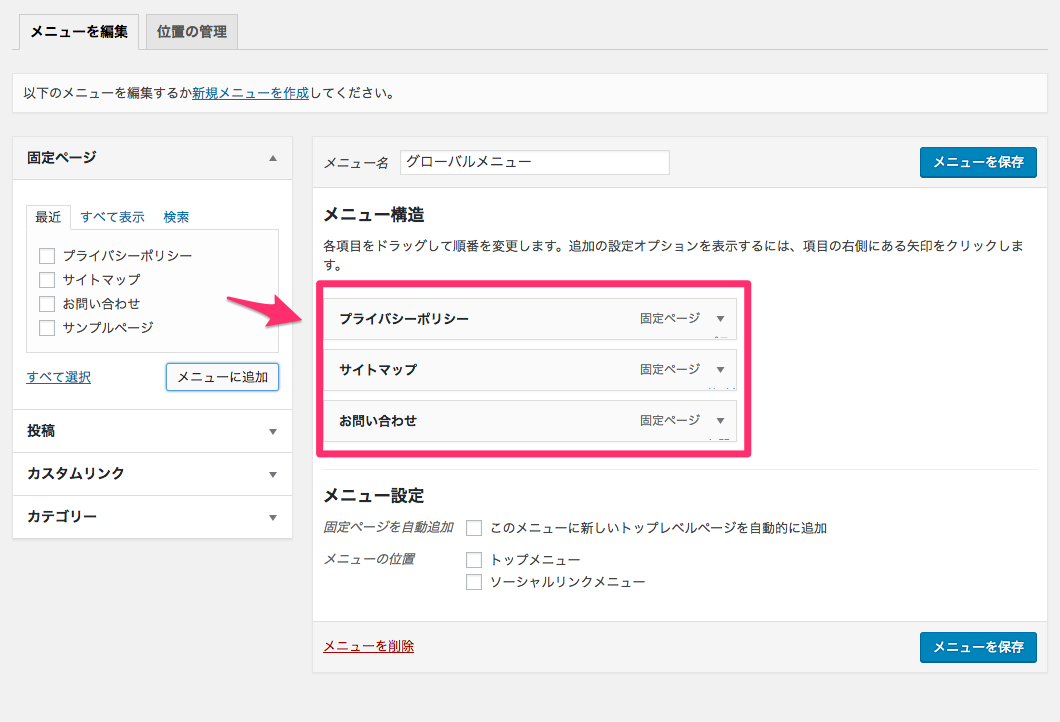
すると、画面右側に『プライバシーポリシー・サイトマップ・お問い合わせ』の3つが移動します。

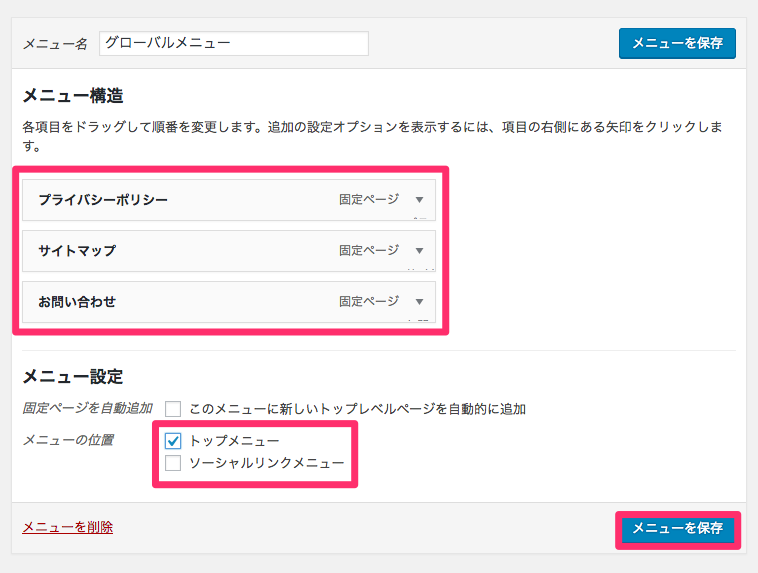
『メニューの位置』に関しては、グローバルメニューを表示させたい場所にチェックを入れて【メニューを保存】をクリックします。
※ここの名称等はテンプレートによって多少違いがあります。
『グローバルメニュー』や『フッターメニュー』などがある場合は、チェックを入れておきましょう!

