こんにちは、子育てパパのシュナです!
今日は、『ライバルが取りこぼした70%の利益をごっそり稼ぐ方法』についてお話ししていきます。
前回の『クリック率を2倍にするアドセンス設置方法』に続いてさらにアドセンス広告について、掘り下げていきます。
これであなたは、もう1円も取りこぼさないでしょう^ ^
ではでは今日も、楽しんでいきましょう!
70%って何の数字?

まず、この70%という数字。
これは、現在の私が運営してるサイトへの訪問者の、スマホユーザーの比率です。
そしてこれは、私のサイトだけでなく、Web全体に当てはまります。
なので、ブログもスマホユーザーを強く意識しないといけないわけですね。
スマホユーザーが急増する中、2016年に『AMP』という言葉が、急激に広まりました。
この『AMP』という言葉は、“Accelerated Mobile Pages”の略で、その意味は、“高速化されたモバイルページ”です。
厳密には、HTMLをあらかじめキャッシュすることで、読み込み時間を大幅に削減する!というもの。
わかりやすく言うと重たくて時間がかかる処理をズバッとカットして高速表示させる!といったところです。
ちなみにこれは、ユーザーの“より快適な環境”のために、Googleが推し進めてきたプロジェクトです。
なので、『AMP』に対応してないサイトは、検索順位において不利になります。
となると、必ず対応させないといけないわけですが、一つ問題があります。
AMP対応にすると生じる問題点とは?

ユーザーにとっては、ページが表示されるスピードが格段に早くなり、いいことづくしですが、サイト運営者には一つだけ問題があります。
それは今までの設定のままだと、AMPページで記事が表示されたときに、
アドセンス広告が表示されない!
というものです。
最近ではスマホで検索かけると、AMPページの記事が表示されることも多くなってきました。
となると先ほど、すでにスマホユーザーが70%!ということだったので、この事実に気づいていないサイト管理者は、収益をかなり取りこぼしてる可能性もあります。
ただ、安心して下さい!
今から、その取りこぼすかもしれなかった70%の収益をしっかり確保する方法を解説します!
AMPに対応させる方法
まずはサイトをAMPに対応させます。
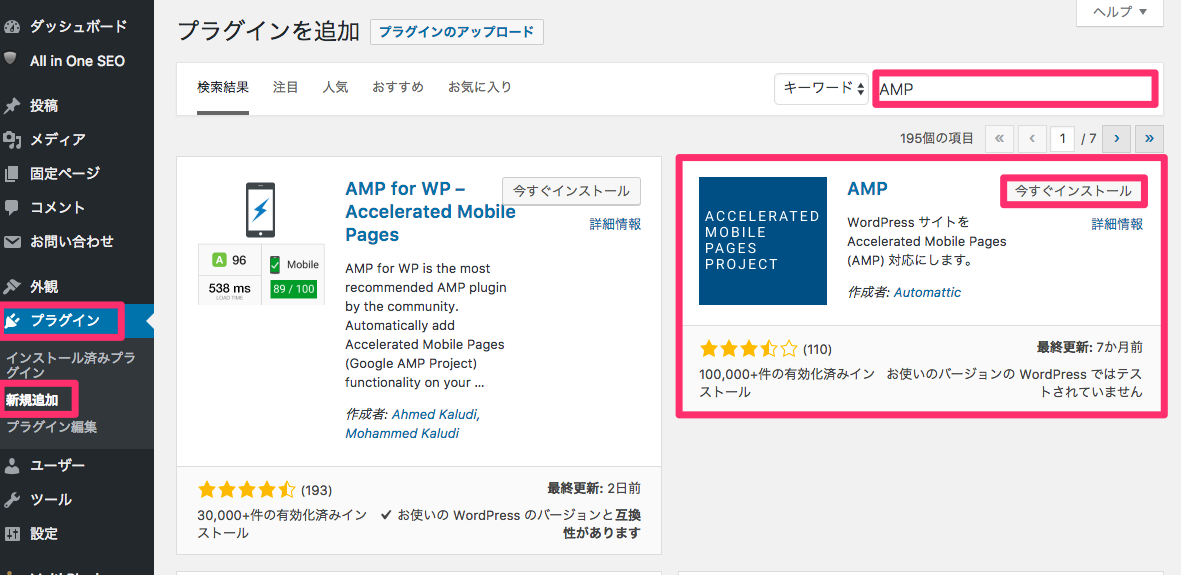
ダッシュボード左のメニューから、【プラグイン】→【新規追加】と進み、新規追加画面の検索窓に『AMP』と入力して下さい。
※『おすすめプラグインまとめ』で、すでに『AMP』プラグインをインストール・有効化されてる方はこの作業はいりません。
そして、『AMP』というプラグインの【今すぐインストール】をクリックして【有効化】してください。

