こんにちは、子育てパパのシュナです!
今日は、『アドセンスをブログに効果的に設置する方法』について、解説していきます。
審査に通ったらいよいよ実際にあなたのブログに広告を設置する作業です。
やっと収益発生の第一歩ですね!
レポート通り進めれば、作業自体は難しくないので、ゆっくり一つずつ確認しながら進みましょう。
では早速解説に入ります!
アドセンス広告の取得方法
まずは、Googleアドセンスにログインします。
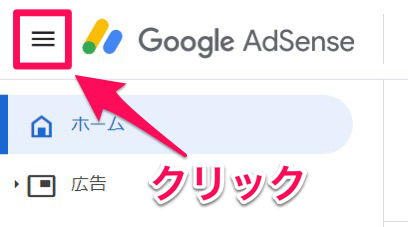
ログイン後、管理画面左上の『三』みたいな部分(ハンバーガーメニュー)をクリックします。

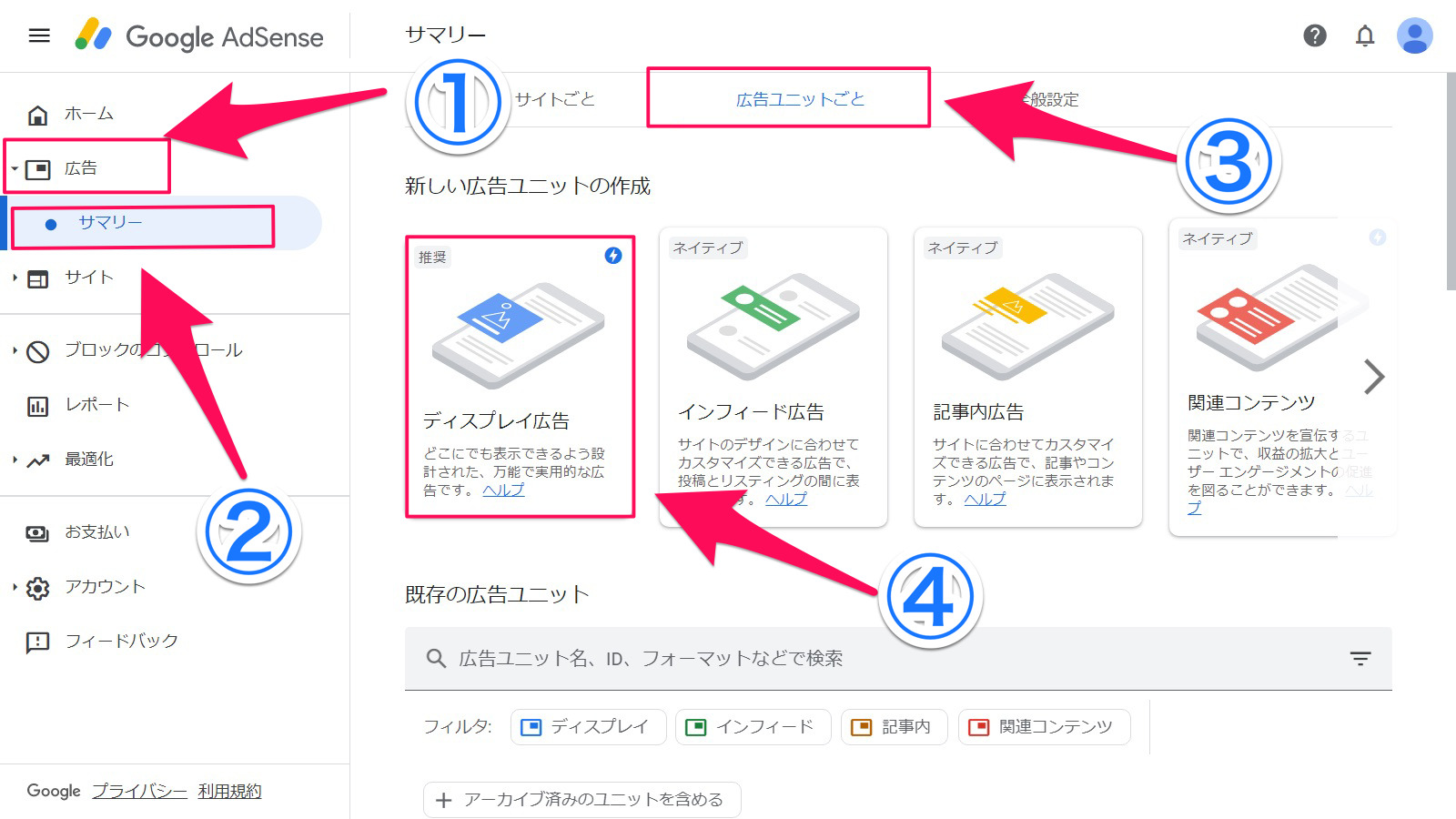
そして、画像のピンク矢印に書いてある番号順に【①広告→②サマリー】をクリックします。
『サマリー』の画面に移動したら、『③広告ユニットごと』をクリックして【④ディスプレイ広告】をクリックします。