これで、グローバルメニューの設定は完了です!
ウィジェットの設定方法
次はウィジェットの設定です。
ウィジェットとは、サイト上の小さなアプリケーションのことです。
実際世の中のブログのほとんどが、サイドバーやフッターなど、
さまざまなカスタマイズをしています。
特集記事だったり、
カレンダーだったり。
あの部分のことですね^ ^
ここは実際に今後、かなり使う技術なので、是非体得してください!
ということで、サイト管理人の自己紹介欄の作成を例に解説していきます。
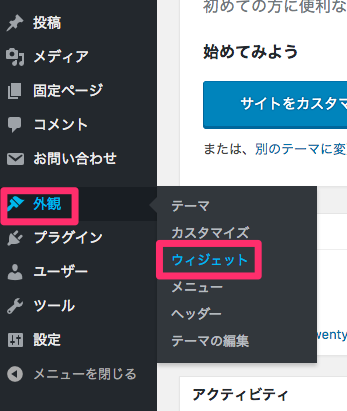
まずは、管理画面の左側のメニューから、【外観】→【ウィジェット】へと進みます。

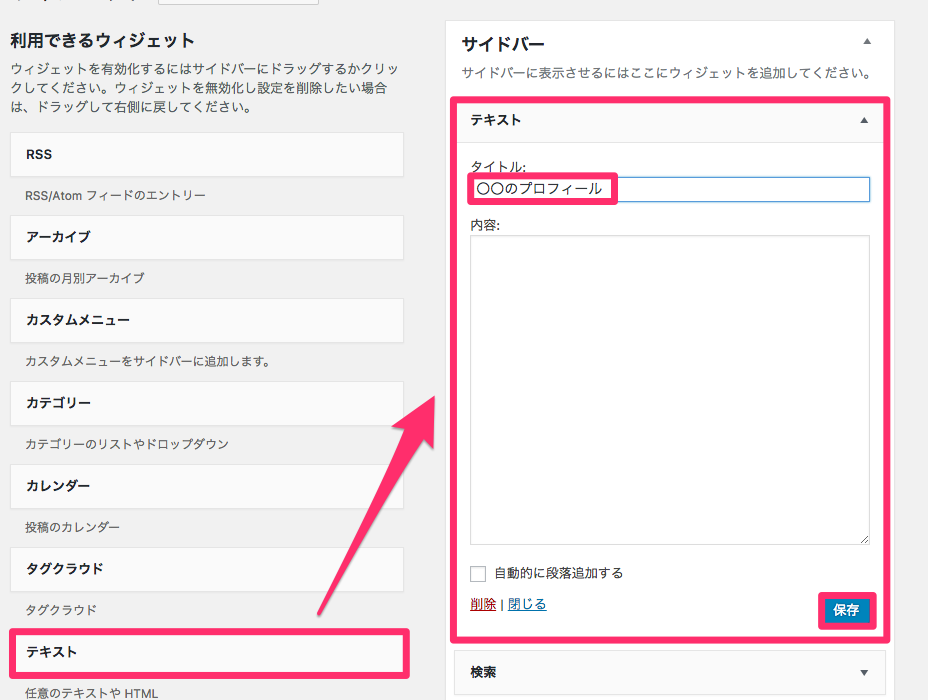
『利用できるウィジェット』の中の『テキスト』を右の『サイドバー』、もしくは『ウィジェットエリア』にドラッグします。

