こんにちは、子育てパパのシュナです!
WordPressのインストールも完了し、遂にブログを書いていける状態になりました!
今日は、『ブログの状態を診断する便利なアクセス解析ツールの導入方法』について、お話ししていきます!
色んなアクセス解析ツールがありますが、僕のオススメは無料で使えて機能も豊富な
・Google Analytics(グーグルアナリティクス)
・Jetpack(ジェットパック)
(WordPressプラグイン)
の二つです。
これらの『アクセス解析ツール』を導入すると、ブログ内でのユーザーの動きが細かく分かるので、自分のブログの状況が一目瞭然となります。
その結果、現在自分のブログに足りないことが分かり、その対策が出来る!という大きなメリットがあります。
ということで、今日の作業も非常に簡単なので、サクッとクリアしてしていきましょう!
アクセス解析の必要性

トレンドアフィリエイトを実践していく上で、『アクセス解析』は必要不可欠です。
例えば、
・自分のブログにどれくらいの人が訪問してるのか
・どれくらい読み込んでもらえてるのか
・どの記事がよく読まれているのか
・訪問者はどんなキーワードで検索してきたのか
などなど、ブログ運営には欠かせないデータを取得することが出来ます。
後々説明していきますが、ブログは常にユーザーを意識して、価値の高いコンテンツを作ることが何よりも重要です。
それを実現するためにも、アクセス解析ツールを導入しましょう!
まずは、『Google Analytics』からです!
Google Analyticsの設定
では早速、導入方法を解説していきます。
まずは下記アドレスより、無料で使える優秀なアクセス解析ツール、『Google Analytics』のサイトに移動します↓
移動したら、Googleアカウントをお持ちでない方は、
【アカウントを作成】→【自分用・ビジネスの管理用】→『自分用』を選択
と進むとGoogleアカウントの作成画面に切り替わります。
※Googleアカウントをすでにお持ちの方は、この記事を下にスクロールすると【Googleアカウントを取得済みからのGoogle Analyticsの設定方法】で手順を解説しています

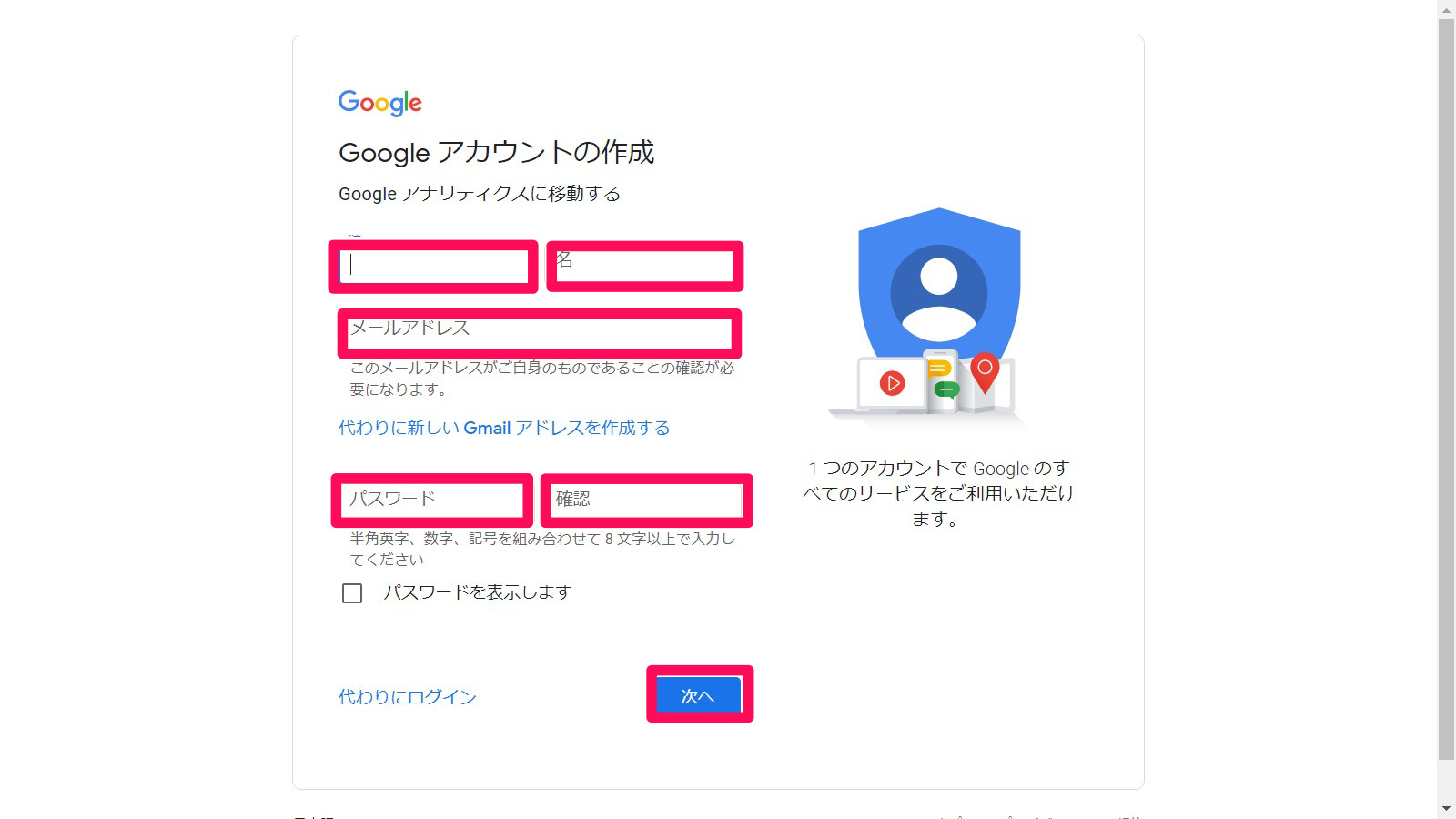
そして、Google アカウントの作成画面で『氏名・メールアドレス・パスワード』を入力して【次へ】をクリックします。

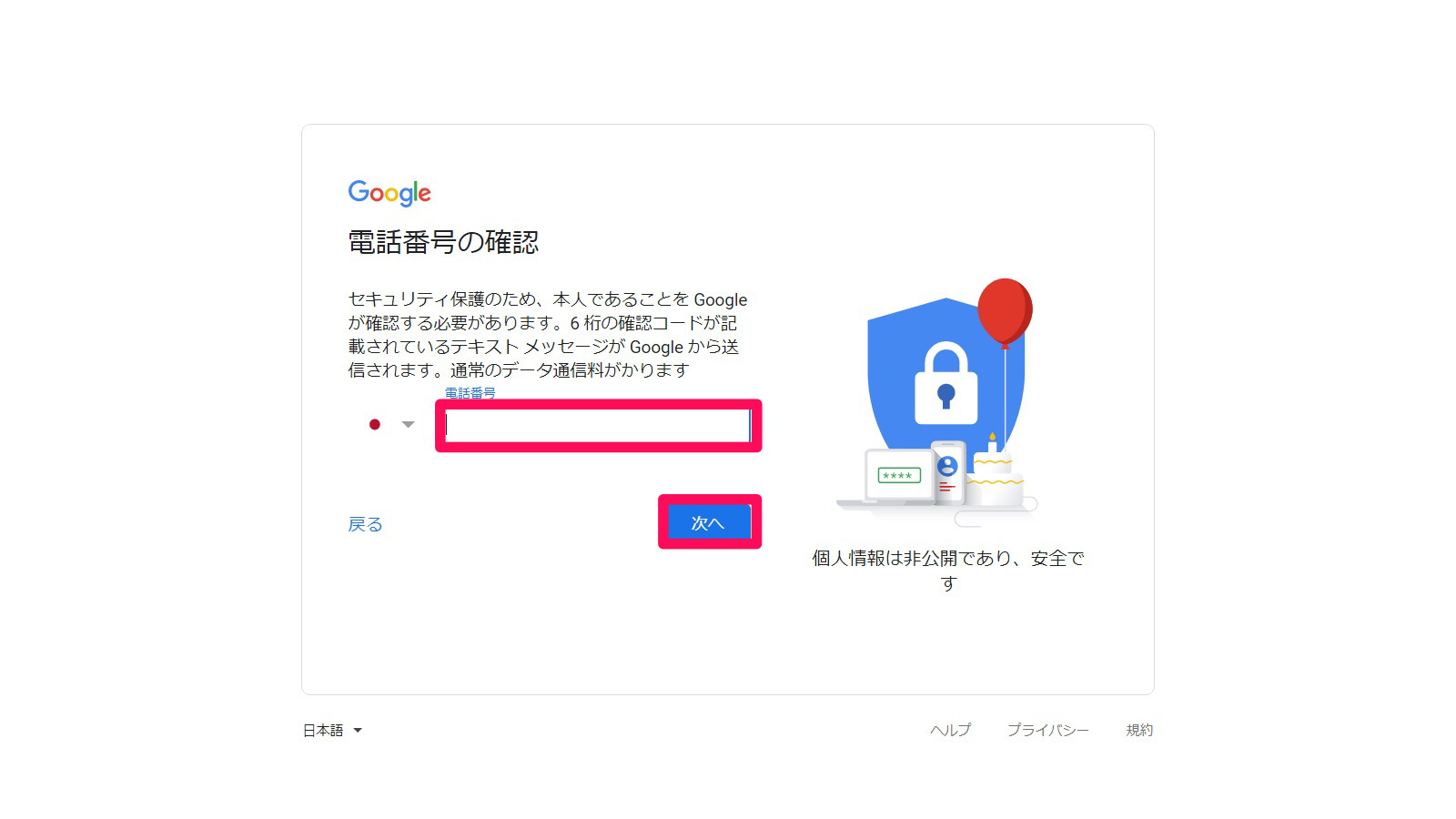
続いて、電話番号の確認画面が出てくるので『電話番号を入力』して【次へ】をクリックします。

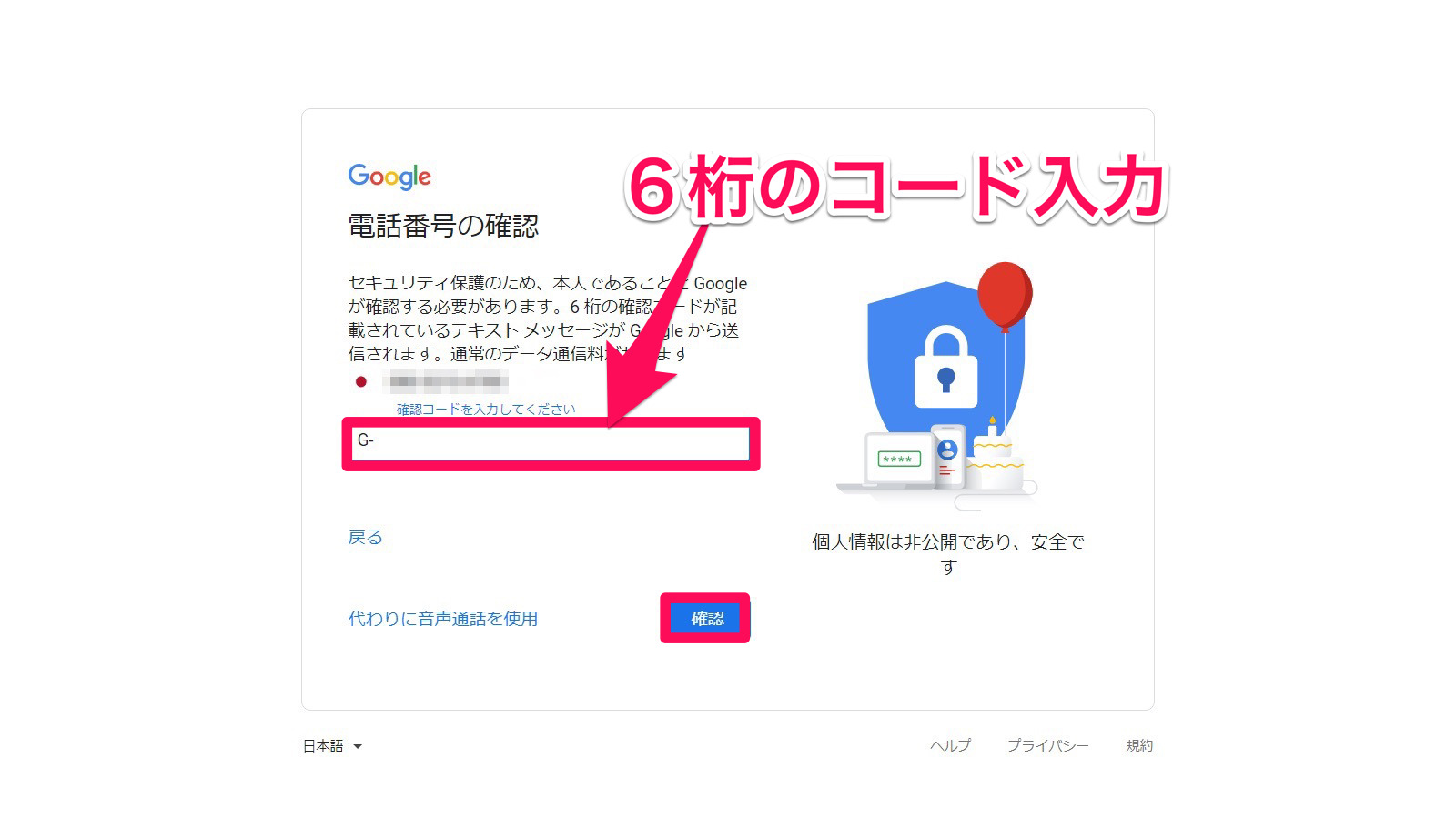
すると、入力した電話番号に【6桁の確認コード】がショートメールで送られてくるので、その6桁の確認コードを間違えないように入力して【確認】をクリックします。
【注意】ショートメールが届かない場合もあるので、その時は『代わりに音声通話を使用』をクリックすると、Googleから自動音声の電話がかかってくるので6桁の確認コードをメモしてください