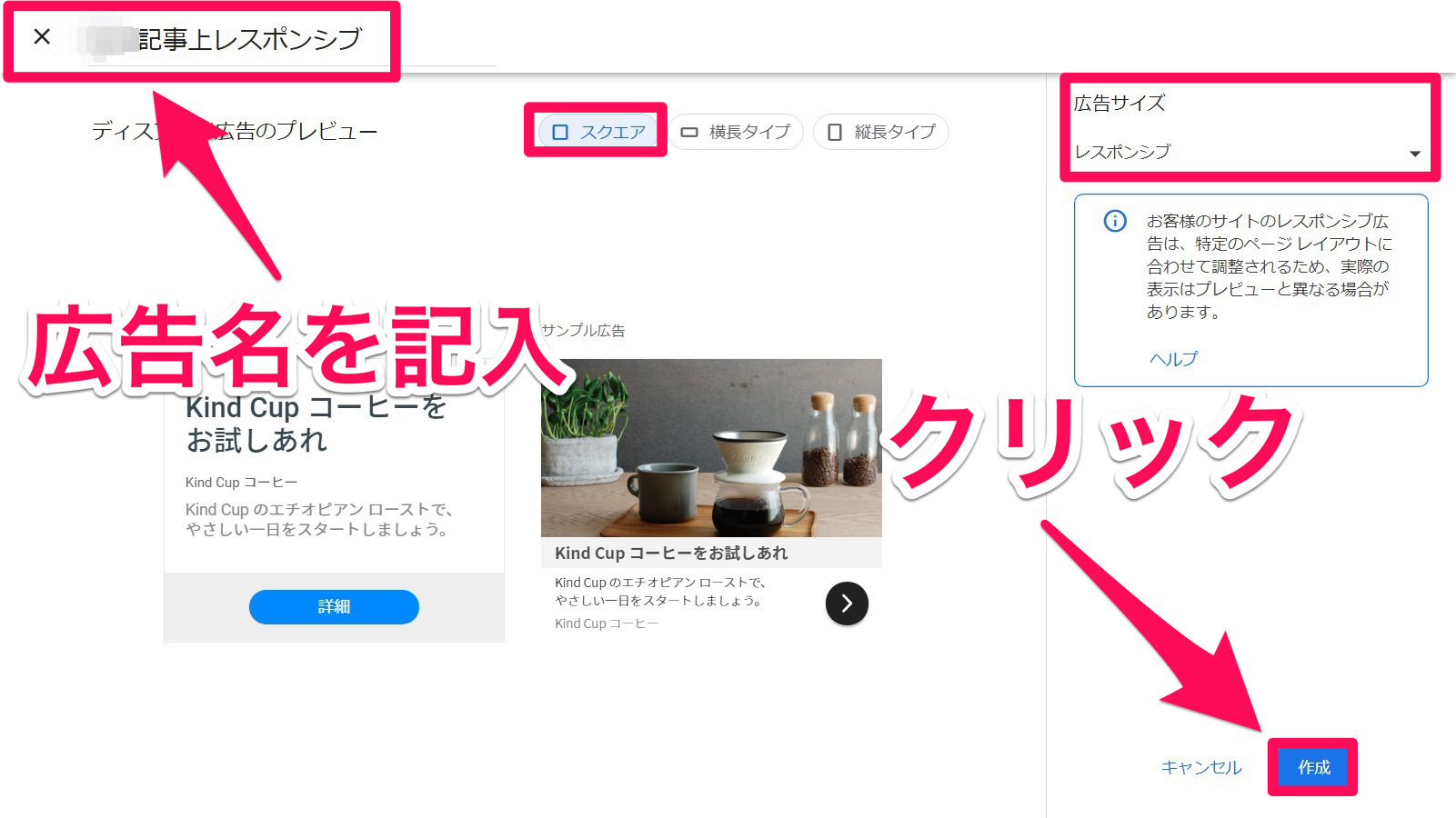
そして、サイトに貼り付ける『アドセンス広告』の作成画面に移動しますので、『広告名』に『〇〇記事上レスポンシブ』などを入力し、『広告タイプはスクエア』を選択します。
『広告サイズはレスポンシブ』を選択して、【作成】をクリックします。
※広告の名前についての注意点!
今後複数ブログを立ち上げて収益解析をする際、それぞれ❝どのブログのどの部分の何の種類の広告❞かを自分で判別出来るように、工夫して名前をつけて下さい。
例)『(ブログ名)記事上レスポンシブ』など。