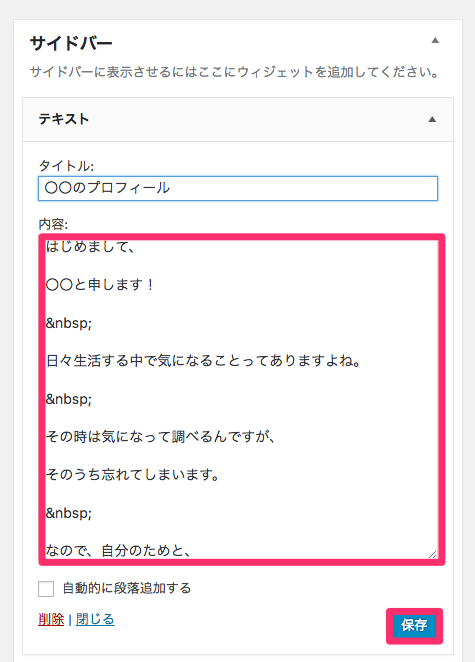
そして、『タイトル』には【〇〇のプロフィール】と入力し、一度【保存】をクリックします。
内容のところに、自己紹介文を書いていくわけですが、ウィジェットでは、直接書き込んでもうまく表示されません。
ということで、うまく表示させる方法を解説します。
ウィジェットに文章を書き込む方法
ウィジェットになぜ直接書き込んでも、うまく表示されないのか、それは『htmlタグ』を使って書かないといけないからです。
なかなかそんな知識持ってる人いないですよね(笑)
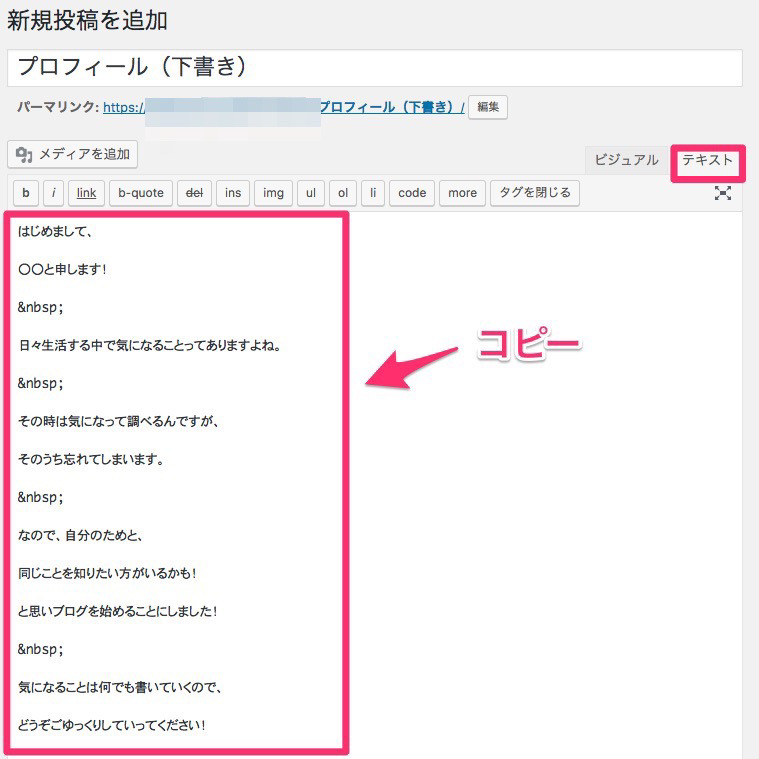
そこで、記事投稿ページの『テキスト画面』を使用します。
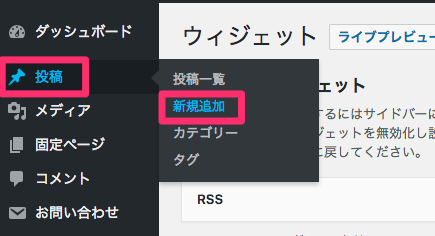
では、管理画面の左側のメニューから、【投稿】→【新規追加】へと進みます。