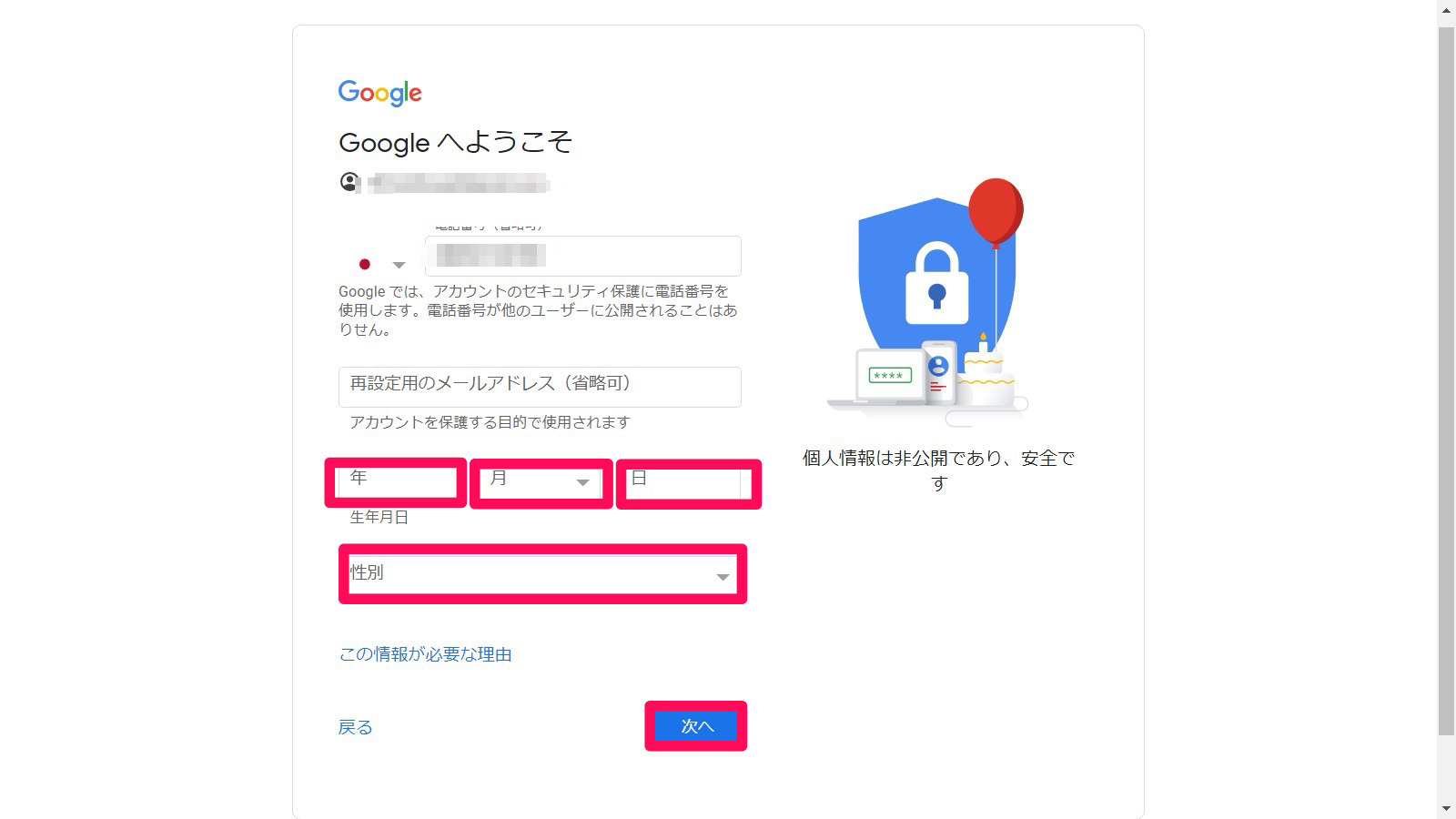
そして、『Googleへようこそ』の画面に切り替わるので『生年月日・性別』を入力して【次へ】をクリックします。

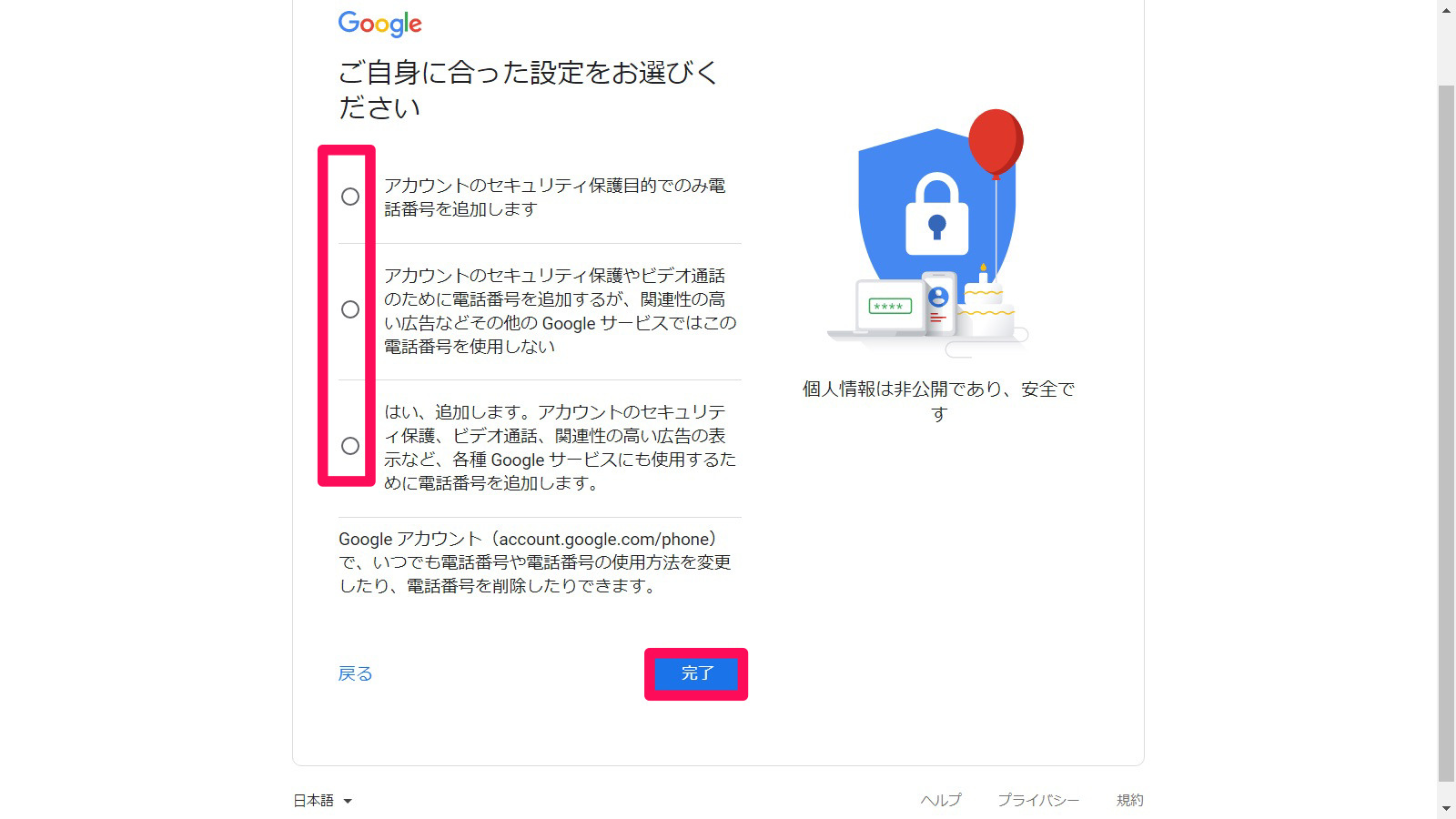
次に、『ご自身に合った設定をお選びください』の画面に切り替わるので、『使用したい項目にチェック』するか『何もチェックしない』でも大丈夫です。
そして、【完了】をクリックします。

続いて、【電話番号の活用】の画面に切り替わるので『電話番号とGoogleサービスを紐付け』したい方は『はい、追加します』をクリックして設定してください。
設定が不要な方は【スキップ】をクリックしてください。

すると、『プライバシーポリシーと利用規約』のページに移動します。
下にスクロールすると、【同意する】のクリックボタンが出てくるのでクリックしてください。

これで、『Googleアカウントの作成』が終わりました。
【Googleアカウントを取得済みからのGoogle Analyticsの設定方法】
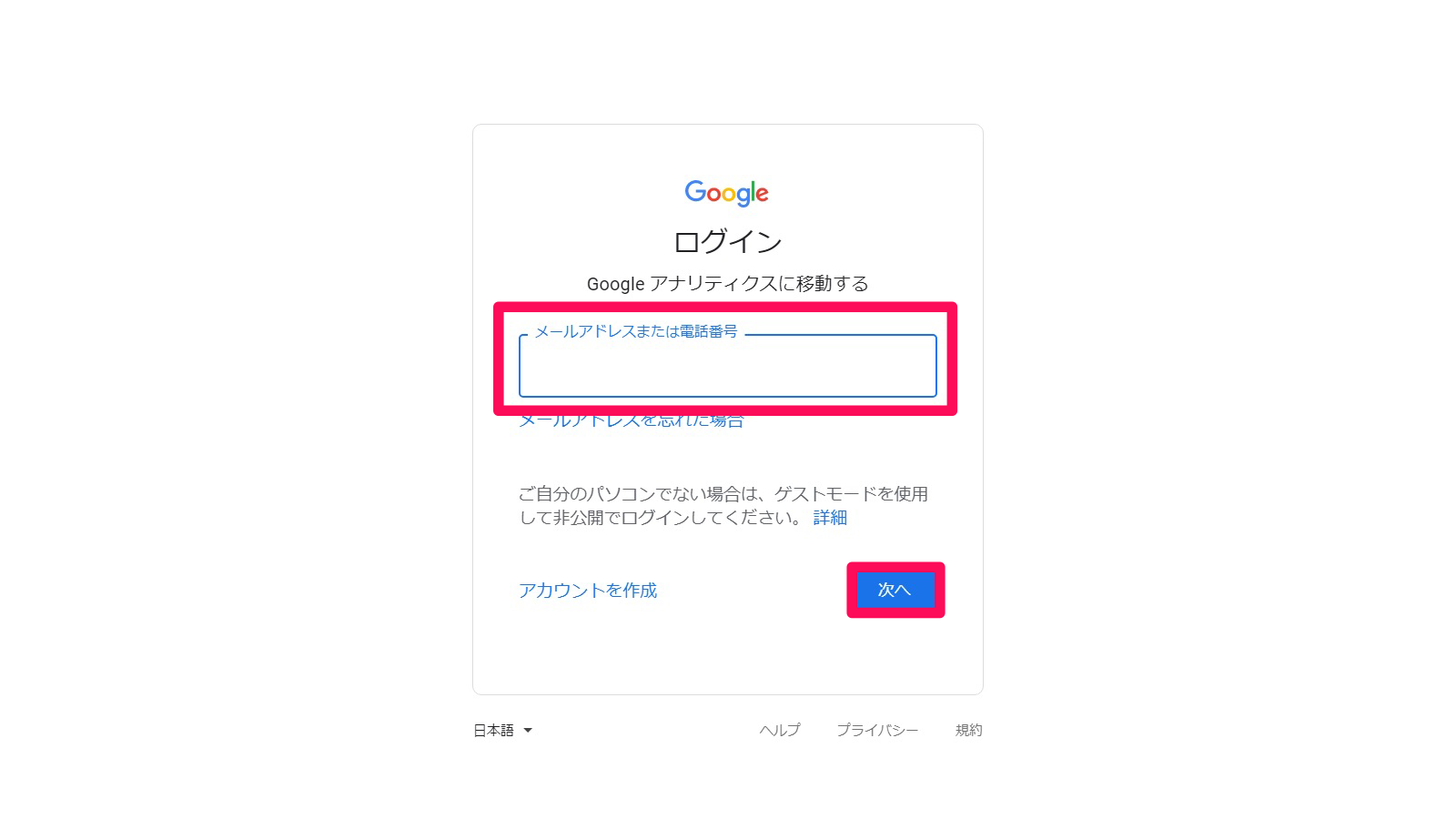
すでに、Googleアカウントをお持ちの方は『メールアドレスまたは電話番号』を入力して【次へ】をクリックしてください。

続いて、『パスワードを入力』して【次へ】をクリックします。

すると、『おすすめの設定』を選ぶ画面が出てきたら、利便性を高める為に設定しても良いですし【後で行う】をクリックするとスキップさせることができます。
【注意】個人個人によって『おすすめの設定画面』は出る時と出ない時があります。