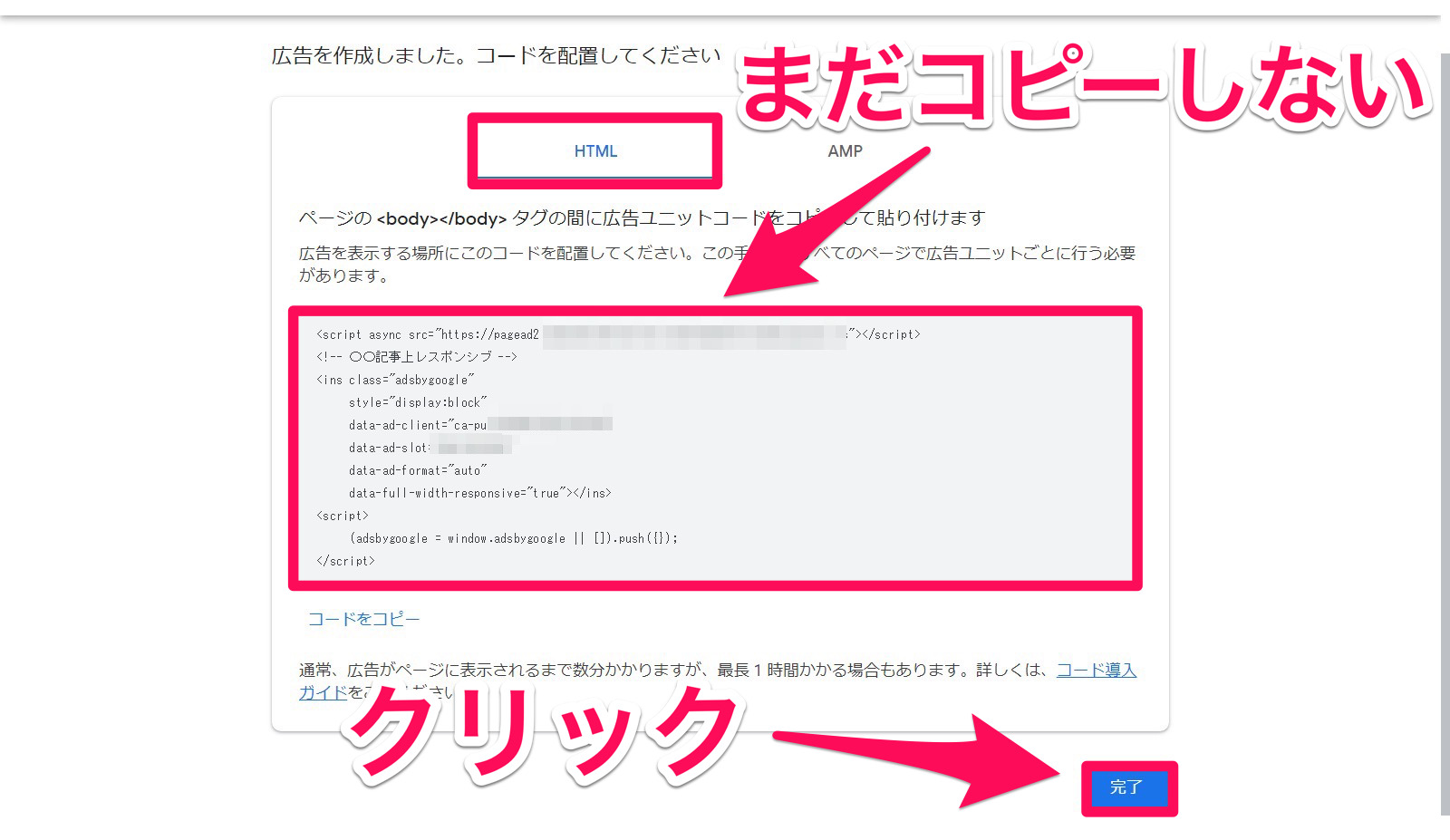
すると、以下の画面のように『アドセンス広告コード』が作成されます。
これと同じ要領で、『記事上』『記事中』『記事下』の3種類を作ってください。
【注意】先に、『記事上』『記事中』『記事下』のアドセンス広告をまとめて作成しておく方が、作業がしやすくなるので、ここでは【アドセンス広告コード】はまだコピーしないでください

では次は、作成した『広告コード』を、ブログに設置する方法を解説します。
『記事上』広告の設置方法
まずは『記事上』広告から解説しますので、またGoogleアドセンスの管理画面の左側のメニューから、【広告→サマリー】へと進みます。
そして、『広告ユニットごと』をクリックしてページの下にスクロールさせていくと、『既存の広告ユニット』が表れるので、先ほど作成した【◯◯記事上レスポンシブ】の右側の【< >(コードを取得)】をクリックします。