これで終わりです(笑)
お疲れ様でした(笑)
ということで、一度あなたのブログで対応しているか、確認しておきましょう。
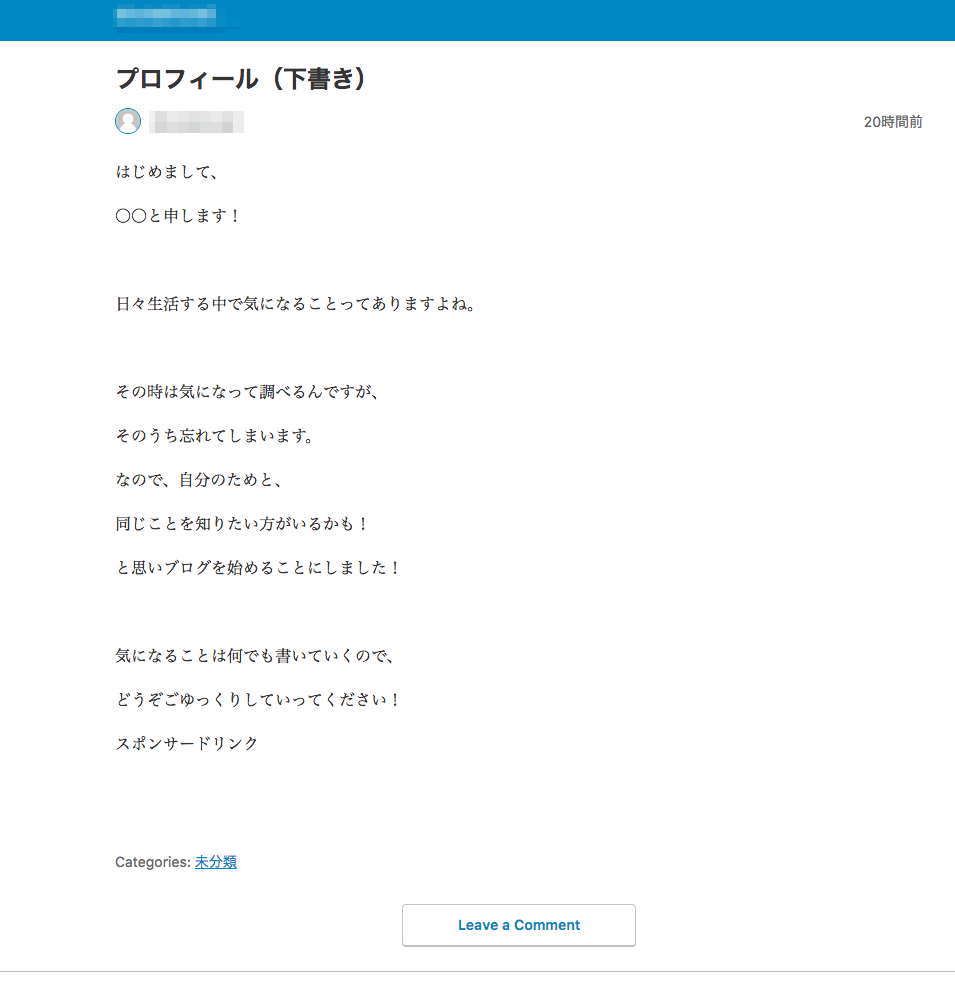
どの記事でも構いませんので記事URLの最後に『/amp/』を付けて、enterキーを押してみてください。
下の画像のようなものすごいシンプルな状態で表示されればAMP対応になっています。

では続いて、アドセンスが表示されない問題を解決していきましょう!
AMP専用広告コードがある?
GooglesアドセンスもAMPも、どちらもGoogleが提供してるものです。
ちゃんとAMP対応のアドセンス広告をリリースしてくれています!
では早速、AMP対応の広告コードを作成していきましょう。
Googleアドセンスにログインし、【広告の設定】→【広告ユニット】と進み、【+新しい広告ユニット】をクリックして、『AMP記事上』の広告コードを取得します。
広告サイズは『300×250 レクタングル』を選択してください。