そして、『Googleアナリティクスへようこそ』の画面に切り替わるので【測定を開始】をクリックすると『Google Analyticsの設定』に進みます。

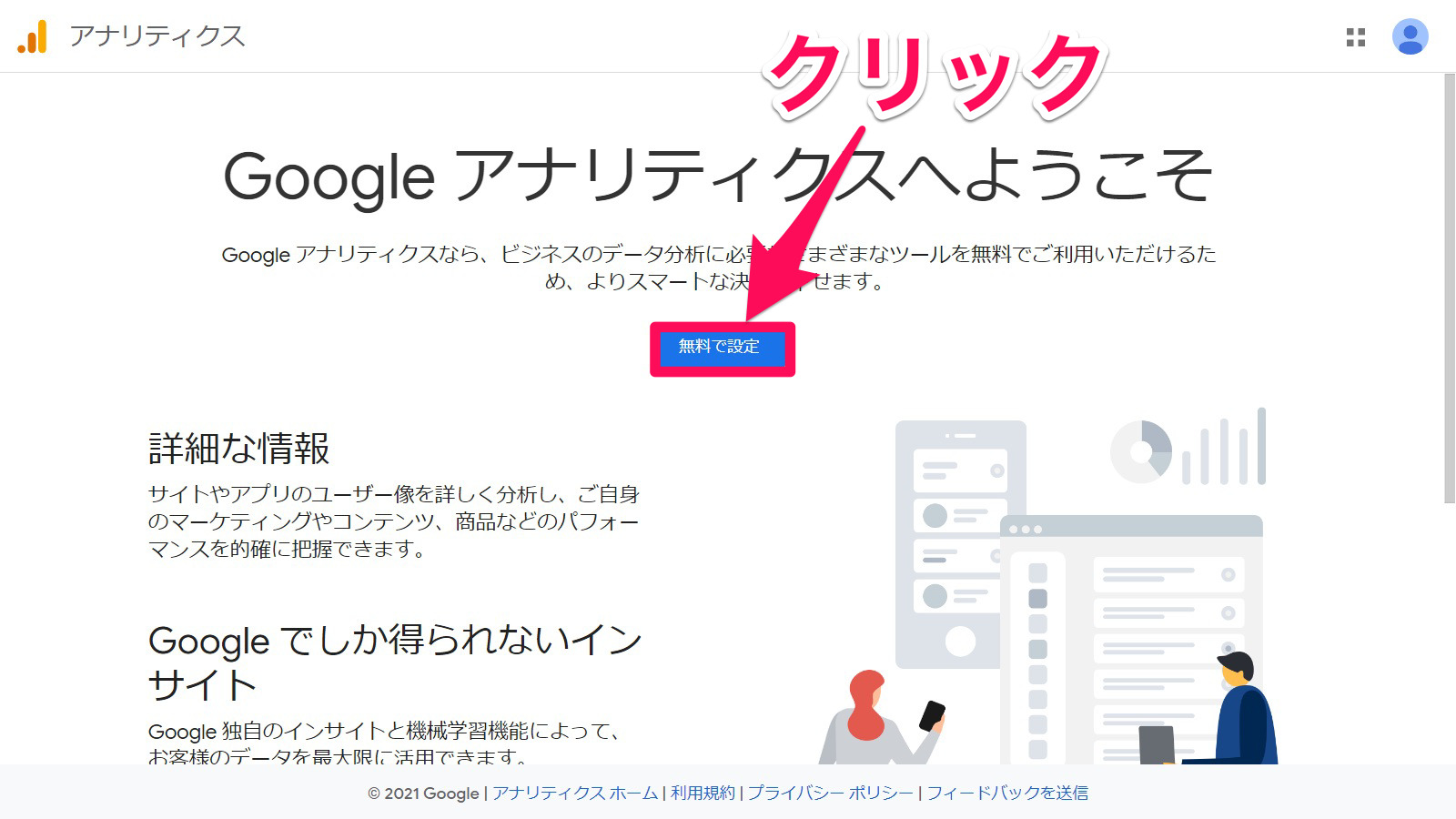
Googleアカウントを作成した方は次に、『Googleアナリティクスへようこそ』の画面で【無料で設定】をクリックして『Google Analyticsの設定』に進みます。

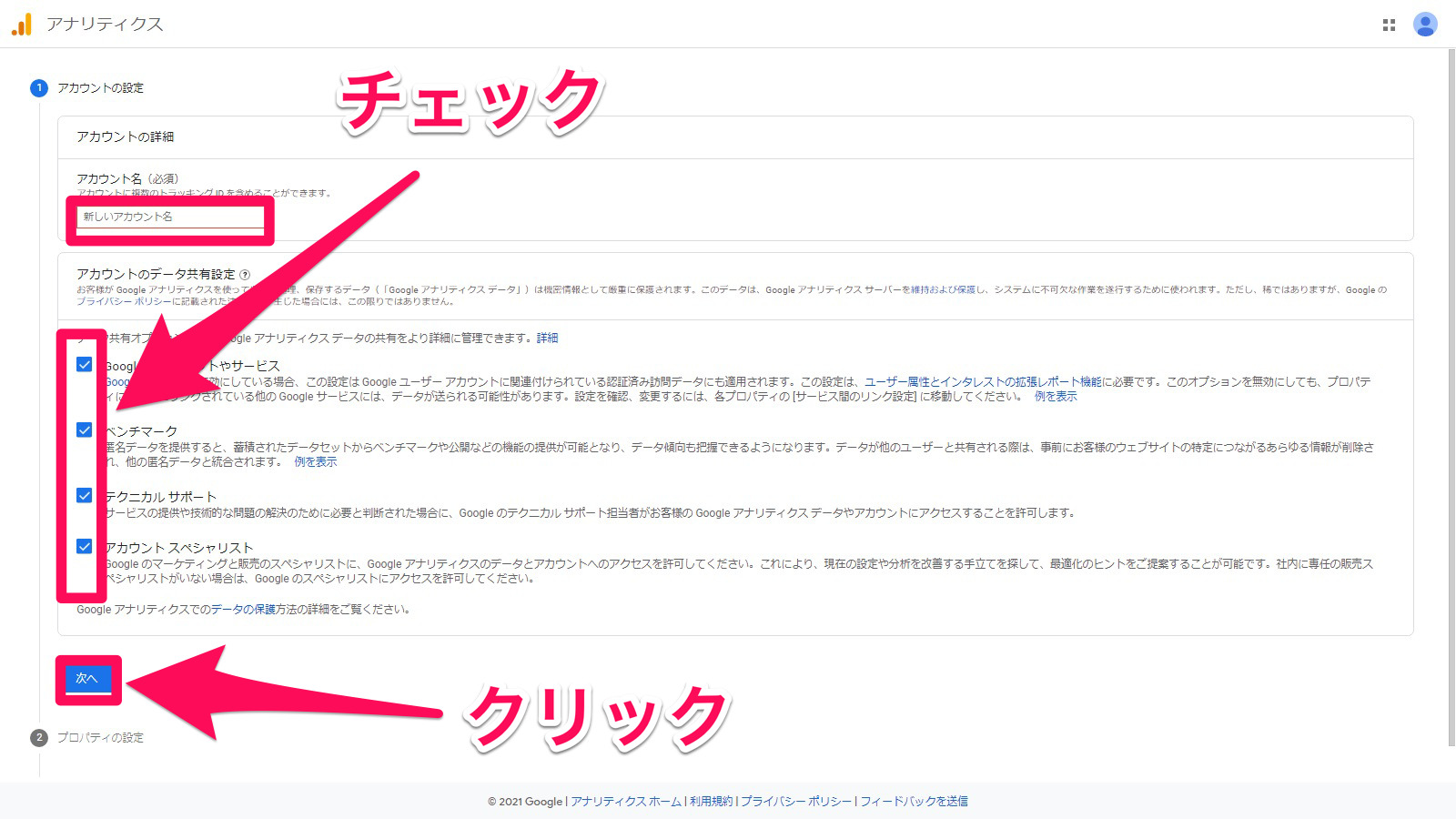
そして、『①アカウントの設定』ページに移動しますので『アカウント名(必須)』を入力し、【アカウントのデータ共有設定の全ての項目をチェック】し【次へ】をクリックすると『②プロパティの設定』に移動します。

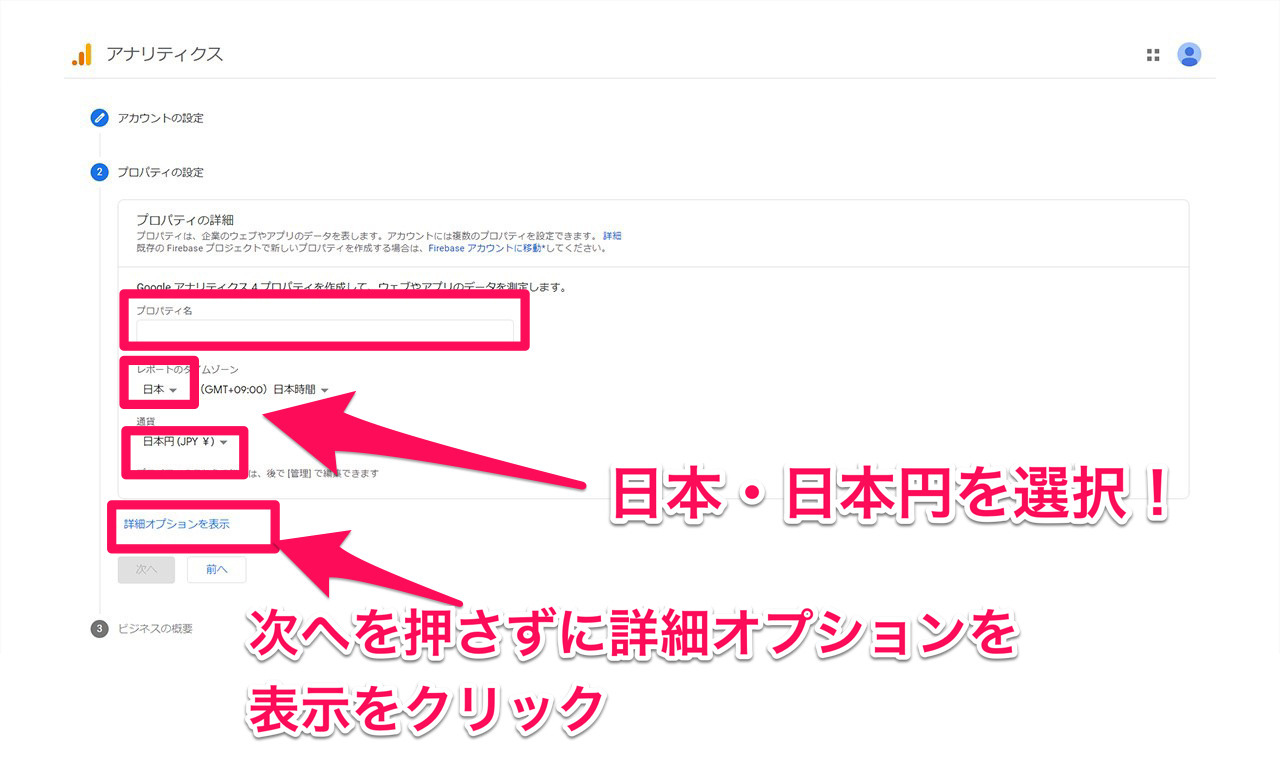
そして、『②プロパティの設定』のところで【プロパティ名】の入力し、続いて『▼』を押しレポートのタイムゾーンを日本・通貨を日本円(JPY ¥)】に設定します。
次に、『詳細オプションを表示』をクリックしてください。