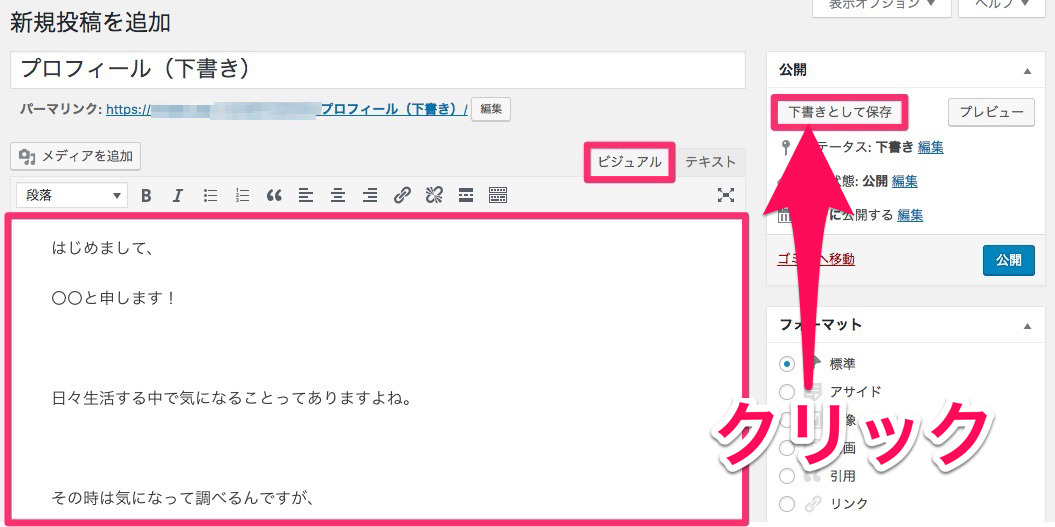
そして、まずはビジュアル画面で、普通に太文字や色文字も自由に使って、自己紹介文を書き込んでいきます。
ここで注意点として、ペナルティー対策の意味もあり、自分の個性を強く出した自己紹介文にしてください。
周りのブログと同じようなありきたりすぎる自己紹介文は避けましょう。
『ブログを運営する理由』と、『気になったことは何でも書いていく』という一文は、必ず入れるようにして下さい。
書き終わったら、【下書きとして保存】をクリックします。

そして、『テキスト画面』に切り替えて、本文を丸ごとコピーします。

そして、管理画面に戻り左側のメニューから【外観】→【ウィジェット】をクリックします。
次に、さきほど『利用できるウィジェット』の中の『テキスト』を右の『サイドバー』、もしくは『ウィジェットエリア』にドラッグしているので、【テキスト】の【内容】のところに、先ほどコピーした自己紹介文をペースト(貼り付け)ます。

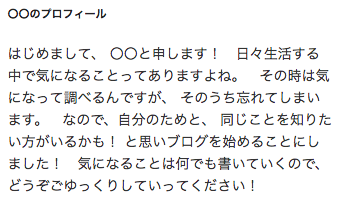
ただこの状態で保存をしても、このように表示されます。

改行がされてなくて読みにくいですよね。
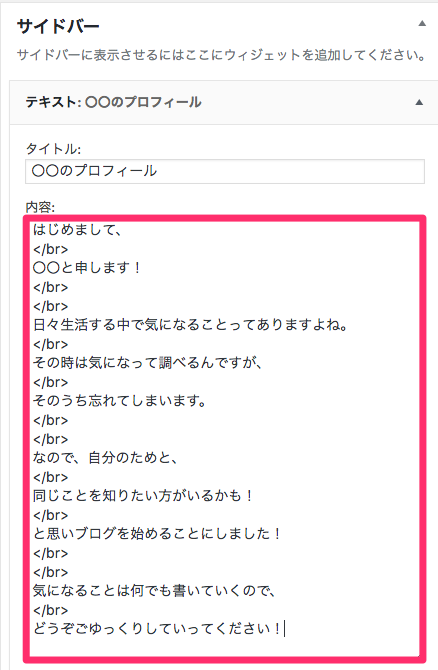
ということで、改行したいところに、“</br>”を入力していきます。
このような感じです↓