そして、取得した広告コードをAMP用に書き換えます。
いつものアドセンス広告コード⬇︎
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– AMP記事上 –>
<ins class=”adsbygoogle”
style=”display:inline-block;width:300px;height:250px”
data-ad-client=”ca-pub-0000000000000000“
data-ad-slot=”1111111111“></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
これを赤字の数字が同じになるように、以下のAMP用コードに書き換えます。
⬇︎
<amp-ad width="300" height="250" type="adsense" data-ad-client="ca-pub-000000000000" data-ad-slot="1111111111"> </amp-ad>
これで、『記事上』のAMP用広告コードが完成です。
同じ要領で、『記事中』『記事下』も作成して、メモしておいてください。
では実際に設置していきます。
まず、WordPressのダッシュボード左メニューから、【設定】→【 Quick Adsense】と進みます。
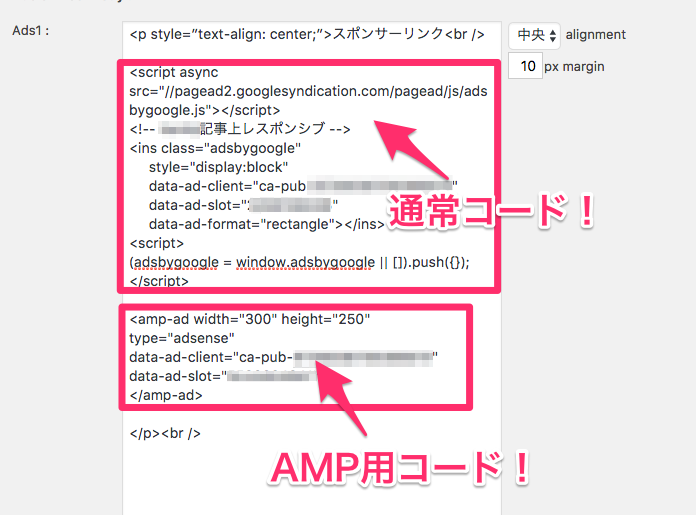
『記事上』のAMP用コードを追加するので、下にスクロールして【Ads1】の窓へ進み先ほど作成した『記事上のAMP用コード』を元々貼ってあった『通常コード』の下にペーストします。

そして【変更を保存】をクリックします。
この要領で、『記事中』『記事下』も以下の事に気をつけコードの書き換え、貼り換えをします。
『記事中』は
・広告のタイトルを『AMP記事中』などにする。
・広告の貼り替える場所が『Ad2』。
『記事下』は
・広告のタイトルを『AMP記事下』などにする。
・広告の貼り替える場所が『Ad3』。
これで、全部AMP対応に出来ました!
一安心ですね^ ^
ではでは、ここでもう一つ収益が発生するものをご紹介します!
リンクユニットの設置方法
アドセンス広告には、『リンクユニット』と呼ばれる種類があります。
こういう横に細く、文字だけの広告です⬇︎

見たことある方も多いのではないでしょうか?
一般的なバナー型の長方形の広告に比べて、2回クリックされないと収益にならない仕組みなので少なめではありますが、収益発生が望めます。
ではリンクユニットの広告コードを取得していきます!
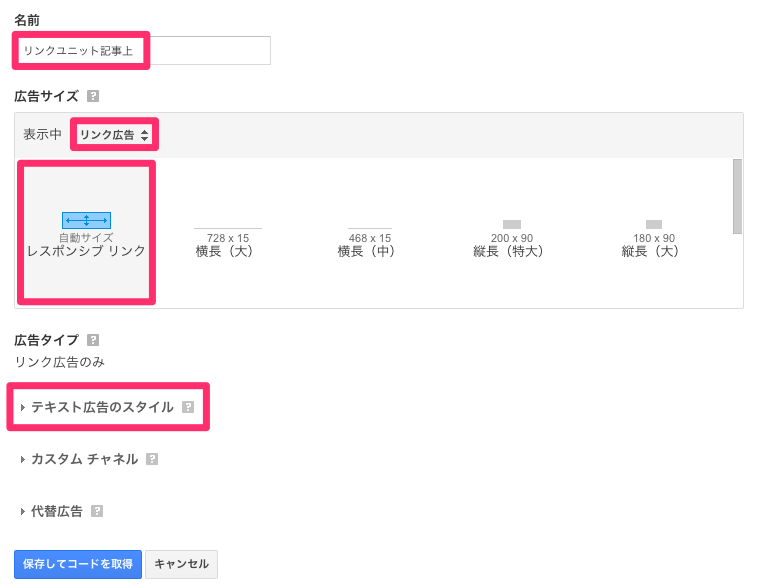
Googleアドセンスにログインし、【広告の設定】→【広告ユニット】と進み、【+新しい広告ユニット】をクリックして、『リンクユニット記事上』の広告コードを取得します。
『名前』には、『リンユニット記事上』、『広告サイズ』は、『リンク広告』を表示し、『レスポンシブ リンク』を選択します。
そして、【テキスト広告のスタイル】をクリックします。