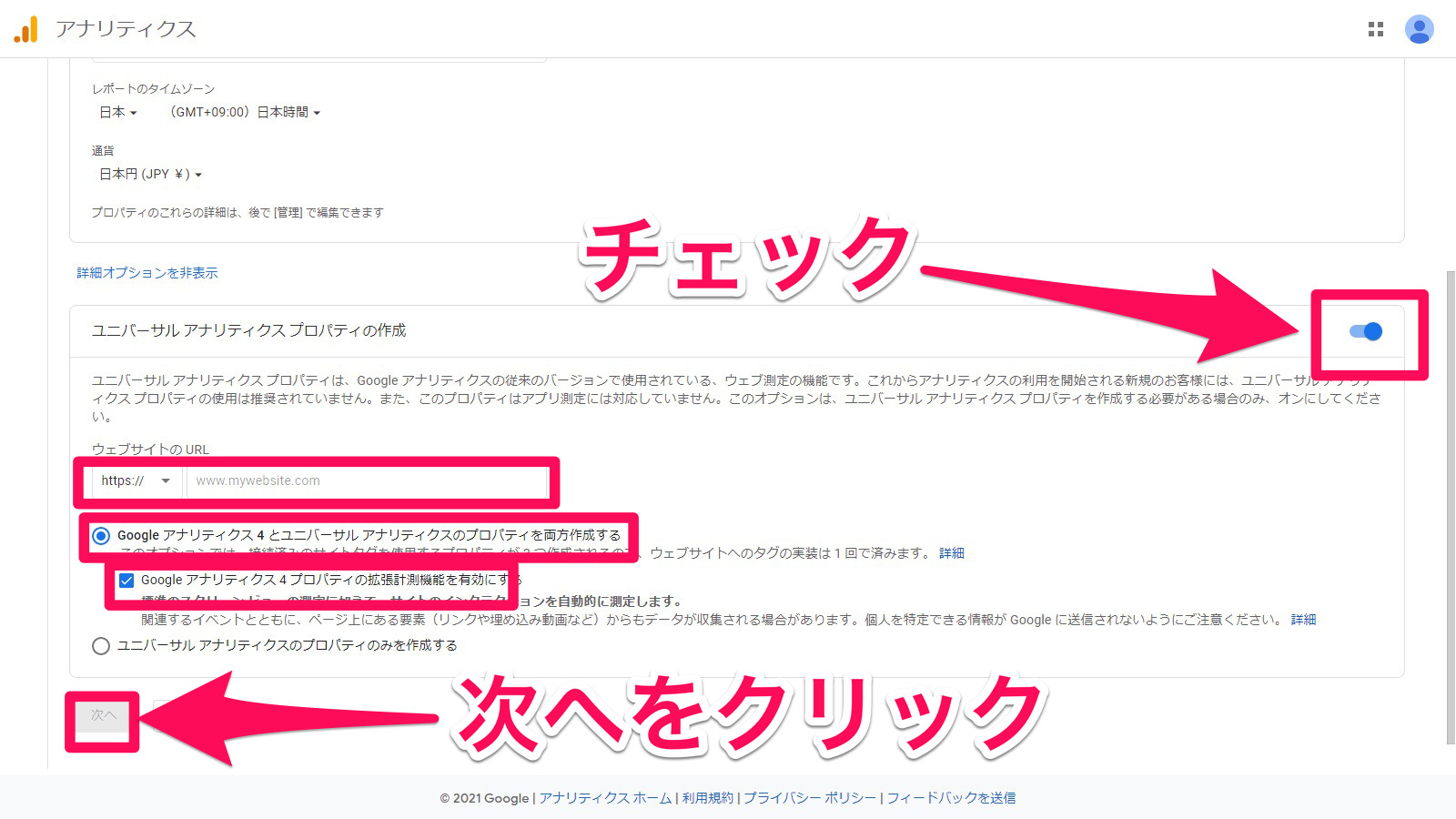
すると、『ユニバーサル アナリティクス プロパティの作成』のページに移動しますので、右上の【チェックをクリック】すると『ウェブサイトのURLの入力項目・Googleアナリティクスの設定項目』がいくつか出てきます。
ウェブサイトのURLは『▼』を押して自分のサイトアドレスが【http://・https://】のどちらなのか確認して入力し、Googleアナリティクスの設定項目は【ピンク枠で囲んでいる箇所にチェック】を入れて『次へ』をクリックしてください。

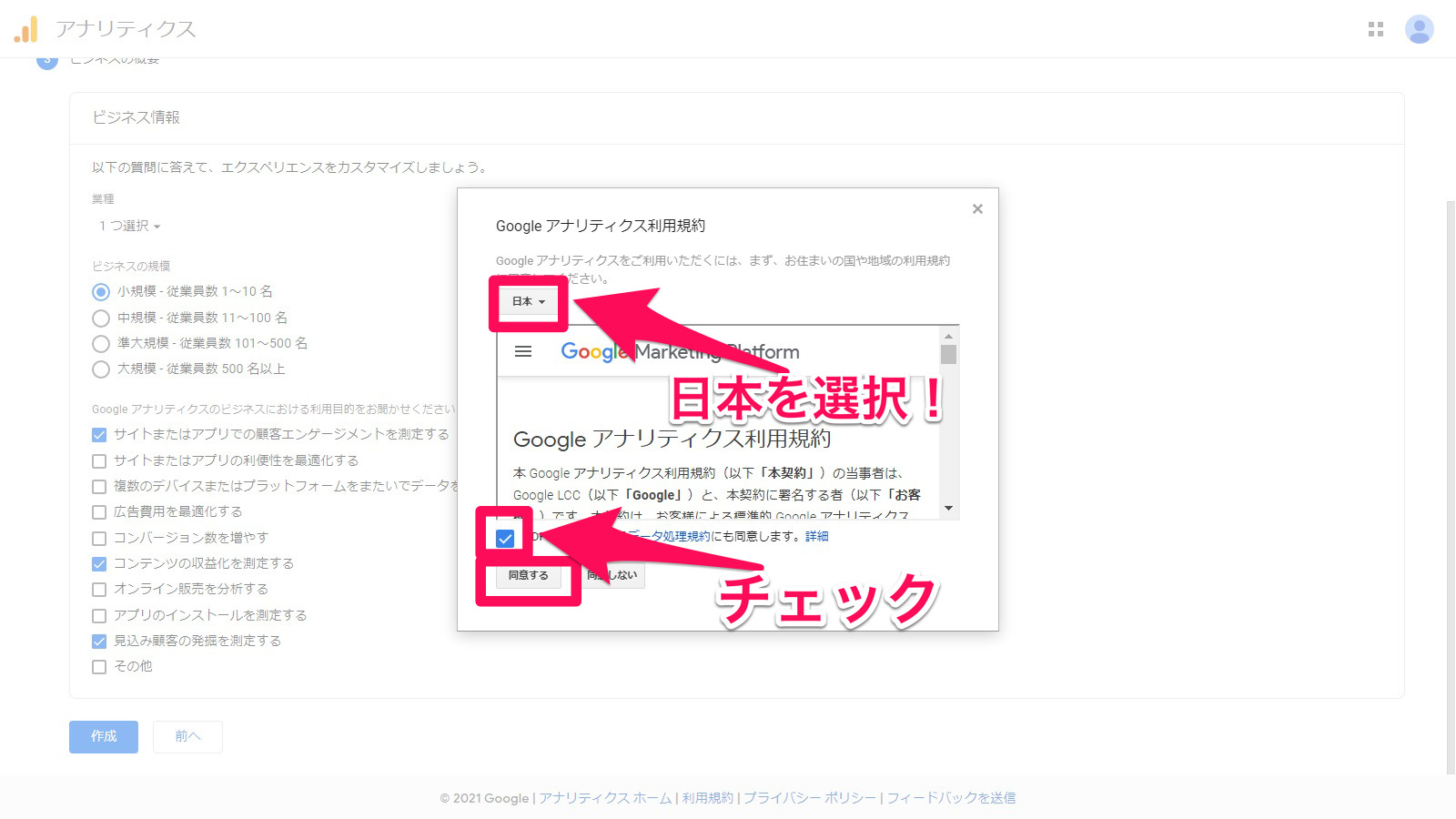
そして、『③ビジネスの概要』のページ画面に切り替わります。
【業種】は『▼』をクリックして該当する業種を選択し、【ビジネスの規模・Googleアナリティクスのビジネスにおける利用目的】は、該当する箇所をチェックして『作成』をクリックしてください。
【注意】ここは僕と全く同じ設定にする必要はありません

続いて、『Googleアナリティクス利用規約』の画面が出てきます。
まず国を選択する項目が、アメリカ合衆国になっていることがあるので▼をクリックして『日本』を選択し、【レ点のチェックボックスにチェック】をしてから【同意する】をクリックしてください。

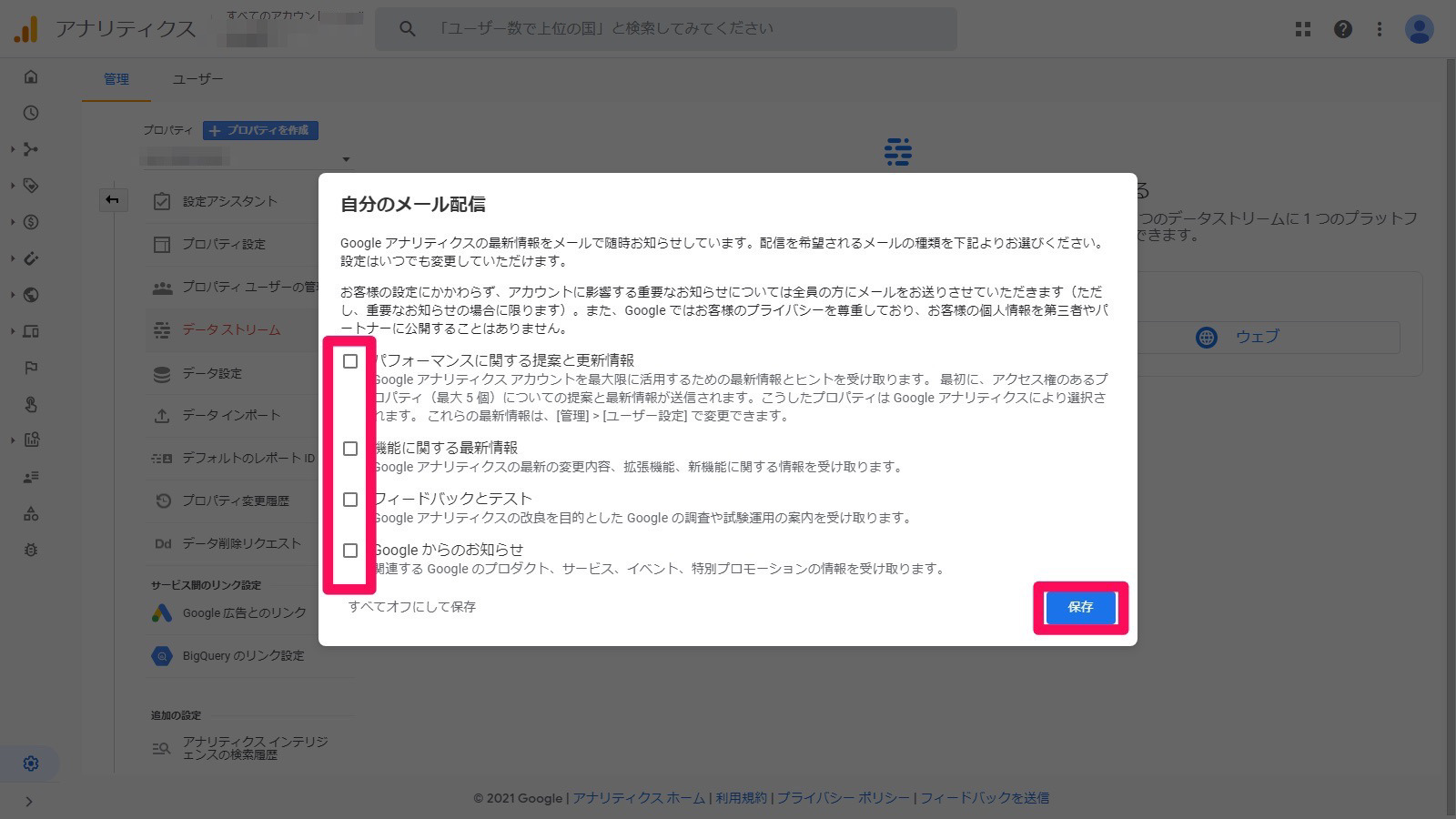
そして『自分のメール配信』の画面が出てくるので、【必要な箇所にチェック】を入れても良いですし、【全くチェックを入れない】設定にしてもOKです。

最後に『保存』をクリックして、以下の『アナリティクス管理画面』が出ればGoogleアカウントとの紐付けは完了です。
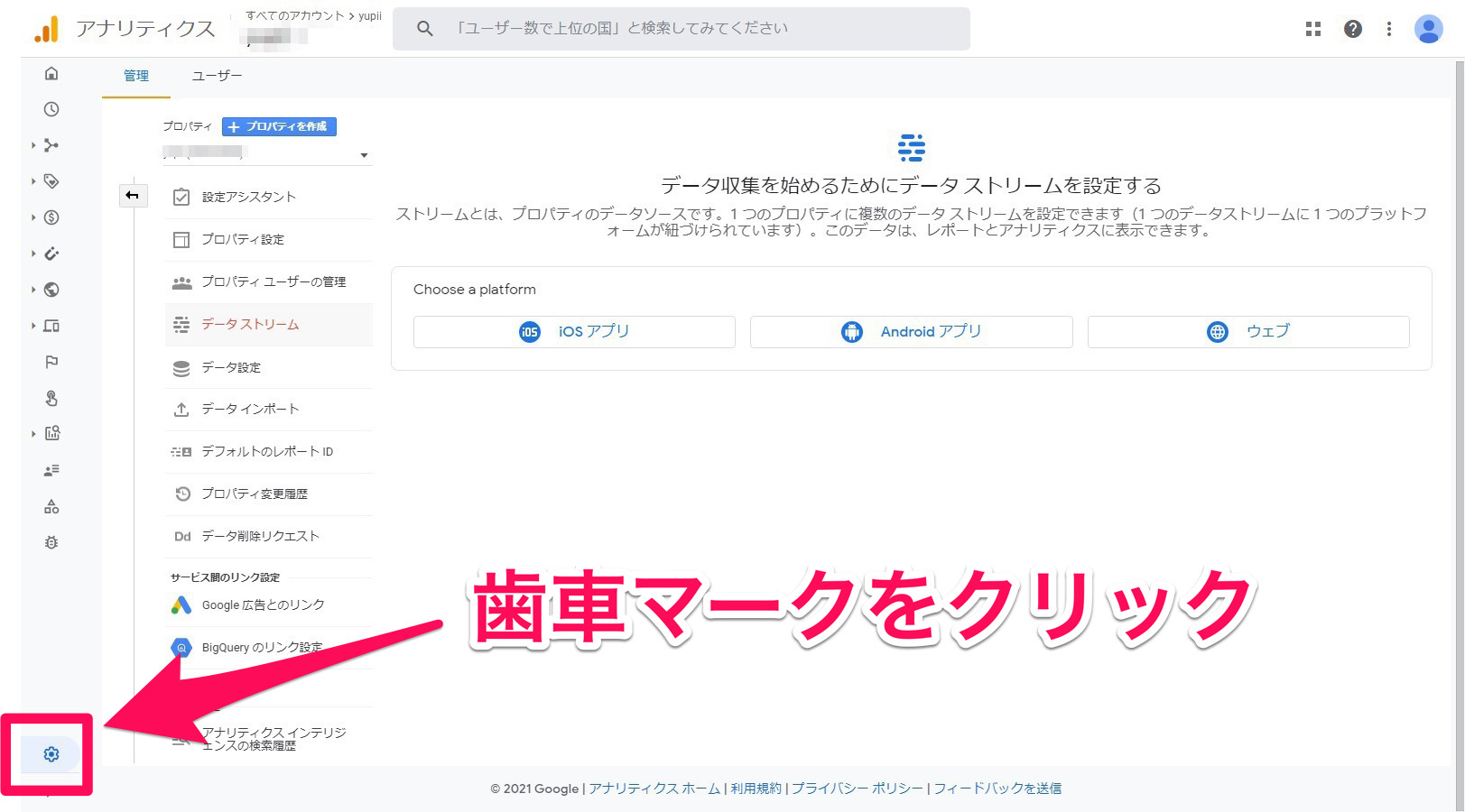
続いて、【歯車マーク】をクリックして管理ページに移動し『トラッキングコード』を取得する作業に入ります。