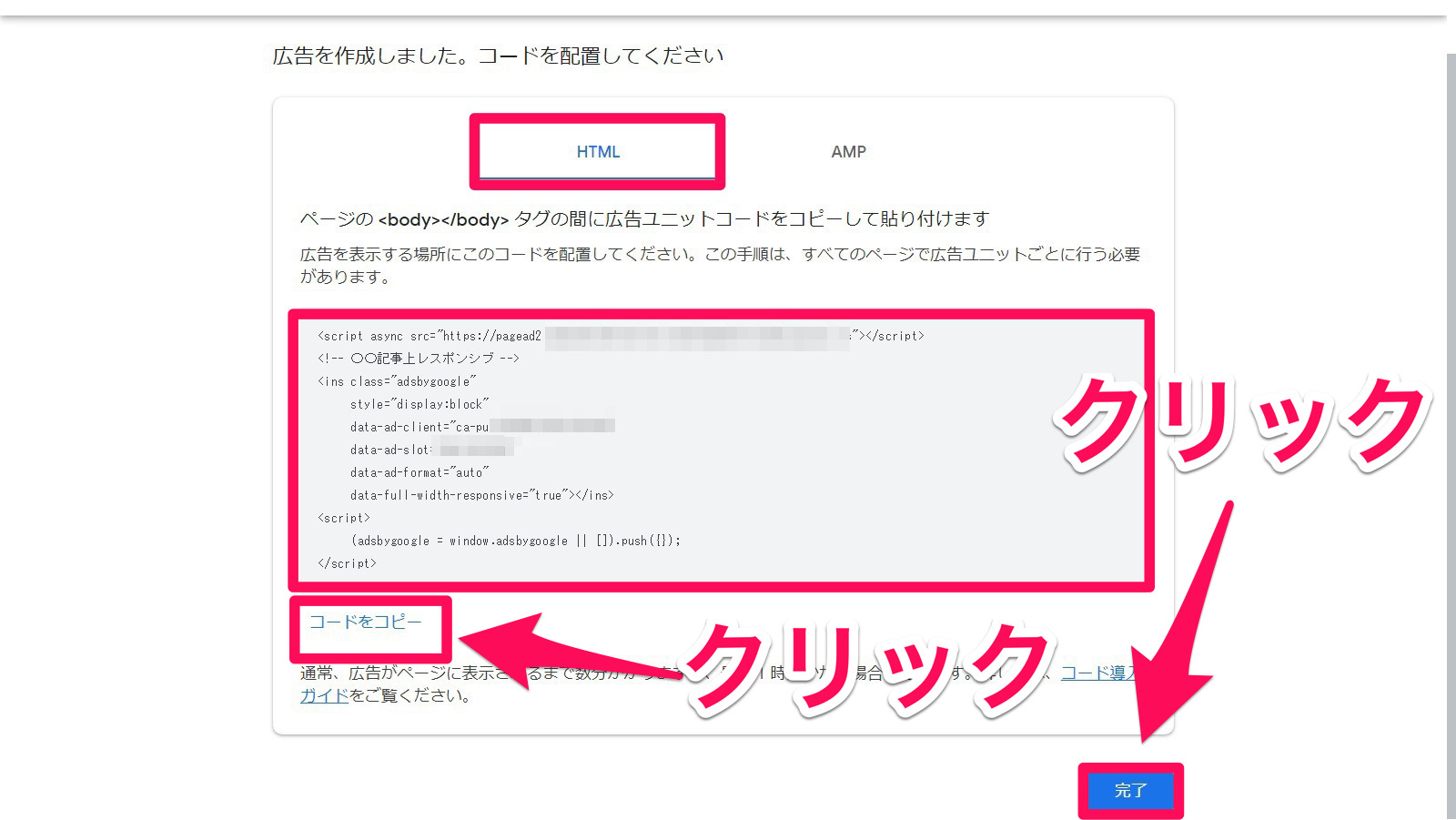
すると、先ほど確認した【アドセンス広告コード】が出るので、『HTML』を選択して『コードをコピー』をクリックすると全選択コピーできます
そして、【完了】をクリックします。
【注意】AdSense広告コードの挿入を、WordPressで何度も行いますので『広告コード』のページは絶対に閉じないでそのままにしておいてください

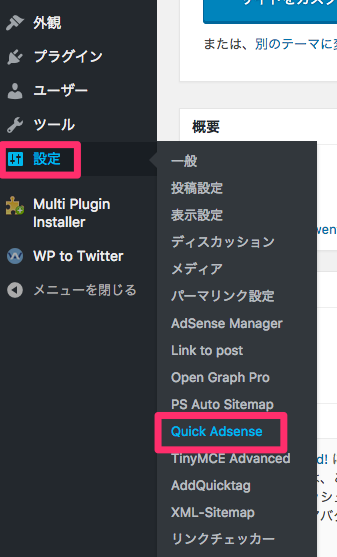
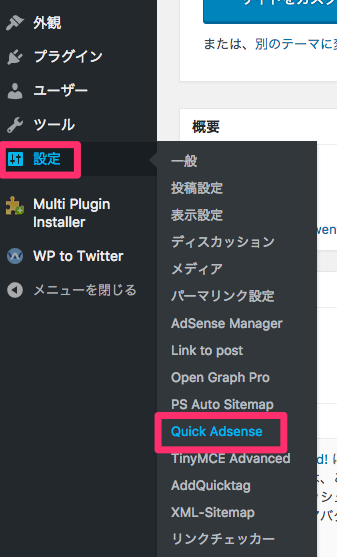
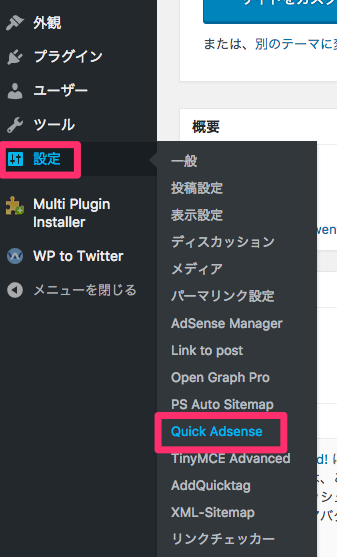
次にWordPressにログインし、管理画面の左側のメニューから、【設定】→【Quick Adsense】と進みます。
(『おすすめプラグインまとめ』の作業がまだの方は先に、❝Quick Adsense❞のインストール・有効化を済ませて下さい。)