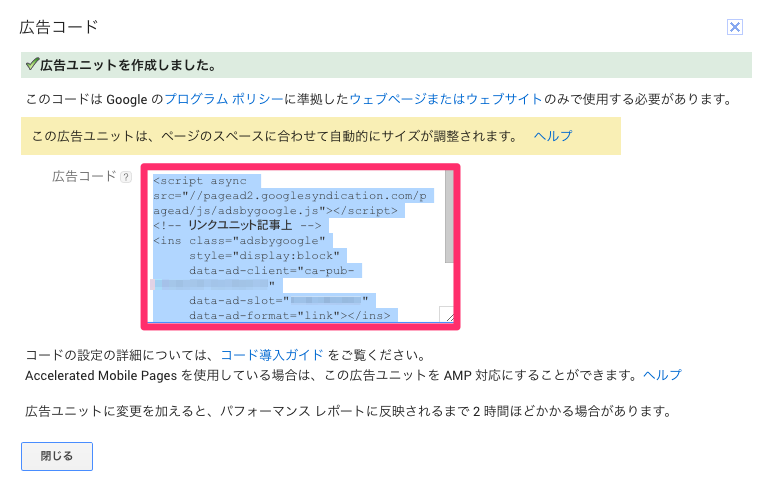
そして『trend』を選択し、【保存してコードを取得】をクリックします。

取得した『リンクユニット記事上』の広告コードをコピーします。

次に、WordPressのダッシュボード左メニューから、【設定】→【Quick Adsense】と進みます。
『記事上』のAMP用コードを追加するので、下にスクロールして【Ads1】の窓へ進み先ほど作成した『リンクユニット記事上の広告コード』を元々貼ってあった通常の広告コードの下にペーストします。
※その際必ず、
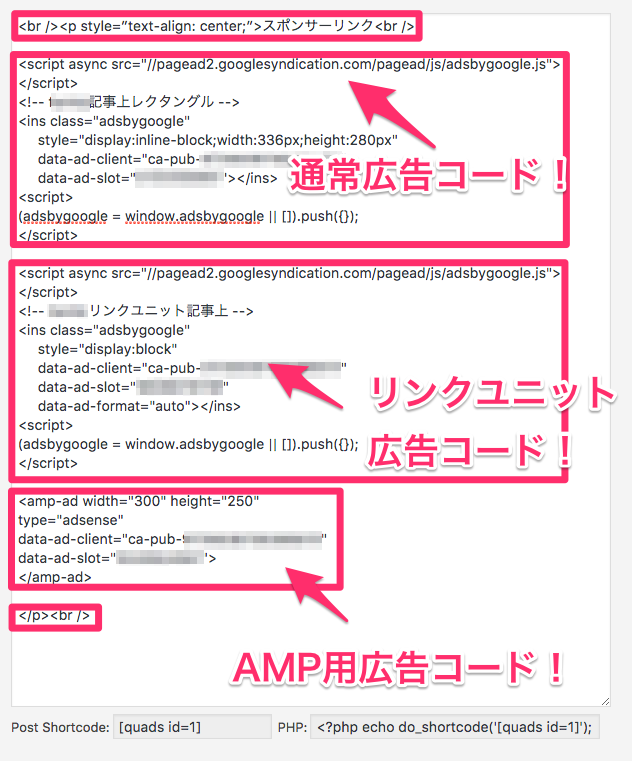
<p style=”text-align: center;”>スポンサーリンク<br />
通常広告コード
リンクユニット広告コード
AMP用広告コード
</p><br />
の形にしてください!

そして【変更を保存】をクリックします。
この要領で、『記事中』『記事下』も以下の事に気をつけコードの書き換え、貼り換えをします。
『記事中』は
・広告のタイトルを『リンクユニット記事中』などにする。
・広告の貼り替える場所が『Ad2』。
『記事下』は
・広告のタイトルを『リンクユニット記事下』などにする。
・広告の貼り替える場所が『Ad3』。
これで、『リンクユニット広告の設置』は全て完了です!
以上で、『ライバルが取りこぼした70%の利益をごっそり稼ぐ方法』の解説を終わります。
では次は、『赤ちゃんブログでもアクセスを集めるマル秘テク!』へ進みましょう!










.jpeg)
[…] ライバルが取りこぼした70%の利益をごっそり稼ぐ方法 […]