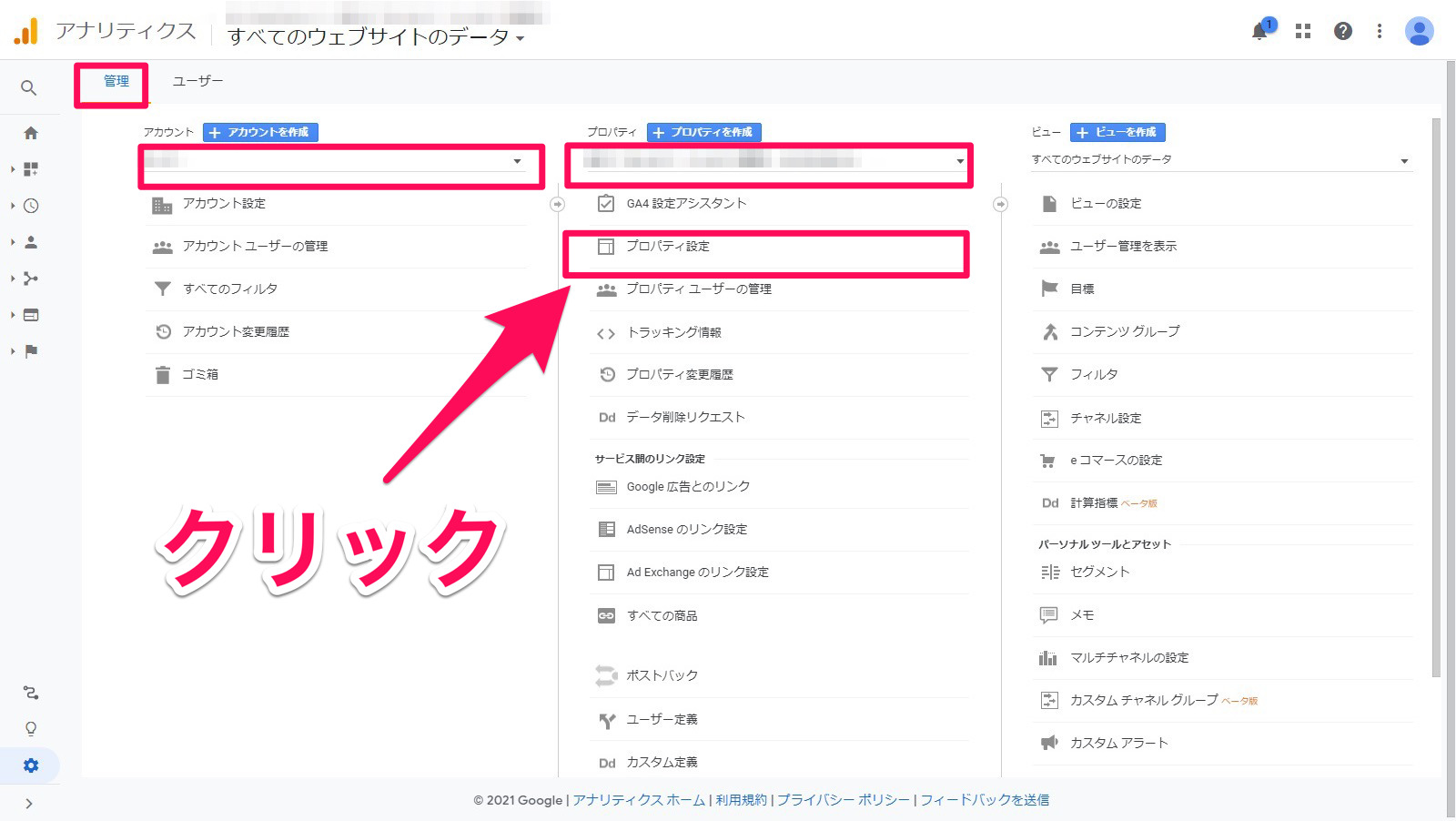
管理ページに移動したら、作成した『アカウント名・プロパティ名』を確認して『プロパティ設定』をクリックします。

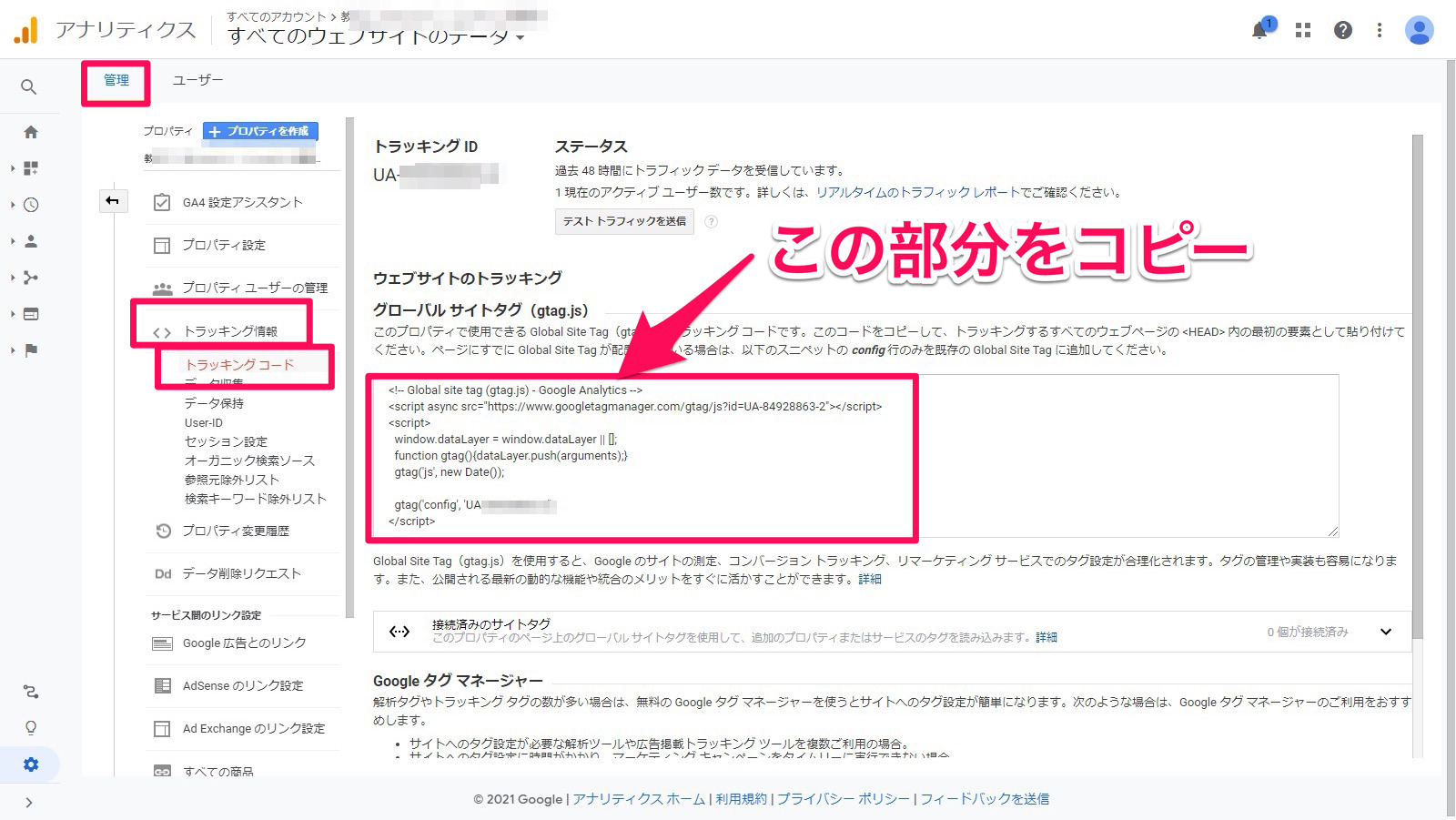
『プロパティ設定』をクリックすると『トラッキング情報』の項目が出てくるのでクリック。
さらに【トラッキングコード】の項目が出るのでクリックしてください。
すると、右側の『グローバルサイトタグ(gtag.js)』の下にトラッキングコードが表示されるので丸ごと【コピー】します。

次に、そのコピーした『トラッキングコード』を、WordPress側に貼り付けて、関連づける作業をします。
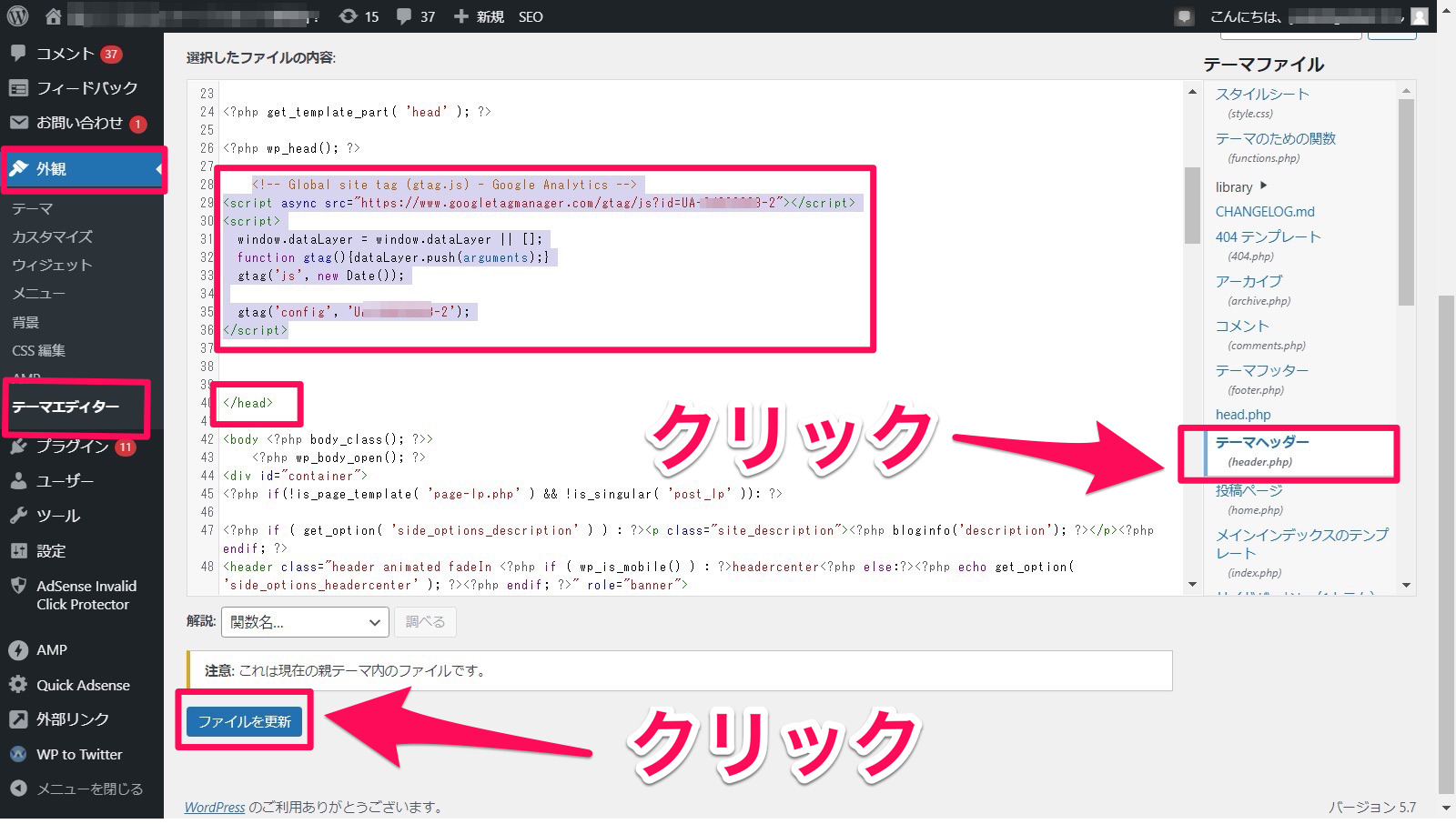
WordPress管理画面にログインし、【外観】→【テーマエディター(テーマの編集)】をクリックします。
そして、画面右にある「テーマファイル一覧」より、【テーマヘッダー(header.php)】をクリックします。
【注意】テンプレートにより名称が多少異なる場合があります。
その中に“</head>”という文字配列があるので、それより上の部分に、コピーした『トラッキングコード』をペースト(貼り付け)してください。