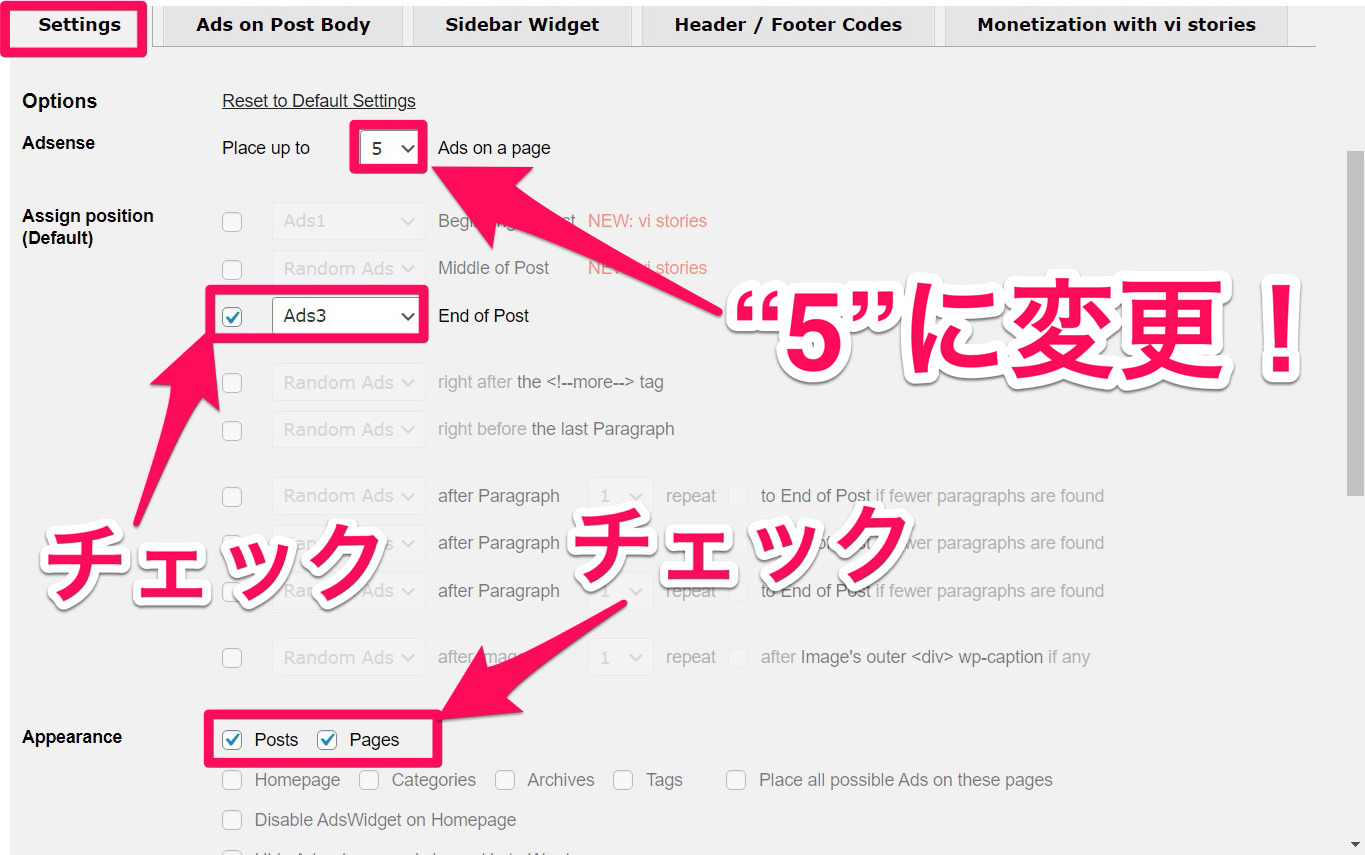
Quick Adsenseの設定画面で、『Settings』を選択して『Adsense』のところで画像の通り、一番上の行の数字を『3』から『5』に変更します。
次に、【Assign position(Default)】の『End of Post』を、『Ads3』にしてチェックを入れます。
そして、【Appearance】の『Posts・Pages』にそれぞれチェックを入れます。

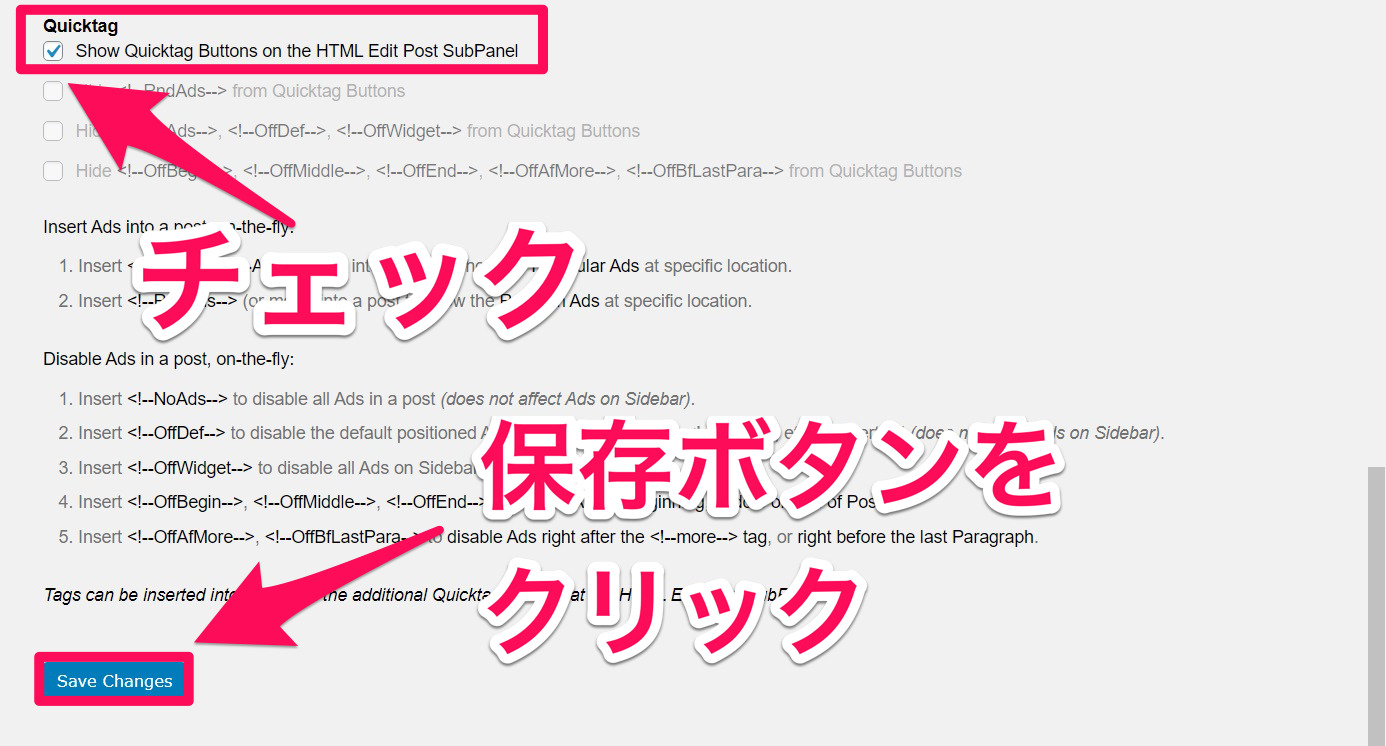
そのすぐ下の、【Quicktag】の部分の【Show Quicktag Buttons on the HTML Edit Post SubPanel】にチェックを入れます。
※これを忘れると『記事上』『記事中』の広告が挿入できないので確実にチェックを入れて下さい!
そして、ページを下までスクロールさせて、【Save Changes(変更を保存)】をクリックします。