そして、【保存】をすると、以下のように改行されて表示されるようになります。

ウィジェットを使う時は、
・文章はテキスト画面で“html”に変換!
・改行は“</br>”!
という2つを覚えておいてくださいね!
パーマリンク設定について
最後に『パーマリンク設定』について簡単にお話ししていきます。
『パーマリンク』とは下記URLでいうと〇〇〇〇の部分のことです。
〜〜〜.com/〇〇〇〇
ワードプレスをインストールしてデフォルトの状態だと『?p=123』などSEO的によろしくない状態になっています。
なので、パーマリンク設定を変更します。
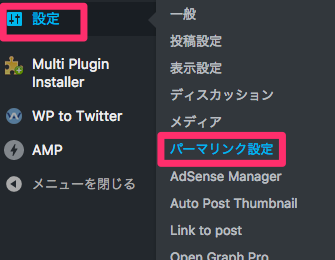
管理画面の左側のメニューから、【設定】→【パーマリンク設定】へと移動します。

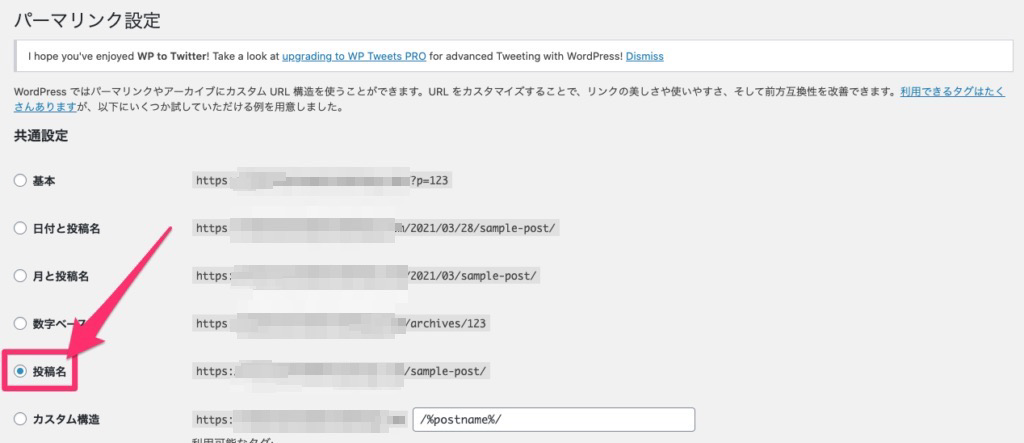
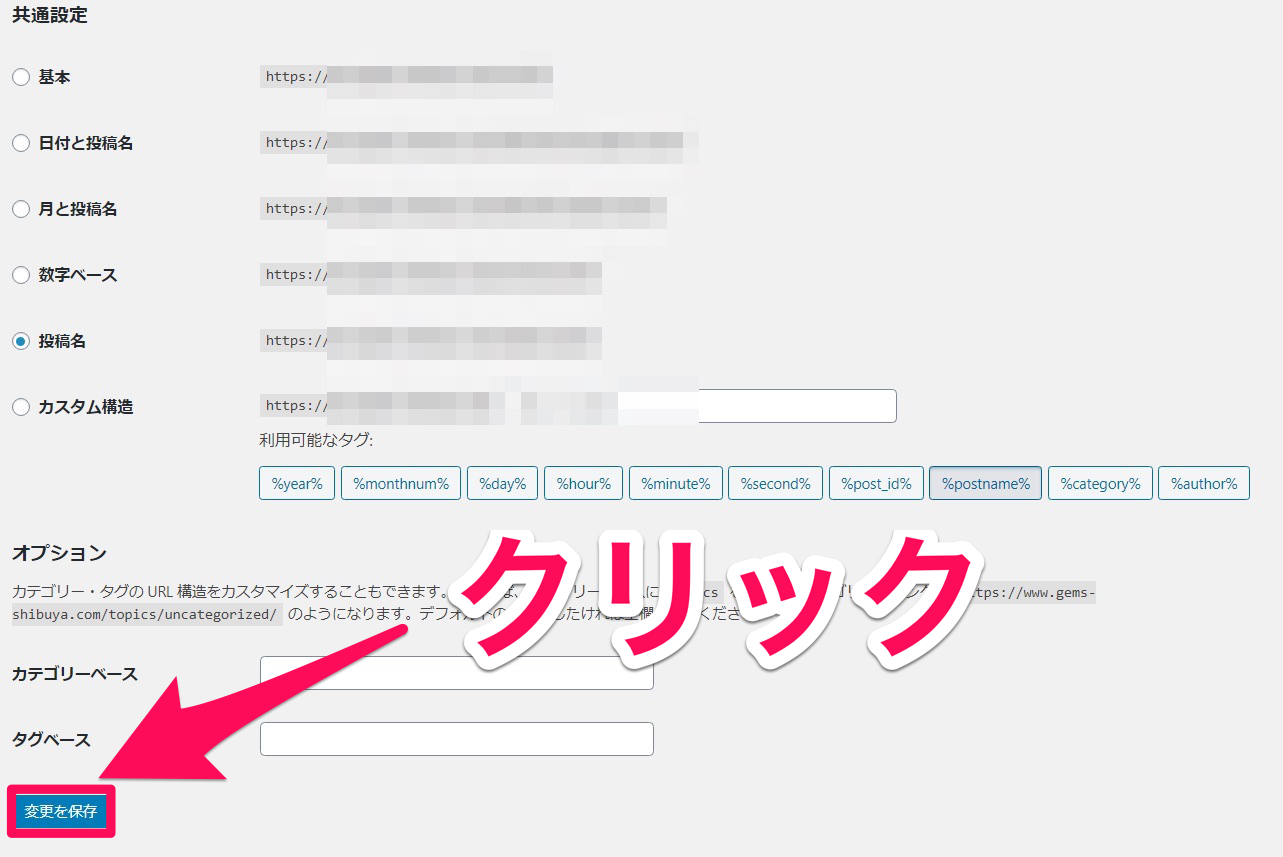
そして、パーマリンク設定画面に移動したら『投稿名』を選択します。