そして、【ファイルを更新】をクリックすれば、作業は完了です。
では次は、WordPressプラグイン、『Jetpack』です!
Jetpack(WordPressプラグイン)
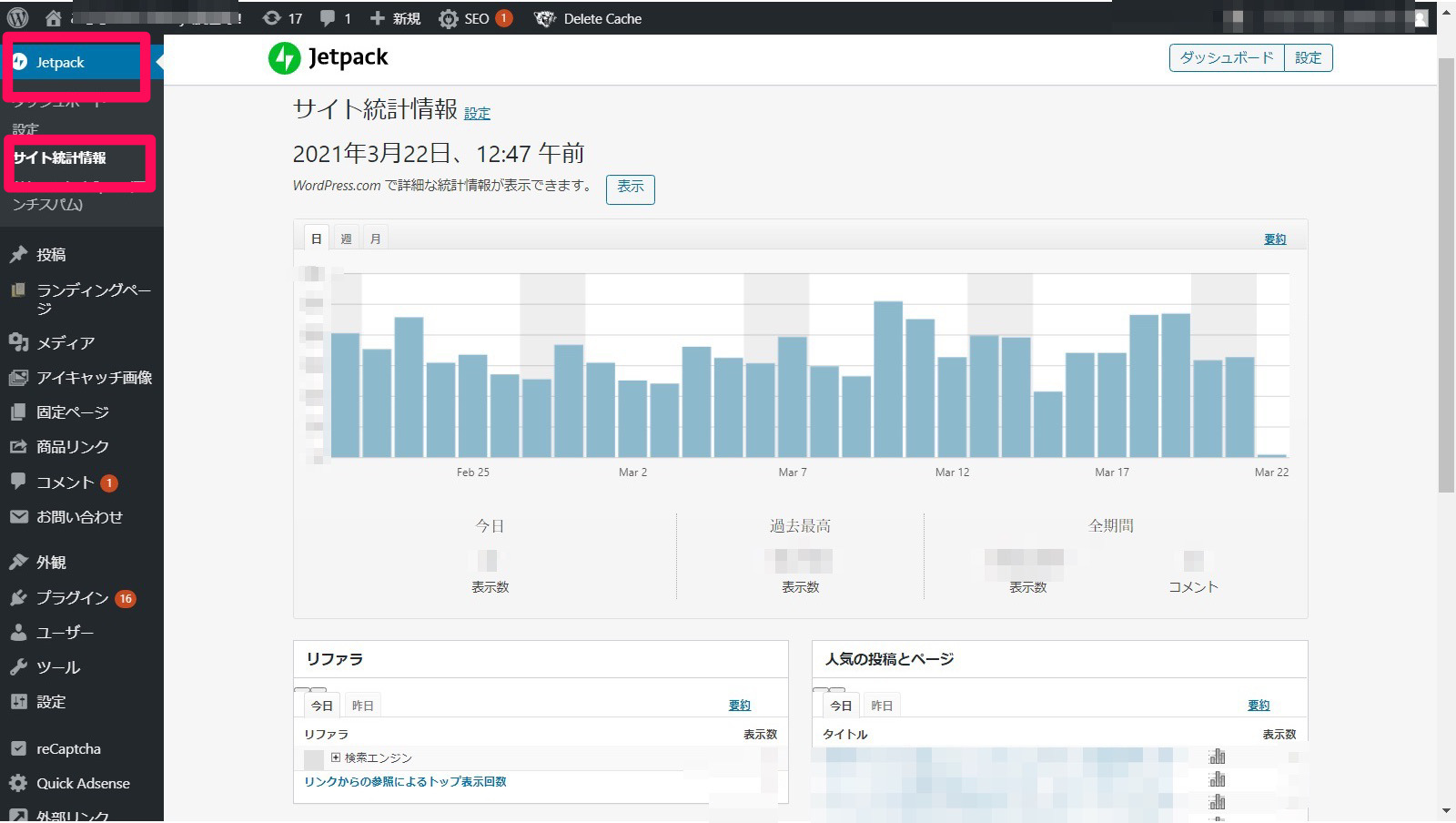
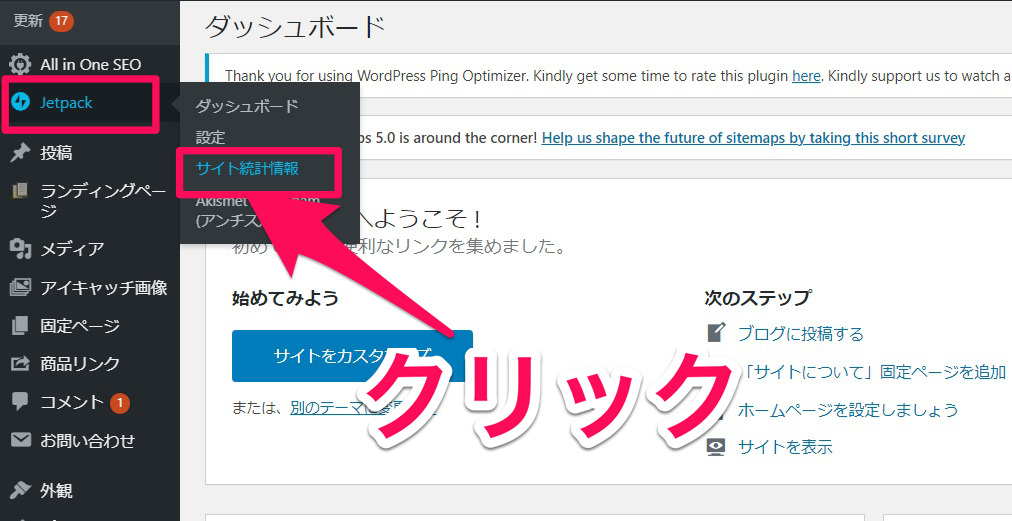
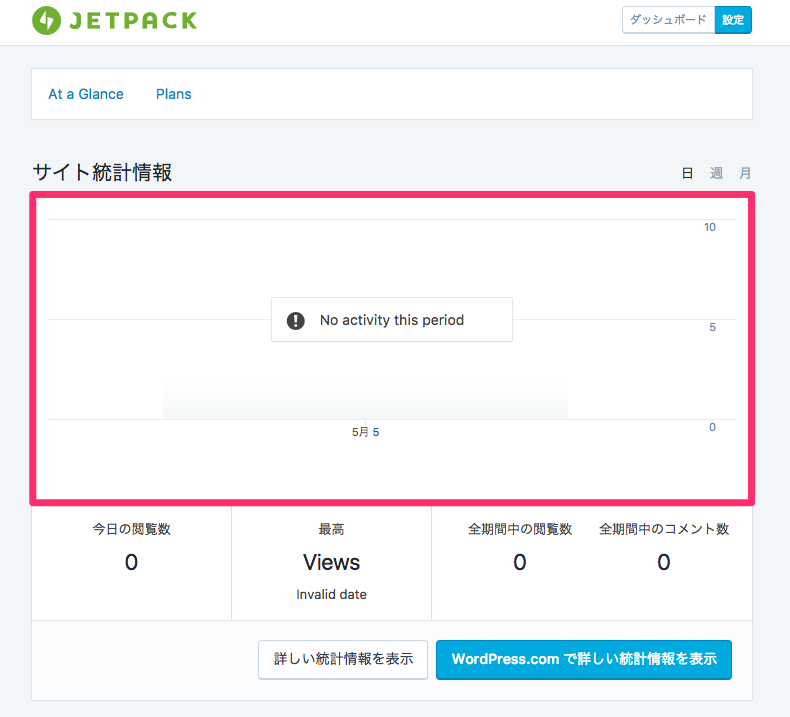
この『Jetpack』というプラグインは、ダッシュボードで【Jetpack】→【サイト統計情報】と進めば、こんな感じでアクセスに関する情報をすぐに確認することが出来ます↓

非常に便利なので、早速導入してみましょう!
では導入作業の解説をしていきます。
ダッシュボード左のメニューから【プラグイン】→【新規追加】と進みます。

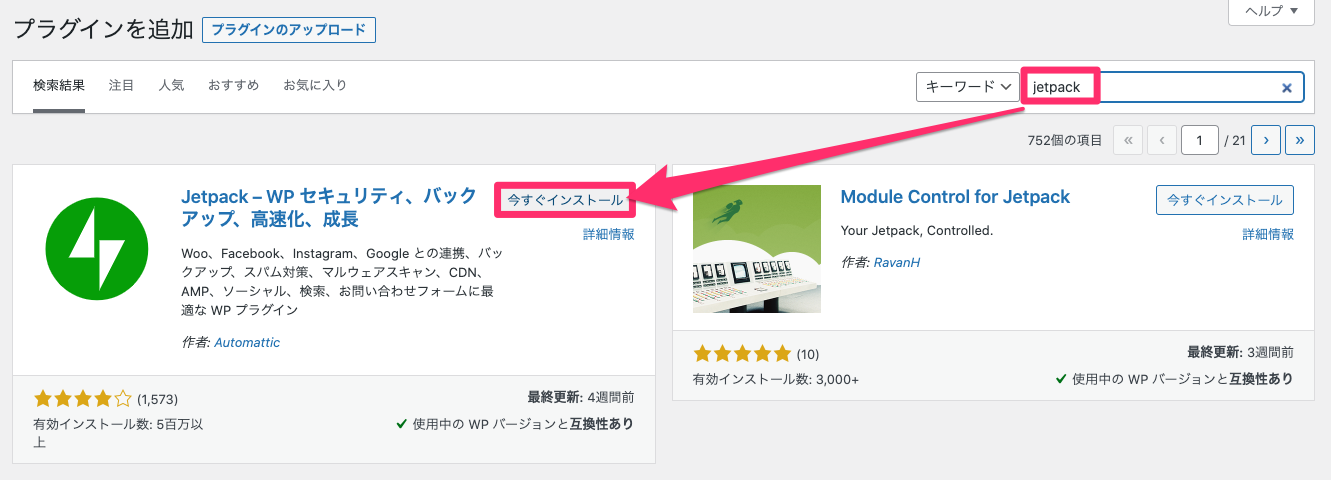
右の検索窓に【Jetpack】と入力し、該当するプラグインの【今すぐインストール】をクリックします。