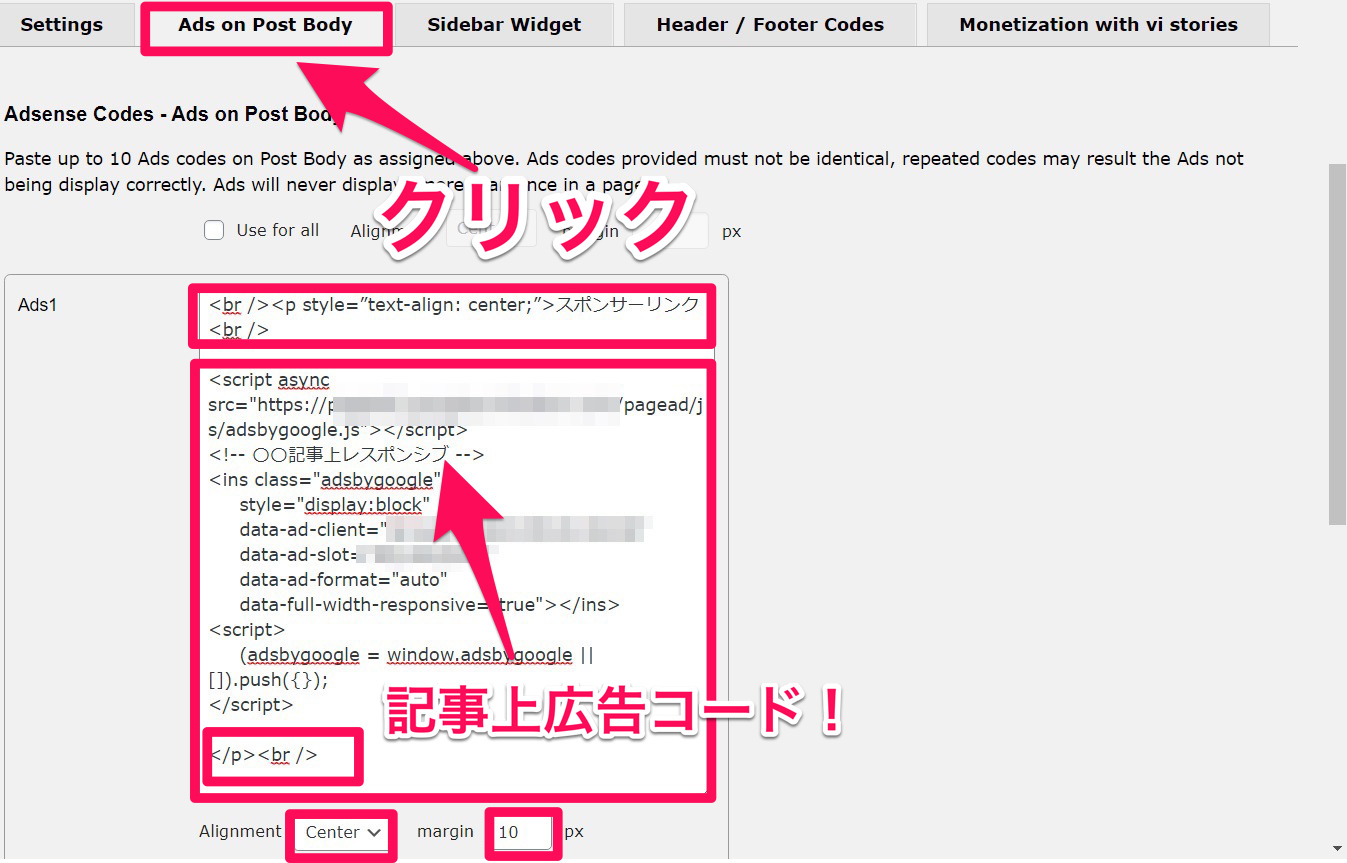
続いて、【Ads on Post Body】をクリックして、そのページを下にスクロールし『Ads1』の窓に先ほどコピーした『記事上』の広告コードを貼り付けます。
※その際、必ず画像のように、
<p style=”text-align: center;”>スポンサーリンク<br />
〜記事上アドセンス広告コード〜
</p><br />
【Alignment】は『Center』
【margin】は『10px』
の形にしてください!
※『スポンサーリンク』の表記がないと、ポリシー違反になりますので必ず付けるようにしてください!