そして、『投稿名』を選択したら【変更を保存】をクリックして管理画面に戻ります。

では、実際に『パーマリンクの編集』をやっていきましょう!
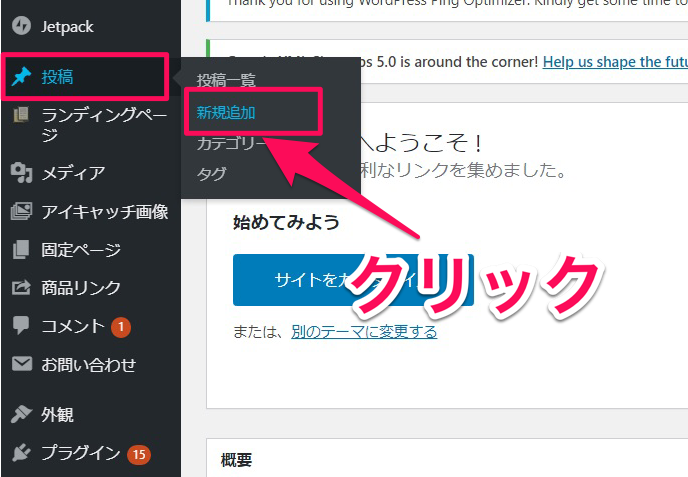
管理画面の左画のメニューから、『投稿』→【新規追加】をクリックします。