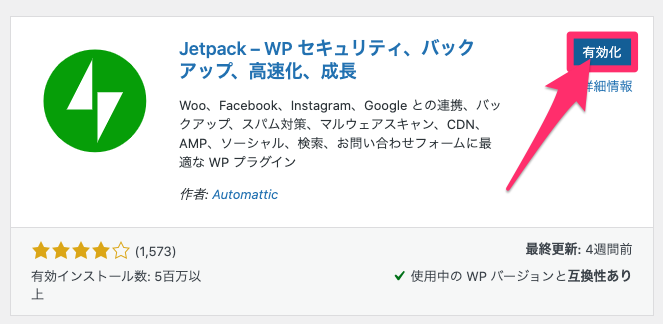
そして、インストールができたら【有効化】をクリックします。

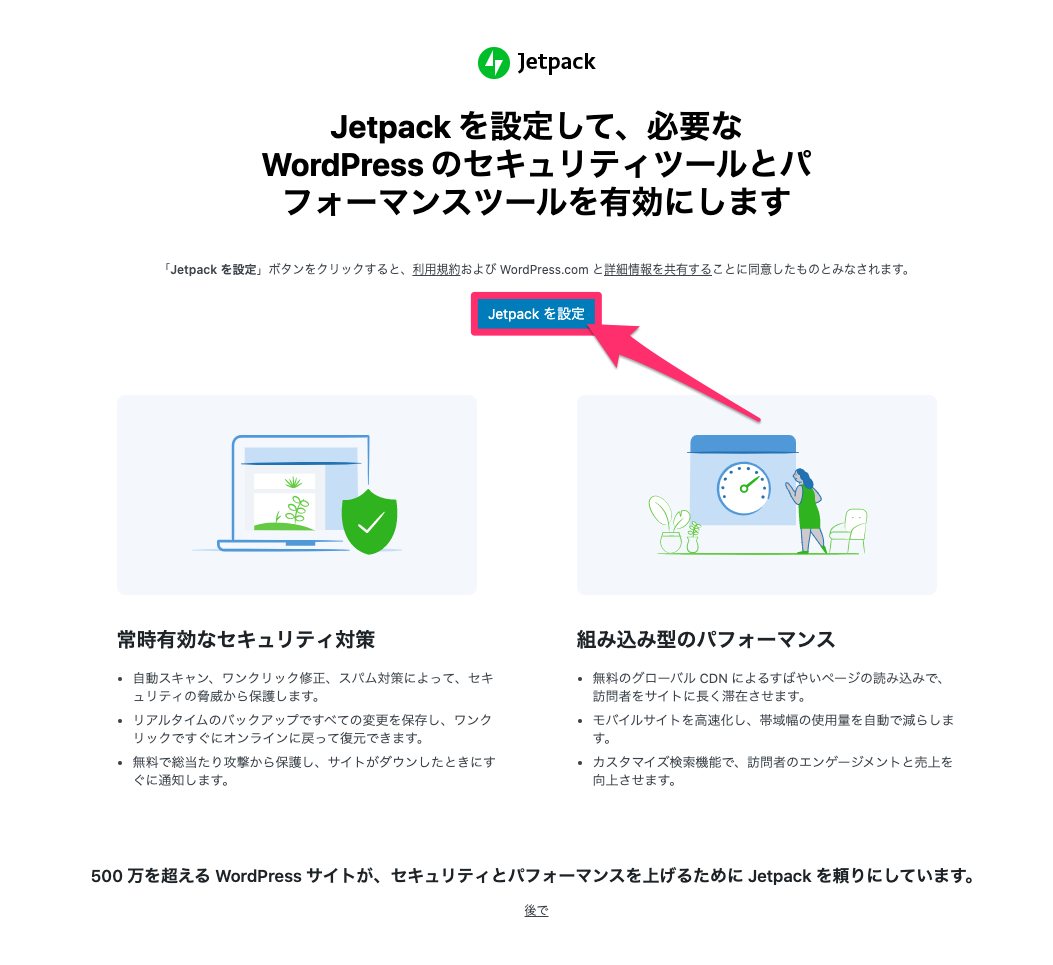
次の画面で、【Jetpackを設定】をクリックします。

そして、少し読み込みに時間がかかるので『読み込み中』の表示が出ている間はパソコンを絶対に触らずに待機しましょう。

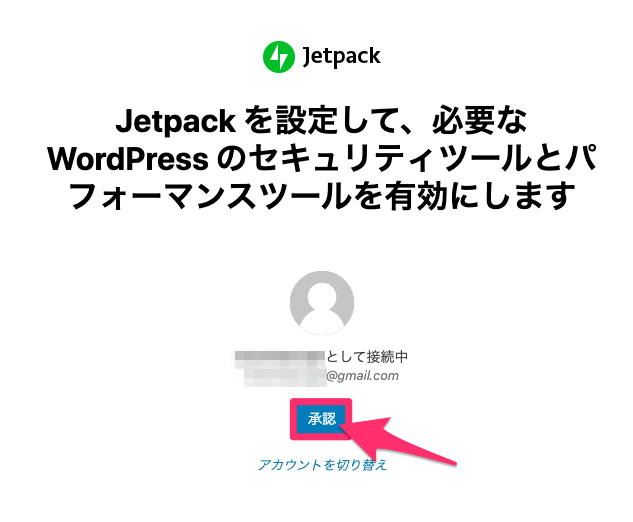
すると、【承認】ボタンが出現するので【承認】をクリックします。

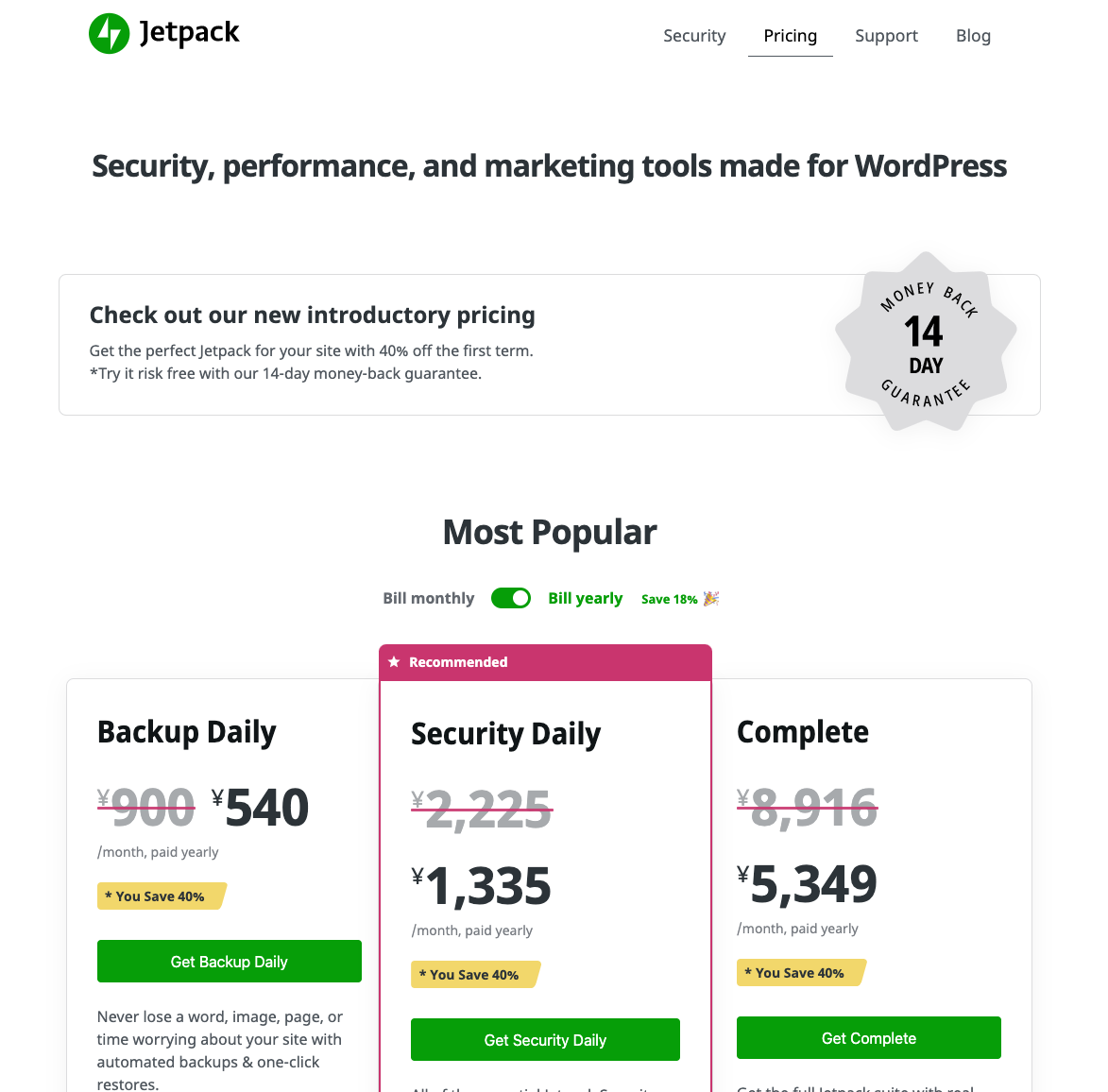
次の『Most Popular』の画面で、料金プランの選択項目が出ますが『Jetpackは無料で利用できる』ので有料プランを選ぶ必要はありません。
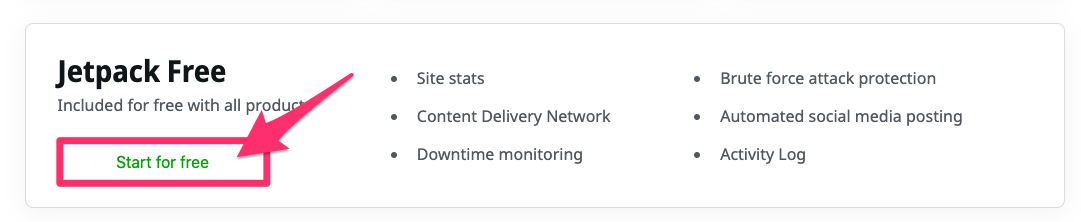
ページの一番下までスクロールすると、【Jetpack Free】の選択画面が出てきますので【Start for Free】を選ぶと無料でJetpackを契約できます。

↓↓ページ下までスクロール↓↓

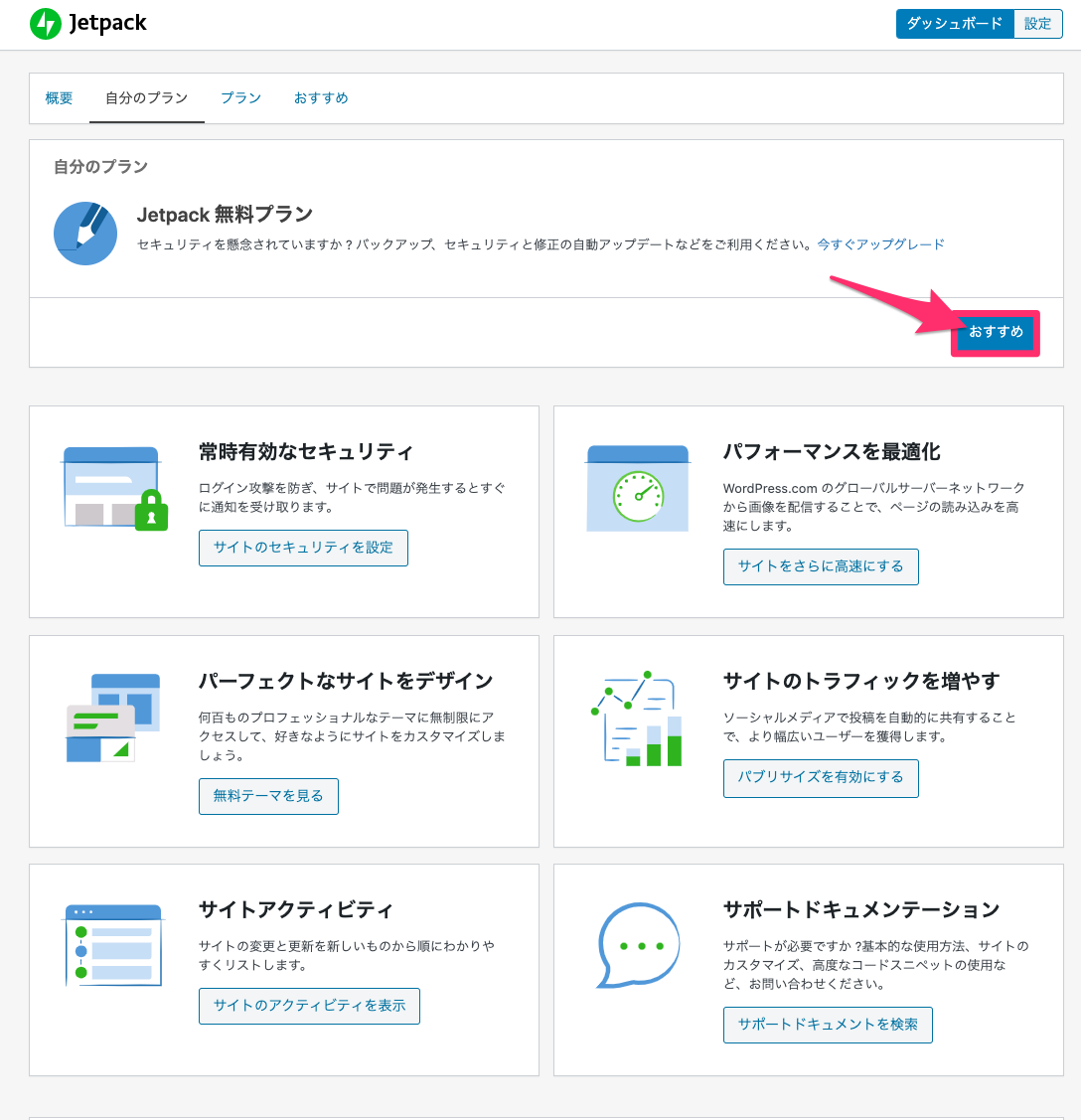
そして、Jetpackの画面左上にある【自分のプラン】選択して『おすすめ』をクリックします。

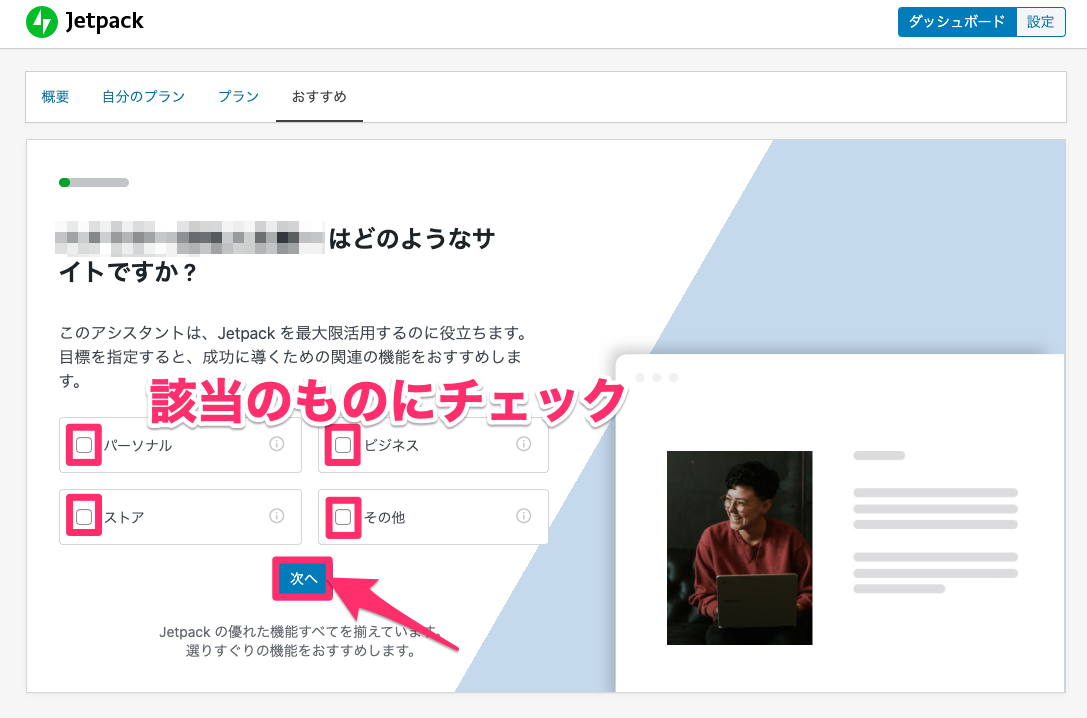
『おすすめ』をクリックすると画面左上の、【自分のプラン→おすすめ】に変わるので、ピンク枠で囲まれているチェック欄を確認し該当のものに『チェック』をして【次へ】をクリックします。