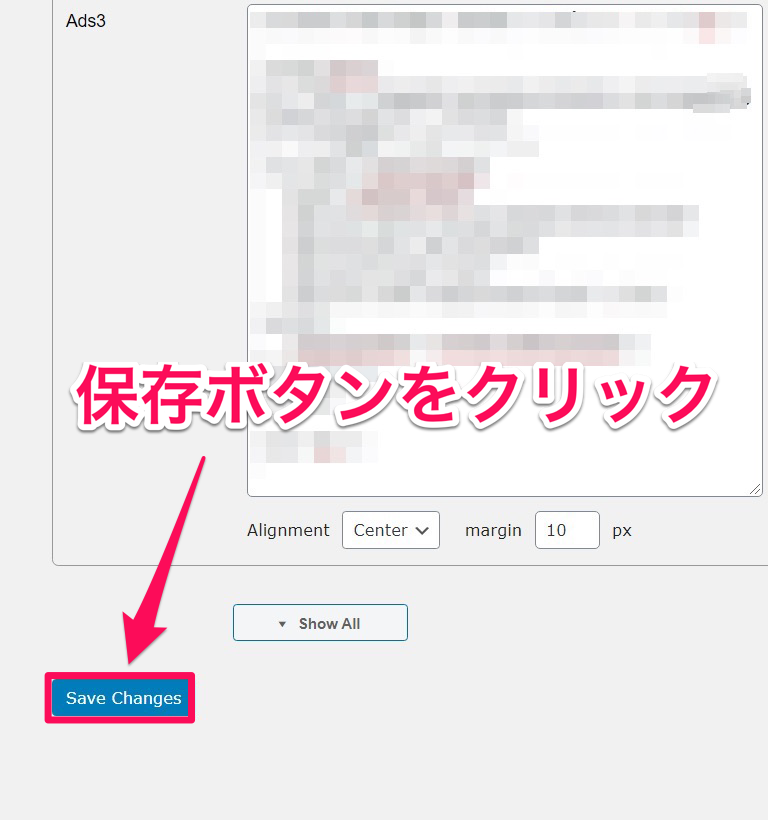
そして、ページを下までスクロールさせて、【Save Changes(変更を保存)】をクリックします。

広告コードを取得してすぐには、広告の配信は始まりません。
少し時間を置いて、実際の記事ページを確認してみましょう^ ^
では次は『記事下』広告の設置方法について解説します。
※『記事中』広告は最後にご説明します。
『記事下』広告の設置方法
次は『記事下』広告を解説します。
『記事上』の時と同じように、Googleアドセンスの管理画面にログインし、『記事下』の広告コードをコピーします。
次に、WordPressの管理画面にログインして、左側のメニューから【設定】→【Quick Adsense】へと進みます。

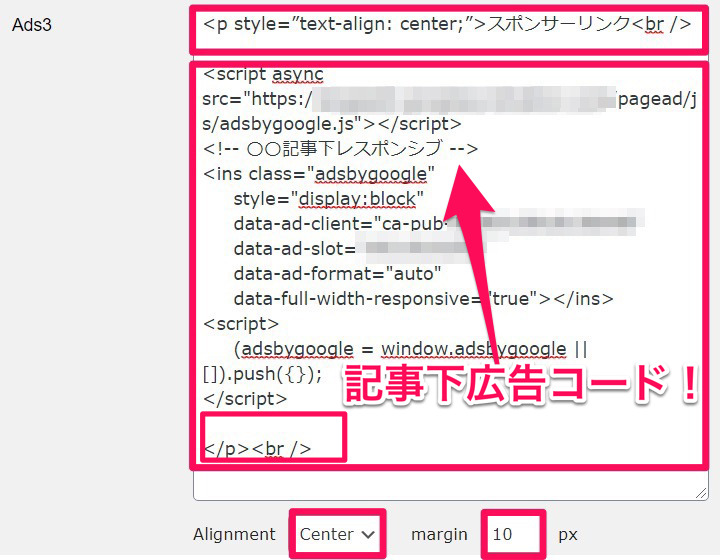
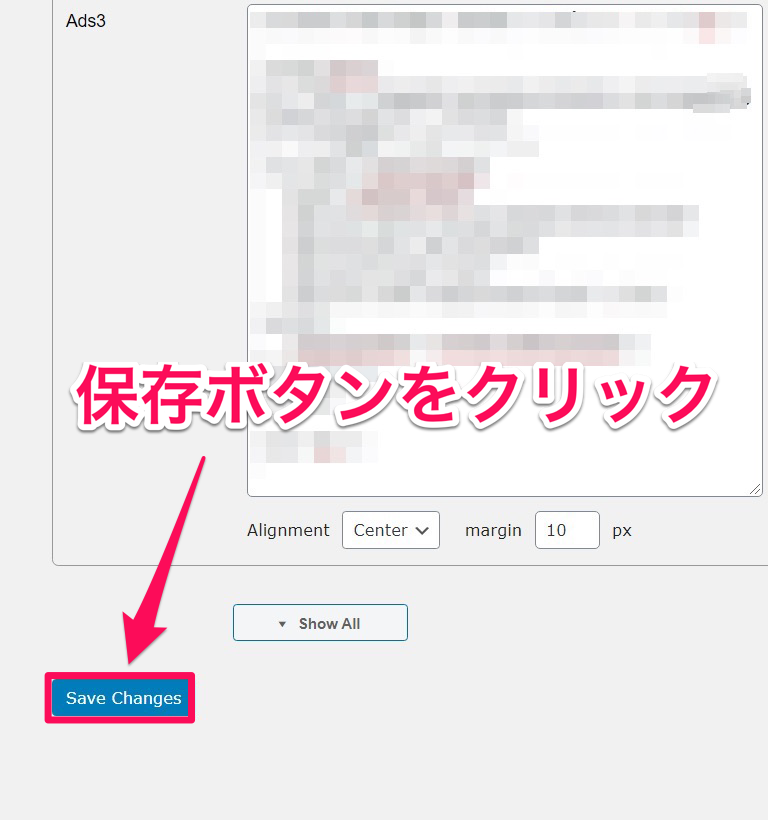
そして、【Ads on Post Body】をクリックして、そのページを下にスクロールし『Ads3』の窓に先ほどコピーした『記事下』の広告コードを貼り付けます。
※その際、必ず画像のように、
<p style=”text-align: center;”>スポンサーリンク<br />
〜記事下アドセンス広告コード〜
</p><br />
【Alignment】は『Center』
【margin】は『10px』
の形にしてください!
※『スポンサーリンク』の表記がないと、ポリシー違反になりますので必ず付けるようにしてください!