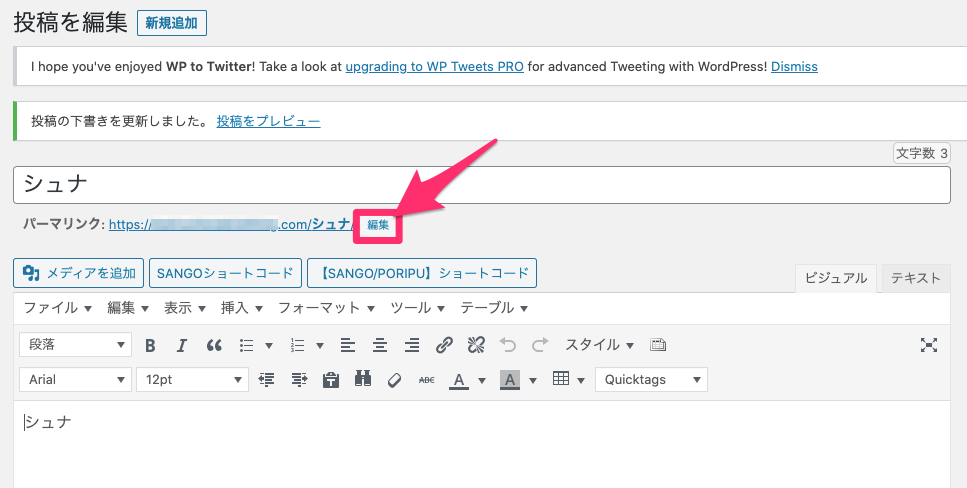
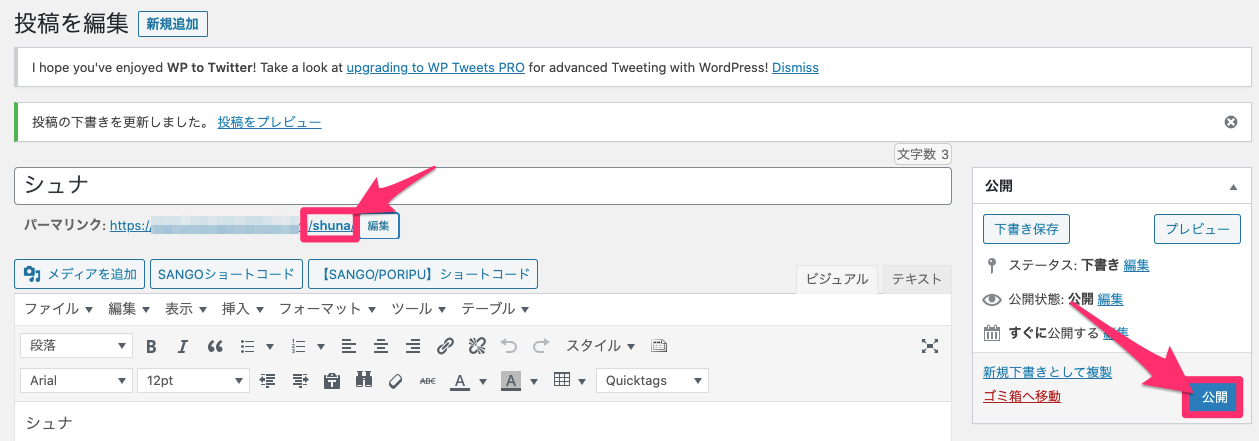
そして、作成記事の投稿名(記事タイトル)を今回僕は『シュナ』にしているので、パーマリンクが『シュナ』になっています。
次に、【パーマリンクの編集】をクリックします。