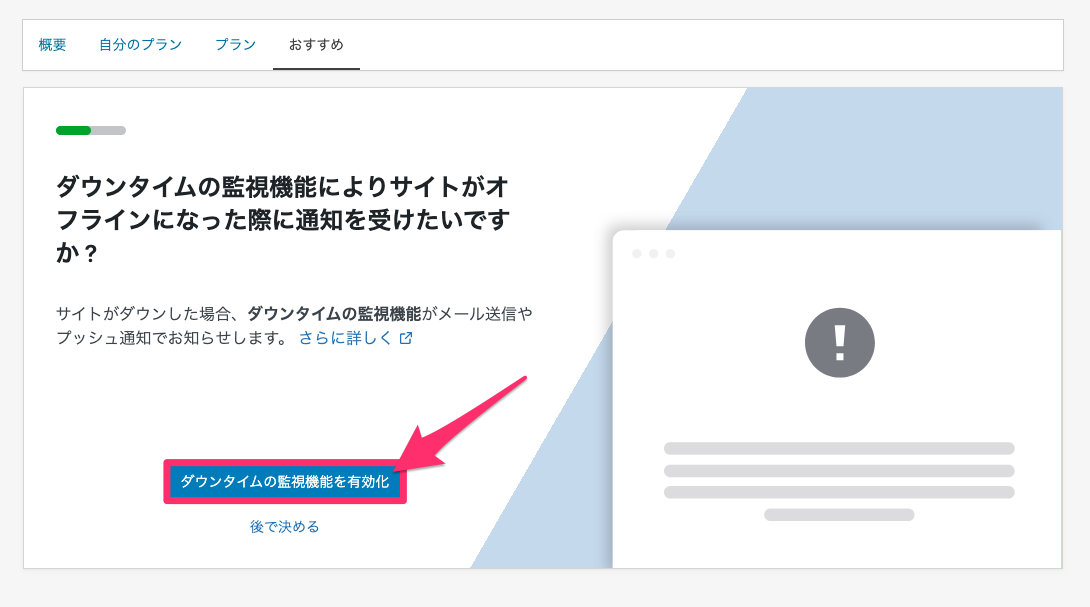
次に、【ダウンタイムの監視機能】の画面に切り替わるので『ダウンタイムの監視機能を有効化』をクリックします。

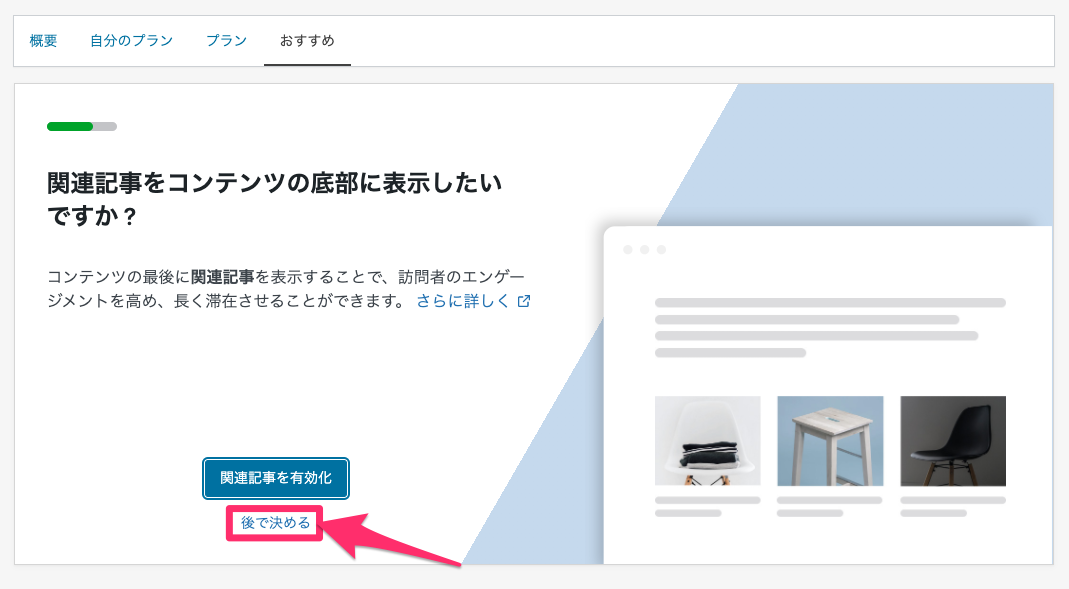
そして、『関連記事をコンテンツの底部に表示』の画面に切り替わりますが、関連記事の表示は後でカスタマイズ可能なので設定する必要はありません。
ですので、【後で決める】をクリックします。

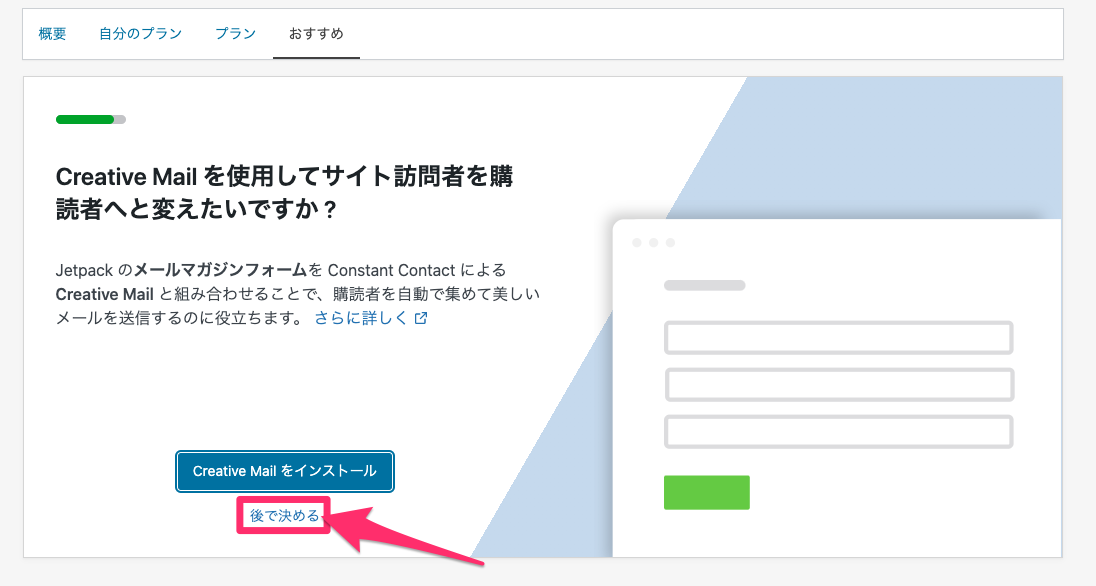
そして、『Creative Mail』のインストール画面が出ますが、こちらも【後で決める】をクリックします。

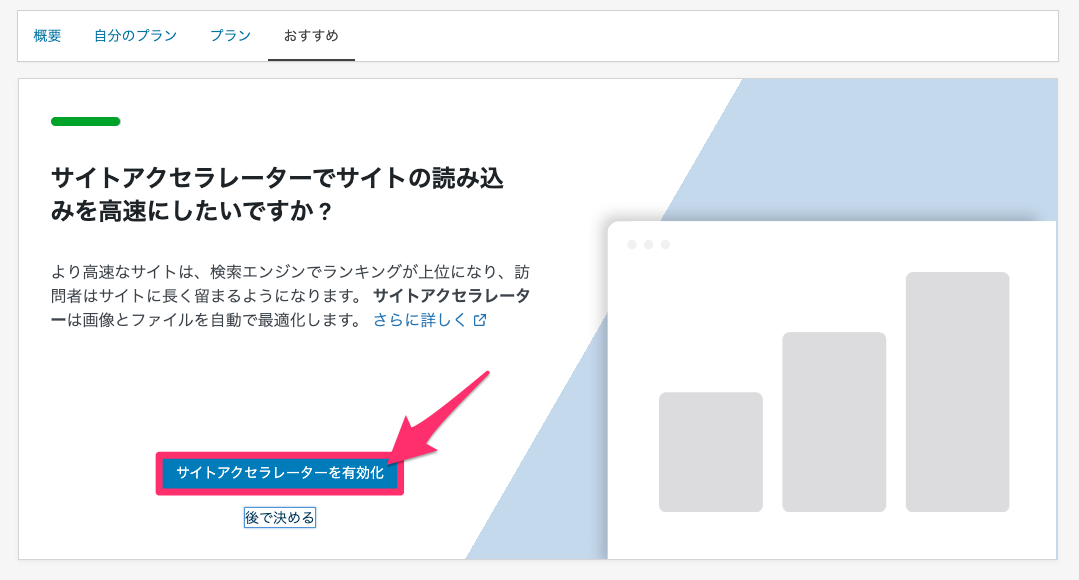
そして、『サイトアクセラレーターでサイトの読み込みスピードを高速にする』という画面が出るので、【サイトアクセラレーターを有効化】をクリックします。

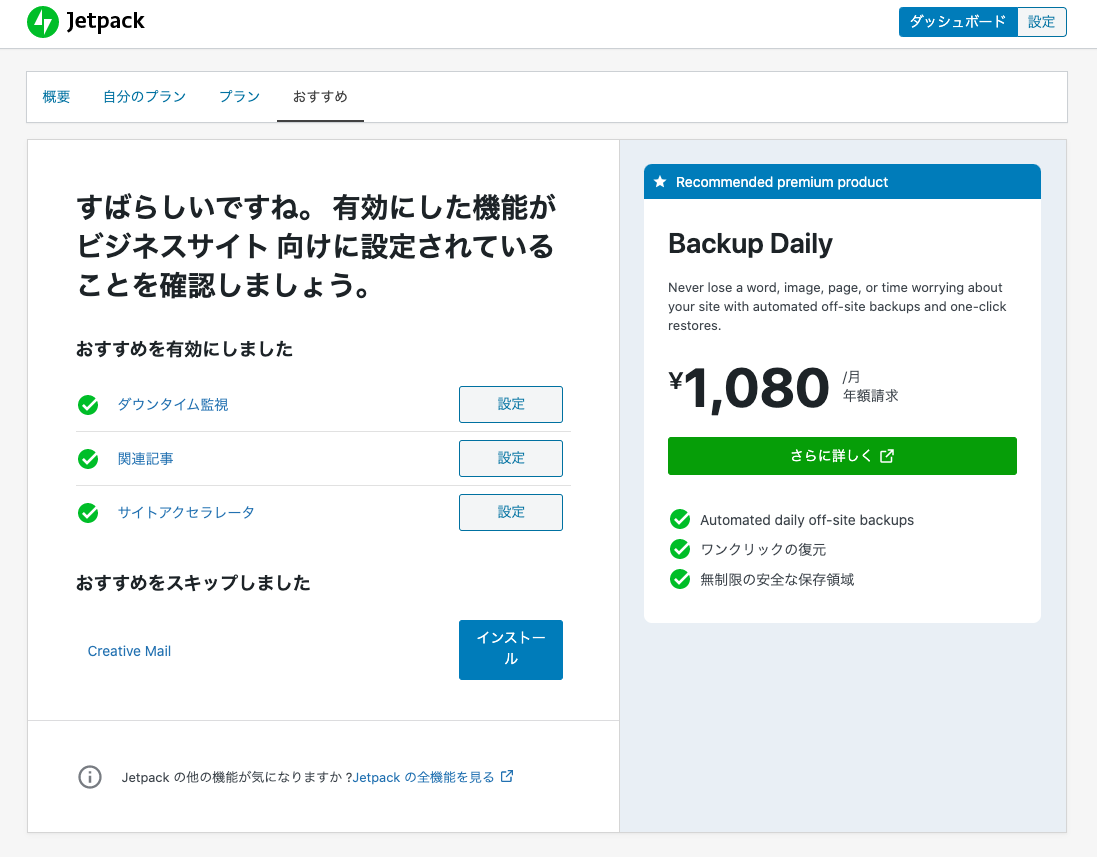
最後に、以下の画面になったら無事に【Jetpackの設定完了】です!
【注意】画面右側の『Backup Daily』の料金は、『サイトのバックアップ(サイトデータの保存機能)』の契約なので、今回のJetpackの設定とは無関係ですから気にしなくて大丈夫です。

では、『Jetpackの設定』が完了したので実際に、サイト運営中にどうやってアクセス数(記事を読んでくれた読者の人数)を確認すれば良いのか解説していきます。
WordPressの管理画面の、『Jetpack』の中にある【サイト統計情報】のページに移動します。

今後、サイトに記事を投稿していくとアクセスが来たページがあれば、ピンク枠で囲まれた『サイト統計情報』にアクセス数の棒グラフが出て来ます。

また、管理画面に入ったまま、サイトを見ると『画面上部にも小さく棒グラフ』が出てきます。
『Jetpack』プラグインの導入作業は以上です!
詳細なアクセス解析をする時は、『Google Analytics』を使ってアクセス数など簡単なものを見る時は、サイト上ですぐ確認できる『Jetpack』を使うというイメージですね!
ぜひ使ってみてくださいね!
以上で、『便利なアクセス解析ツールの導入方法』を終わります!
では次は、『Search Consoleとサイトマップの設定方法』へ進みましょう!











.jpeg)