そして、ページを下までスクロールさせて、【Save Changes(変更を保存)】をクリックします。

広告コードを取得してすぐには、広告の配信は始まりません。
少し時間を置いて、実際の記事ページを確認してみて下さい!
では最後に、『記事中』広告の設置方法について、解説します。
『記事中』広告の設置方法
『記事上』の時と同じように、Googleアドセンスの管理画面にログインし、『記事中』の広告コードをコピーします。
次にWordPressにログインし、管理画面の左側のメニューから【設定】→【Quick Adsense】へと進みます。

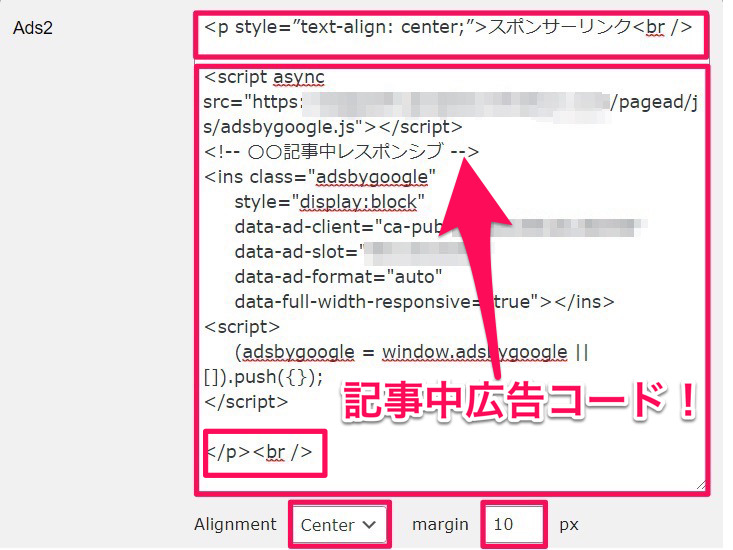
そして、【Ads on Post Body】をクリックして、そのページを下にスクロールし『Ads2』の窓に先ほどコピーした『記事中』の広告コードを貼り付けます。
※その際、必ず画像のように、
<p style=”text-align: center;”>スポンサーリンク<br />
〜記事中アドセンス広告コード〜
</p><br />
【Alignment】は『Center』
【margin】は『10px』
の形にしてください!
※『スポンサーリンク』の表記がないと、ポリシー違反になりますので必ず付けるようにしてください!

そして、ページを下までスクロールさせて、【Save Changes(変更を保存)】をクリックします。

広告コードを取得してすぐには、広告の配信は始まりません。
少し時間を置いて、実際の記事ページを確認してみましょう^ ^
これで『記事上』『記事中』『記事下』3種類の広告の設置ができるようになりました!
それでは各広告の設置方法をご説明します。
『記事上』は投稿画面で❝テキスト画面❞を選択し、広告を挿入したいところにカーソルを合わせ『Ads1』というタグをクリックします。
そうすることで広告が設置できます。

『記事中』も同じように投稿画面で❝テキスト画面❞を選択し、広告を挿入したいところにカーソルを合わせ『Ads2』というタグをクリックします。
そうすることで広告が設置できます。

『記事下』は自動で勝手に記事の下の部分に広告が設置されるので何もしなくて大丈夫です!
以上で、『アドセンスをブログに効果的に設置する方法』を終わります!
では次は、『第4章〜ロケットスタート編〜』へ進みましょう!






.jpeg)
[…] 『アドセンス広告の取得方法』を参考に、 […]