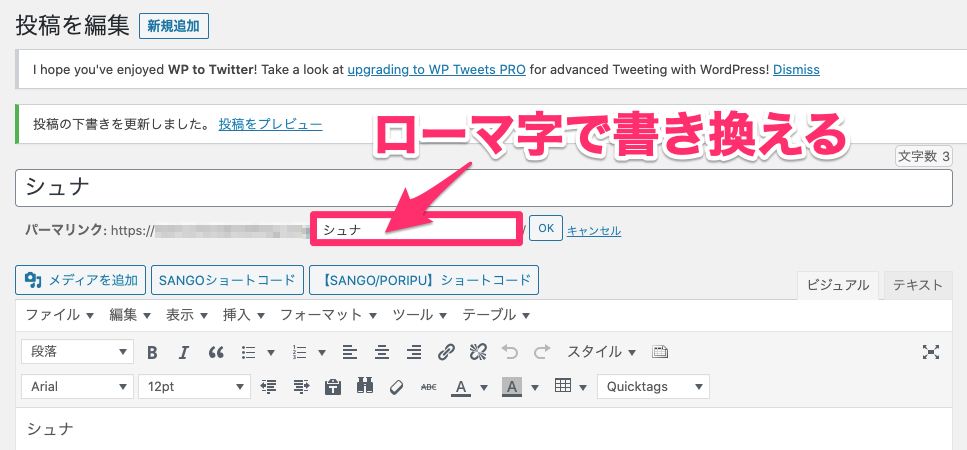
そして、ピンク枠で囲まれた『パーマリンクの投稿名』を【ローマ字or英語】表記に書き換えます。

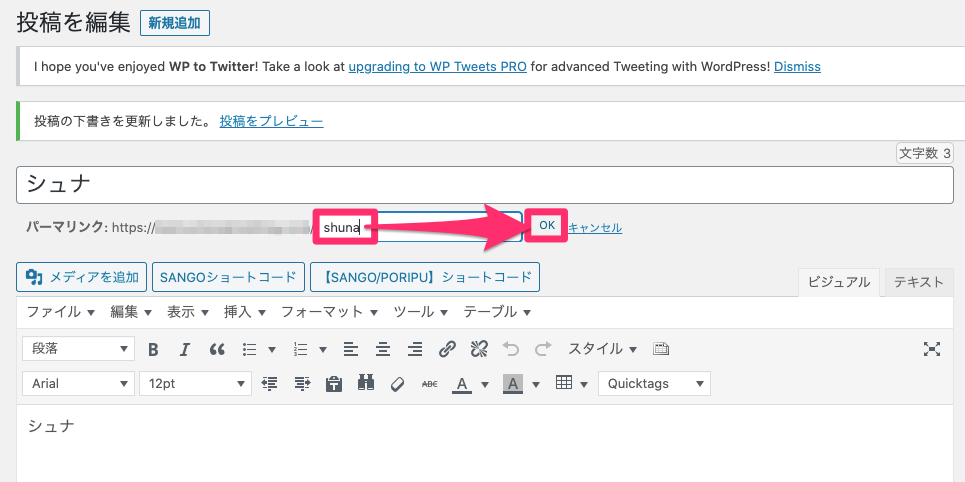
僕の場合は、『パーマリンクの投稿名』が『シュナ』でしたので【shuna】に書き換えました。
そして、『パーマリンクの編集』の右側にある【OK】ボタンをクリックします。
※ひと記事ひと記事、記事を公開するときにパーマリンクを英語orローマ字で編集します。

そして、きちんと『パーマリンクの投稿名』が【ローマ字or英語】表記になっているかや、【スペルの書き間違い】などがないかを確認して、『公開』をクリックします。

これで、パーマリンクの編集作業は完了です!
注意点!!
パーマリンクは途中で変更しないようにしましょう。
厳密には後から『パーマリンクを途中で変更』できるのですが、一度設定したパーマリンクを変更してしまうと【Google・Yahooの検索結果に表示されない】事態になったり、【エラーが出てしまう】恐れがあります。
なので必ずブログ立ち上げの時点で決めておきましょう!
以上で、『固定ページとウィジェットの設定』は終了です!
では次は、『稼ぐブロガーは使ってる!おすすめプラグインまとめ!』へ進みましょう!











.jpeg)